学Android很简单!
1.要心细.
2.多练.
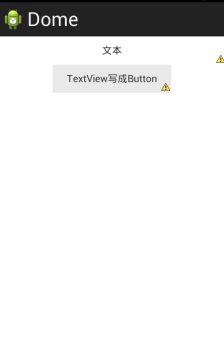
「1」 代码实现效果
「2」 XML代码实现
「3」 XML讲解
android:layout_width="wrap_content" 宽度包含内容
android:layout_height="40dp" 控件的高度为40dp
android:layout_gravity="center" TextView控件在父控件的水平方向居中 注:LinearLayout 的 orientation 为vertical center 的属性和center_horizontal 属性效果相同
android:background="#E9E9E9"控件背景色
android:gravity="center"字体居中控件
paddingBottom,paddingLeft,paddingRight,paddingTop 控件的内边距
android:id="@+id/btn" 控件的Id 注:@+id 一般新手看一些文档会写成 @id 
「4」 XML一些上面代码没用的属性但很常用
android:minLines 最小的文本行数
android:maxLines 文本最大显示行数
android:maxLength 限制显示的文本长度,超出部分不显示。
android:textColor 设置文本颜色
android:textSize 设置文字大小,推荐度量单位”sp”
























 958
958

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








