标题:异步 AJAX
- 同步和异步
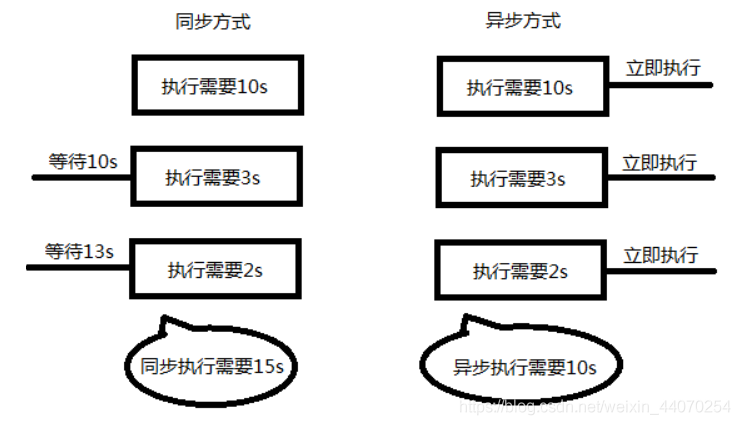
- 同步: 指的就是事情要一件一件做。等做完前一件才能做后一件任务
- 异步: 不受当前任务的影响,两件事情同时进行,做一件事情时,不影响另一件事情的进行。
-

- 编程中:异步程序代码执行时不会阻塞其它程序代码执行,从而提升整体执行效率。
- ajax的概念
- 什么是ajax
- 1 Ajax: asynchronous javascript and xml (异步js和xml)
- 2 是可以与服务器进行(异步/同步)交互的技术之一。
- 3 ajax= 异步 JavaScript 和 XML。
- 4 ajax是一种用于创建快速动态网页的技术。
- 5 通过在后台与服务器进行少量数据交换,ajax可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
- 传统的网页(不使用 ajax)如果需要更新内容,必需重载整个网页面。
- ajax的使用
- XMLHttpRequest对象
- 浏览器内建对象,用于与服务器通信(交换数据) , 由此我们便可实现对网页的部分更新,而不是刷新整个页面。这个请求是异步的,即在往服务器发送请求时,并不会阻碍程序的运行,浏览器会继续渲染后续的结构。
- ajax的运行
- 一定要打开phpsudy,js文件与php文件在同一主机下,才能请求成功.
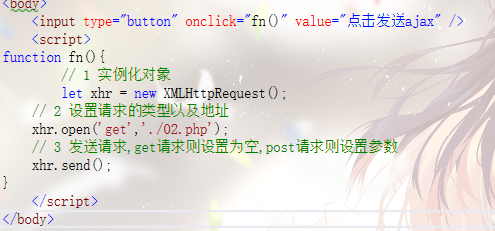
- GET请求的创建
- 请求的创建与发送
- //1. 创建一个XMLHttpRequest对象
- var xhr = new XMLHttpRequest();
- //2. 设置请求的类型,以及地址
- // 第一个参数:请求方式 get/post
- // 第二个参数:请求的地址 需要在url后面拼上参数列表
- // 第三个参数:默认是异步
- xhr.open("get", "01.php?name=Jepson",异步/同步);
- //3.发送请求到服务器
- xhr.send(null);
- GET的使用
- 例1:在页面中添加一个按钮,点击一次向php后台发送一个请求,php将一段文字写入a.txt
-

- ajax状态
- 通过监控请求状态,当状态等于4的时候才能接受数据
- xhrObj.onreadystatechange - 监听readyState状态,当状态发生改变可调用对应函数处理
- ajax五种状态的作用
- /*xhrObj.readyState - 返回当前请求的状态
- xhr.readyState = 0时-未初始化,对象已建立,尚未调用open()
- xhr.readyState = 1时-初始化,对象建立未调用send()
- xhr.readyState = 2时-发送数据,send()方法调用,但是当前的状态及http头未知,请求未完成
- xhr.readyState = 3时-数据传输中,接受部分数据
- xhr.readyState = 4时-响应内容解析完成
- */
- 例:获取ajax请求过程的四种状态
- // 1 实例化对象
- let xhr = new XMLHttpRequest();
- xhr.onreadystatechange = function(){
- // 4 使用回调函数检测当前的状态
- console.log(xhr.readyState);
- // 获取服务器状态码
- console.log(xhr.status)
- // 接受服务器返回数据
- console.log(xhr.responseText);
- }
- // 2 创建请求
- xhr.open('get','http://localhost/web/index.php');
- // 3 发送请求
- xhr.send();
- 返回服务器状态码
- 1**:请求收到,继续处理
- 2**:操作成功收到,分析、接受
- 3**:完成此请求必须进一步处理
- 4**:请求包含一个错误语法或不能完成
- 5**:服务器执行一个完全有效请求失败
- 100——客户必须继续发出请求
- 101——客户要求服务器根据请求转换HTTP协议版本
- 200——客户端请求成功
- 201——提示知道新文件的URL
- 202——接受和处理、但处理未完成
- 203——返回信息不确定或不完整
- 204——请求收到,但返回信息为空
- 205——服务器完成了请求,用户代理必须复位当前已经浏览过的文件
- 206——服务器已经完成了部分用户的GET请求
- 300——请求的资源可在多处得到
- 301——删除请求数据
- 302——在其他地址发现了请求数据
- 303——建议客户访问其他URL或访问方式
- 304——客户端已经执行了GET,但文件未变化
- 305——请求的资源必须从服务器指定的地址得到
- 306——前一版本HTTP中使用的代码,现行版本中不再使用
- 307——申明请求的资源临时性删除
- 400——错误请求,如语法错误
- 401——请求授权失败
- 402——保留有效ChargeTo头响应
- 403——请求不允许
- 404——没有发现文件、查询或URl
- 405——用户在Request-Line字段定义的方法不允许
- 406——根据用户发送的Accept拖,请求资源不可访问
- 407——类似401,用户必须首先在代理服务器上得到授权
- 408——客户端没有在用户指定的饿时间内完成请求
- 409——对当前资源状态,请求不能完成
- 410——服务器上不再有此资源且无进一步的参考地址
- 411——服务器拒绝用户定义的Content-Length属性请求
- 412——一个或多个请求头字段在当前请求中错误
- 413——请求的资源大于服务器允许的大小
- 414——请求的资源URL长于服务器允许的长度
- 415——请求资源不支持请求项目格式
- 416——请求中包含Range请求头字段,在当前请求资源范围内没有range指示值,请求也不包含If-Range请求头字段
- 417——服务器不满足请求Expect头字段指定的期望值,如果是代理服务器,可能是下一级服务器不能满足请求
- 500——服务器产生内部错误
- 501——服务器不支持请求的函数
- 502——服务器暂时不可用,有时是为了防止发生系统过载
- 503——服务器过载或暂停维修
- 504——关口过载,服务器使用另一个关口或服务来响应用户,等待时间设定值较长
- 505——服务器不支持或拒绝支请求头中指定的HTTP版本
- 服务器响应值接收
- 如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。
- 属性描述
- response获得字符串形式的响应数据。
- responseXML获得 XML 形式的响应数据(知道)。
- 接受服务器返回值
-

- 总结:
- 1 创建对象
- let xhr = new XMLHttpRequest();
- 2 设置请求
- xhr.open(get,请求地址)
- 3 发送请求
- xhr.send()
- 4 判断状态接收返回值
- xhr.onreadystatechange = funtion(){
- if(xhr.readyState==4 && xhr.status==200){
- // 接受返回值
- let str = xhr.response
- }
- }
- get和post的区别
- 1 get是地址栏的方式访问的,是可见的
- 2 get方式传递数据量比较小.安全性低.
- 3 post以非地址栏的形式访问,能够安全且大量的穿递数据





















 5198
5198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








