面向对象介绍
在 Java 中我们学习过面向对象,核心思想是万物皆对象。在JavaScript 中同样也有面向对象。思想类似。
类的定义和使用
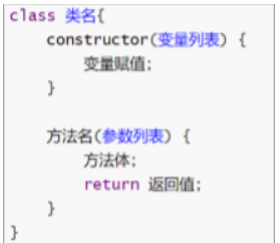
定义格式:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>类的定义和使用</title>
</head>
<body>
</body>
<script>
//定义Person类
class Person{
//构造方法
constructor(name,age){
this.name = name;
this.age = age;
}
//show方法
show(){
document.write(this.name + "," + this.age + "<br>");
}
//eat方法
eat(){
document.write("吃饭...");
}
}
//使用Person类
let p = new Person("张三",23);
p.show();
p.eat();
</script>
</html>
使用格式:

字面量定义类和使用
定义格式:

使用格式:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字面量定义类和使用</title>
</head>
<body>
</body>
<script>
//定义person
let person = {
name : "张三",
age : 23,
hobby : ["听课","学习"],
eat : function() {
document.write("吃饭...");
}
};
//使用person
document.write(person.name + "," + person.age + "," + person.hobby[0] + "," + person.hobby[1] + "<br>");
person.eat();
</script>
</html>
继承
- 继承:让类与类产生子父类的关系,子类可以使用父类有权限的成员。
- 继承关键字:extends
- 顶级父类:Object
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>继承</title>
</head>
<body>
</body>
<script>
//定义Person类
class Person{
//构造方法
constructor(name,age){
this.name = name;
this.age = age;
}
//eat方法
eat(){
document.write("吃饭...");
}
}
//定义Worker类继承Person
class Worker extends Person{
constructor(name,age,salary){
super(name,age);
this.salary = salary;
}
show(){
document.write(this.name + "," + this.age + "," + this.salary + "<br>");
}
}
//使用Worker
let w = new Worker("张三",23,10000);
w.show();
w.eat();
</script>
</html>
面向对象小结
-
面向对象
- 把相关的数据和方法组织为一个整体来看待,从更高的层次来进行系统建模,更贴近事物的自然运行模式。
-
类的定义 class 类{} 字面量定义
-
类的使用
- let 对象名 = new 类名();
- 对象名.变量名
- 对象名.方法名()
-
继承
- 让类和类产生子父类关系,提高代码的复用性和维护性。 子类
- extends 父类
- Object 顶级父类
内置对象
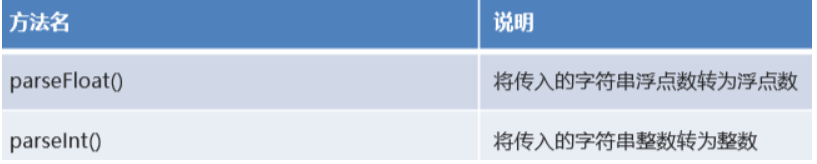
Number

<script>
//1. parseFloat() 将传入的字符串浮点数转为浮点数
document.write(Number.parseFloat("3.14") + "<br>");
//2. parseInt() 将传入的字符串整数转为整数
document.write(Number.parseInt("100") + "<br>");
document.write(Number.parseInt("200abc") + "<br>"); // 从数字开始转换,直到不是数字为止
</script>
Math

<script>
//1. ceil(x) 向上取整
document.write(Math.ceil(4.4) + "<br>"); // 5
//2. floor(x) 向下取整
document.write(Math.floor(4.4) + "<br>"); // 4
//3. round(x) 把数四舍五入为最接近的整数
document.write(Math.round(4.1) + "<br>"); // 4
document.write(Math.round(4.6) + "<br>"); // 5
//4. random() 随机数,返回的是0.0-1.0之间范围(含头不含尾)
document.write(Math.random() + "<br>"); // 随机数
//5. pow(x,y) 幂运算 x的y次方
document.write(Math.pow(2,3) + "<br>"); // 8
</script>
Date

<script>
//构造方法
//1. Date() 根据当前时间创建对象
let d1 = new Date();
document.write(d1 + "<br>");
//2. Date(value) 根据指定毫秒值创建对象
let d2 = new Date(10000);
document.write(d2 + "<br>");
//3. Date(year,month,[day,hours,minutes,seconds,milliseconds]) 根据指定字段创建对象(月份是0~11)
let d3 = new Date(2222,2,2,20,20,20);
document.write(d3 + "<br>");
//成员方法
//1. getFullYear() 获取年份
document.write(d3.getFullYear() + "<br>");
//2. getMonth() 获取月份
document.write(d3.getMonth() + "<br>");
//3. getDate() 获取天数
document.write(d3.getDate() + "<br>");
//4. toLocaleString() 返回本地日期格式的字符串
document.write(d3.toLocaleString());
</script>
String

<script>
//1. 构造方法创建字符串对象
let s1 = new String("hello");
document.write(s1 + "<br>");
//2. 直接赋值
let s2 = "hello";
document.write(s2 + "<br>");
//属性
//1. length 获取字符串的长度
document.write(s2.length + "<br>");
//成员方法
//1. charAt(index) 获取指定索引处的字符
document.write(s2.charAt(1) + "<br>");
//2. indexOf(value) 获取指定字符串出现的索引位置
document.write(s2.indexOf("l") + "<br>");
//3. substring(start,end) 根据指定索引范围截取字符串(含头不含尾)
document.write(s2.substring(2,4) + "<br>");
//4. split(value) 根据指定规则切割字符串,返回数组
let s3 = "张三,23,男";
let arr = s3.split(",");
for(let i = 0; i < arr.length; i++) {
document.write(arr[i] + "<br>");
}
//5. replace(old,new) 使用新字符串替换老字符串
let s4 = "你会不会跳伞啊?让我落地成盒。你妹的。";
let s5 = s4.replace("你妹的","***");
document.write(s5 + "<br>");
</script>
RegExp
正则表达式:是一种对字符串进行匹配的规则。


需求一:验证手机号 第一位1,第二位358,第三到十一位必须是数字。总长度11位

<script>
//1.验证手机号
//规则:第一位1,第二位358,第三到十一位必须是数字。总长度11
let reg1 = /^[1][358][0-9]{9}$/;
document.write(reg1.test("18688888888") + "<br>");
</script>
需求二:验证用户名 字母、数字、下划线组成。总长度4~16位

<script>
//2.验证用户名
//规则:字母、数字、下划线组成。总长度4~16
let reg2 = /^[a-zA-Z_0-9]{4,16}$/;
document.write(reg2.test("zhang_san123"));
</script>
Array

<script>
let arr = [1,2,3,4,5];
//1. push(元素) 添加元素到数组的末尾
arr.push(6);
document.write(arr + "<br>");
//2. pop() 删除数组末尾的元素
arr.pop();
document.write(arr + "<br>");
//3. shift() 删除数组最前面的元素
arr.shift();
document.write(arr + "<br>");
//4. includes(元素) 判断数组中是否包含指定的元素
document.write(arr.includes(2) + "<br>");
//5. reverse() 反转数组元素
arr.reverse();
document.write(arr + "<br>");
//6. sort() 对数组元素排序
arr.sort();
document.write(arr + "<br>");
</script>
Set
JavaScript 中的 Set 集合,元素唯一,存取顺序一致。

<script>
// Set() 创建集合对象
let s = new Set();
// add(元素) 添加元素
s.add("a");
s.add("b");
s.add("c");
s.add("c");
// size属性 获取集合的长度
document.write(s.size + "<br>"); // 3
// keys() 获取迭代器对象
let st = s.keys();
for(let i = 0; i < s.size; i++){
document.write(st.next().value + "<br>");
}
// delete(元素) 删除指定元素
document.write(s.delete("c") + "<br>");
let st2 = s.keys();
for(let i = 0; i < s.size; i++){
document.write(st2.next().value + "<br>");
}
</script>
Map
JavaScript 中的 Map 集合,key 唯一,存取顺序一致

<script>
// Map() 创建Map集合对象
let map = new Map();
// set(key,value) 添加元素
map.set("张三",23);
map.set("李四",24);
map.set("李四",25);
// size属性 获取集合的长度
document.write(map.size + "<br>");
// get(key) 根据key获取value
document.write(map.get("李四") + "<br>");
// entries() 获取迭代器对象
let et = map.entries();
for(let i = 0; i < map.size; i++){
document.write(et.next().value + "<br>");
}
// delete(key) 根据key删除键值对
document.write(map.delete("李四") + "<br>");
let et2 = map.entries();
for(let i = 0; i < map.size; i++){
document.write(et2.next().value + "<br>");
}
</script>
JSON 介绍
- JSON(JavaScript Object Notation):是一种轻量级的数据交换格式。
- 它是基于 ECMAScript 规范的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。
- 简洁和清晰的层次结构使得JSON 成为理想的数据交换语言。易于人阅读和编写,同时也易于计算机解析和 生成,并有效的提升网络传输效率。

<script>
//定义天气对象
let weather = {
city : "北京",
date : "2088-08-08",
wendu : "10° ~ 23°",
shidu : "22%"
};
//1.将天气对象转换为JSON格式的字符串
let str = JSON.stringify(weather);
document.write(str + "<br>");
//2.将JSON格式字符串解析成JS对象
let weather2 = JSON.parse(str);
document.write("城市:" + weather2.city + "<br>");
document.write("日期:" + weather2.date + "<br>");
document.write("温度:" + weather2.wendu + "<br>");
document.write("湿度:" + weather2.shidu + "<br>");
</script>
内置对象小结
- 内置对象是 JavaScript 提供的带有属性和方法的特殊数据类型。
- 数字日期
Number
Math
Date - 字符串
String
RegExp - 数组集合
Array
Set
Map - 结构化数据
JSON
案例-表单校验
案例分析和实现:
- 为表单绑定提交事件(true提交、false不提交)。
- 获取用户名和密码。
- 判断用户名是否满足条件(4到16位纯字母)。
- 判断密码是否满足条件(6位纯数字)。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单校验</title>
<link rel="stylesheet" href="css/style.css"></link>
</head>
<body>
<div class="login-form-wrap">
<h1>黑马程序员</h1>
<form class="login-form" action="#" id="regist" method="get" autocomplete="off">
<label>
<input type="text" id="username" name="username" placeholder="Username..." value="">
</label>
<label>
<input type="password" id="password" name="password" placeholder="Password..." value="">
</label>
<input type="submit" value="注册">
</form>
</div>
</body>
<script>
//1.为表单绑定提交事件
document.getElementById("regist").onsubmit = function() {
//2.获取填写的用户名和密码
let username = document.getElementById("username").value;
let password = document.getElementById("password").value;
//3.判断用户名是否符合规则 4~16位纯字母
let reg1 = /^[a-zA-Z]{4,16}$/;
if(!reg1.test(username)) {
alert("用户名不符合规则,请输入4到16位的纯字母!");
return false;
}
//4.判断密码是否符合规则 6位纯数字
let reg2 = /^[\d]{6}$/;
if(!reg2.test(password)) {
alert("密码不符合规则,请输入6位纯数字的密码!");
return false;
}
//5.如果所有条件都不满足,则提交表单
return true;
}
</script>
</html>
style.css
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
html {
background: #E2E2E2;
}
body {
background: #E2E2E2;
margin: 0;
padding: 0;
font-family: 'Lato', sans-serif;
}
.login-form-wrap {
background: #5170ad;
background: -moz-radial-gradient(center, ellipse cover, #5170ad 0%, #355493 100%);
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%, #5170ad), color-stop(100%, #355493));
background: -webkit-radial-gradient(center, ellipse cover, #5170ad 0%, #355493 100%);
background: -o-radial-gradient(center, ellipse cover, #5170ad 0%, #355493 100%);
background: -ms-radial-gradient(center, ellipse cover, #5170ad 0%, #355493 100%);
background: radial-gradient(ellipse at center, #5170ad 0%, #355493 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#5170ad', endColorstr='#355493',GradientType=1 );
border: 1px solid #2d416d;
box-shadow: 0 1px #5670a4 inset, 0 0 10px 5px rgba(0, 0, 0, 0.1);
border-radius: 5px;
position: relative;
width: 360px;
height: 380px;
margin: 10px auto 20px auto;
padding: 50px 30px 0 30px;
text-align: center;
}
.login-form-wrap:before {
/*background: url(http://i.imgur.com/0vLxyVB.png);*/
display: block;
content: '';
width: 58px;
height: 19px;
top: 10px;
left: 10px;
position: absolute;
}
.login-form-wrap > h1 {
margin: 0 0 50px 0;
padding: 0;
font-size: 26px;
color: #fff;
}
.login-form-wrap > h5 {
margin-top: 40px;
}
.login-form-wrap > h5 > a {
font-size: 14px;
color: #fff;
text-decoration: none;
font-weight: 400;
}
.login-form input[type="text"], .login-form input[type="password"] {
width: 100%;
border: 1px solid #314d89;
outline: none;
padding: 12px 20px;
color: #afafaf;
font-weight: 400;
font-family: 'Lato', sans-serif;
cursor: pointer;
}
.login-form input[type="text"] {
border-bottom: none;
border-radius: 4px 4px 0 0;
padding-bottom: 13px;
box-shadow: 0 -1px 0 #e0e0e0 inset, 0 1px 2px rgba(0, 0, 0, 0.23) inset;
}
.login-form input[type="password"] {
border-top: none;
border-radius: 0 0 4px 4px;
box-shadow: 0 -1px 2px rgba(0, 0, 0, 0.23) inset, 0 1px 2px rgba(255, 255, 255, 0.1);
}
.login-form input[type="submit"] {
font-family: 'Lato', sans-serif;
font-weight: 400;
background: #e0e0e0;
background: -moz-linear-gradient(top, #e0e0e0 0%, #cecece 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #e0e0e0), color-stop(100%, #cecece));
background: -webkit-linear-gradient(top, #e0e0e0 0%, #cecece 100%);
background: -o-linear-gradient(top, #e0e0e0 0%, #cecece 100%);
background: -ms-linear-gradient(top, #e0e0e0 0%, #cecece 100%);
background: linear-gradient(to bottom, #e0e0e0 0%, #cecece 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#e0e0e0', endColorstr='#cecece',GradientType=0 );
display: block;
margin: 20px auto 0 auto;
width: 100%;
border: none;
border-radius: 3px;
padding: 8px;
font-size: 17px;
color: #636363;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.45);
font-weight: 700;
box-shadow: 0 1px 3px 1px rgba(0, 0, 0, 0.17), 0 1px 0 rgba(255, 255, 255, 0.36) inset;
}
.login-form input[type="submit"]:hover {
background: #DDD;
}
.login-form input[type="submit"]:active {
padding-top: 9px;
padding-bottom: 7px;
background: #C9C9C9;
}





















 6113
6113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








