注意:uni.chooseImage 接口,在 H5端 返回图片路径是 “blob”,在真机调试则返回正常路径。
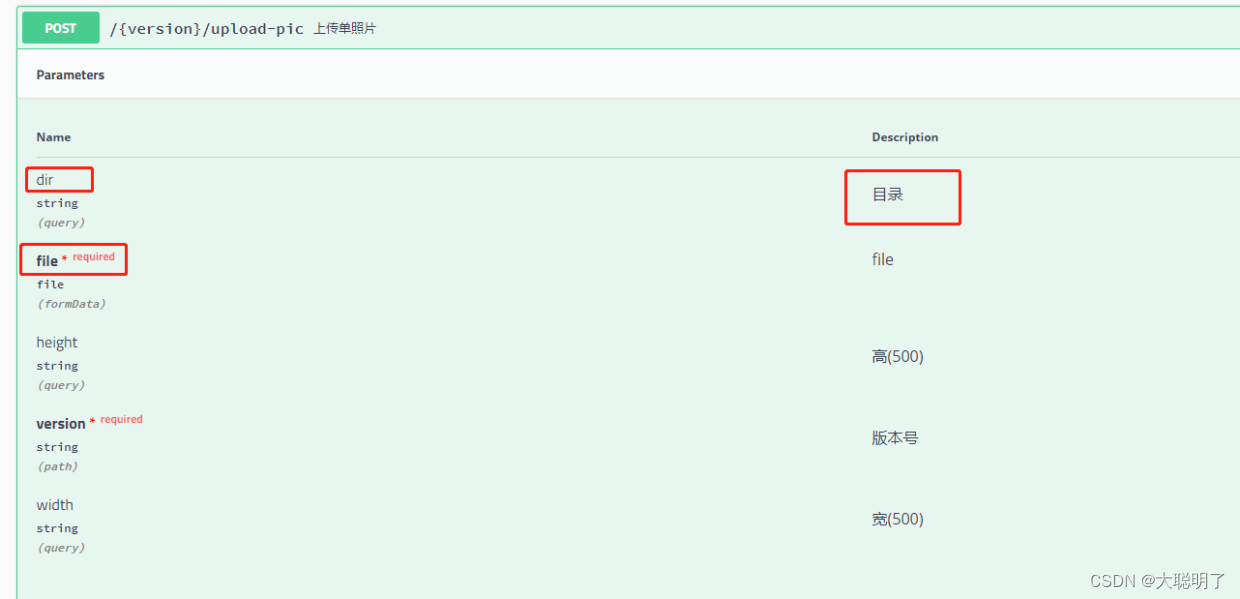
注意:根据上传到网络接口,文档拼接请求


//修改头像
chooImg() {
var that = this
uni.chooseImage({
count: 1, //默认9
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ["album"], //从相册选择
success: function(res) {
console.log('选择', res)
uni.showLoading({
title: '上传头像中'
})
var tempFilePaths = res.tempFilePaths[0]
console.log('选择的路径', tempFilePaths)
// 赋值头像
that.userLogoUrl = tempFilePaths
// 上传图片到服务器
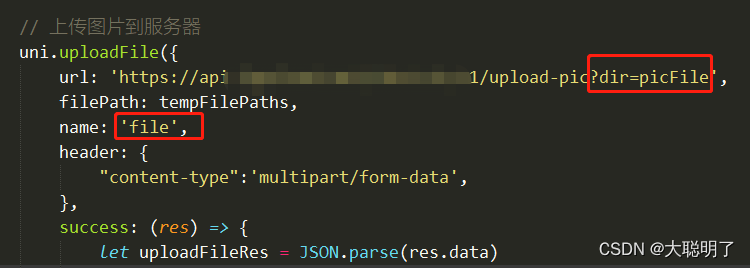
uni.uploadFile({
url: 'https://api.xxxxx/v1/upload-pic?dir=picFile',
filePath: tempFilePaths,
name: 'file',
header: {
"content-type": 'multipart/form-data',
},
success: (res) => {
let uploadFileRes = JSON.parse(res.data)
if (uploadFileRes.code == 2000) {
uni.hideLoading()
this.userLogoHttps = uploadFileRes.rspdata
}
}
});
}
});
},






















 1697
1697











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








