https://www.jianshu.com/p/b3b47ea94007
注意,是封装组件使用。
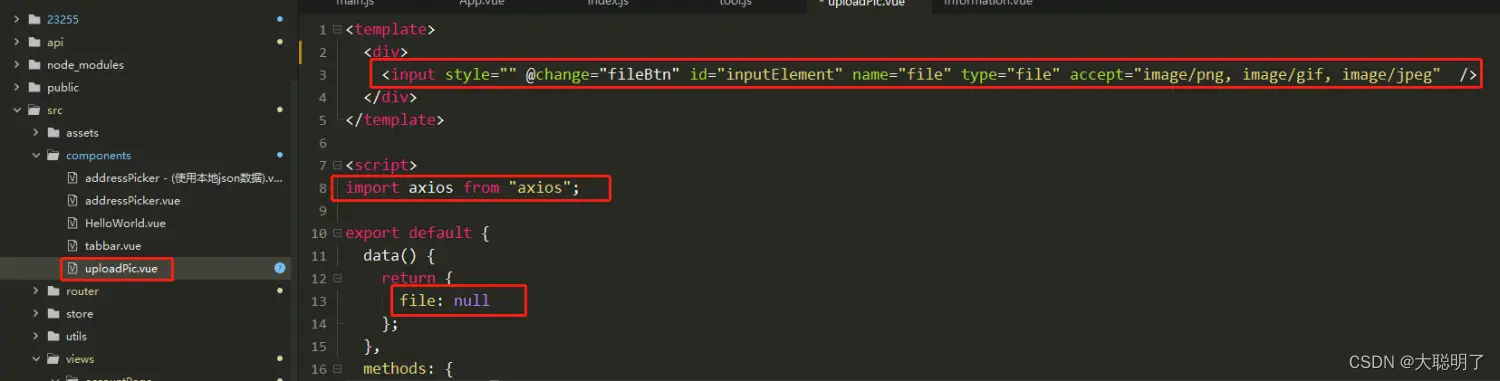
子组件
1、原生input
<input style="" @change="fileBtn" id="inputElement" name="file" type="file" accept="image/png, image/gif, image/jpeg" />

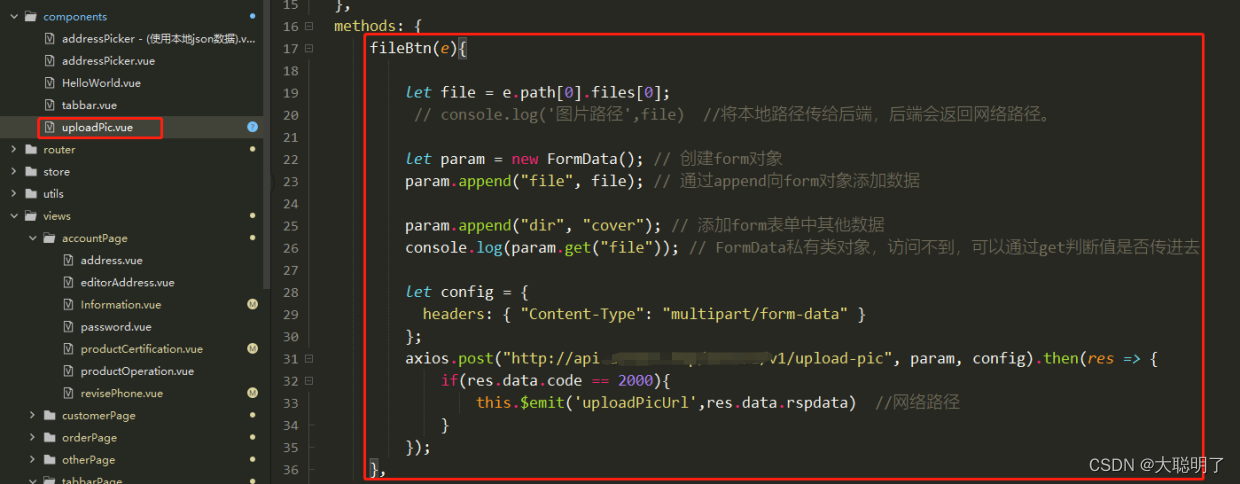
2、获取本地路径 并 请求接口,传给后台,得到网路路径。

fileBtn(e) {
let file = e.path[0].files[0];
// console.log('图片路径',file) //将本地路径传给后端,后端会返回网络路径。
let param = new FormData(); // 创建form对象
param.append("file", file); // 通过append向form对象添加数据
param.append("dir", "cover"); // 添加form表单中其他数据
console.log(param.get("file")); // FormData私有类对象,访问不到,可以通过get判断值是否传进去
let config = {
headers: {
"Content-Type": "multipart/form-data"
}
};
axios.post("http://api.xxx.top/xxx/v1/upload-pic", param, config).then(res => {
if (res.data.code == 2000) {
this.$emit('uploadPicUrl', res.data.rspdata) //网络路径
}
});
},
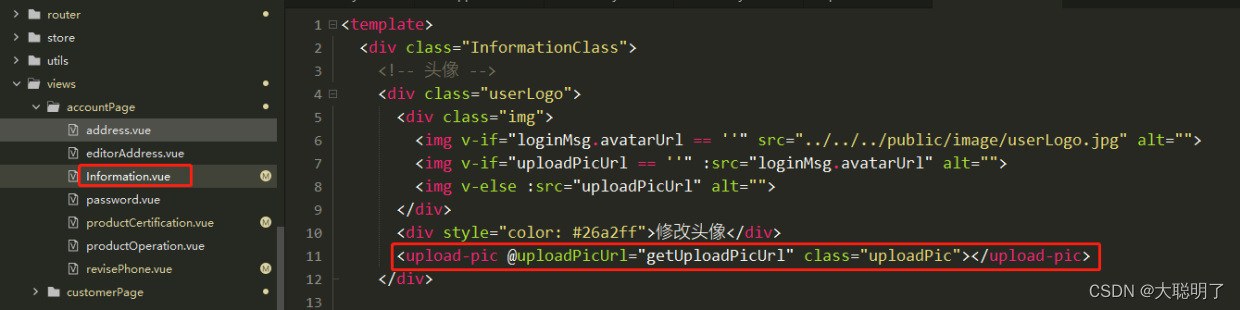
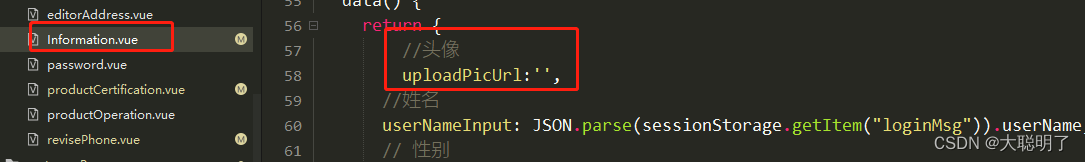
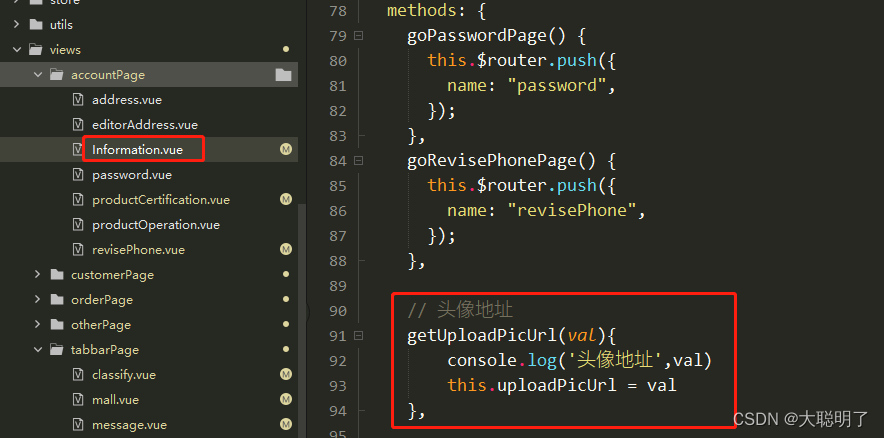
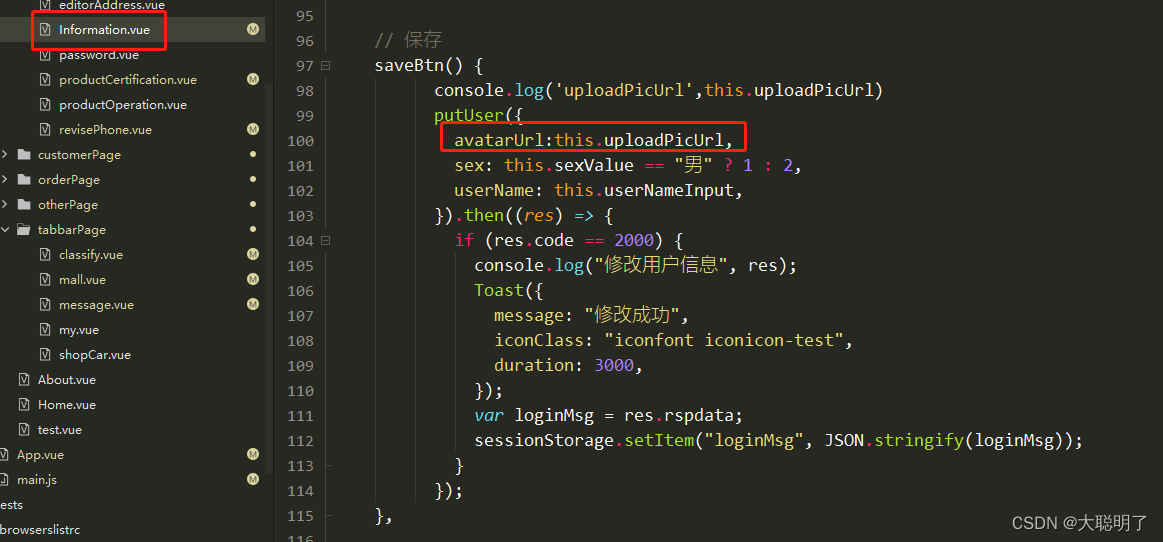
父组件
1、接收后端的网路路径



2、请求 “修改用户” 接口,保存修改。























 1871
1871











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








