模块化使用:
安装 pinia
npm i pinia
持久化存储
npm i pinia-plugin-persist --save
1、新建 store

import { createPinia } from 'pinia'
const store = createPinia()
// 引入持久化存储插件
import piniaPluginPersist from 'pinia-plugin-persist'
// 使用插件
store.use(piniaPluginPersist)
export default store
2、新建 user.js (模块区分同样方式建立,如增加 shop.js)

import {
defineStore
} from 'pinia'
export const user = defineStore('user', {
state: () => {
return {
nickName: '张三',
age: 18
}
},
actions: {
changeAge(val) {
this.age += val
}
},
// 开启数据持久化存储
persist: {
enabled: true,
//配置存储方式,默认 sessionStorage 新建窗口会还原初始数据
strategies: [{
key: 'user',
storage: localStorage,
paths: ['age'] //指定某个数据持久化存储,不指定则全部默认持久化
}]
}
})
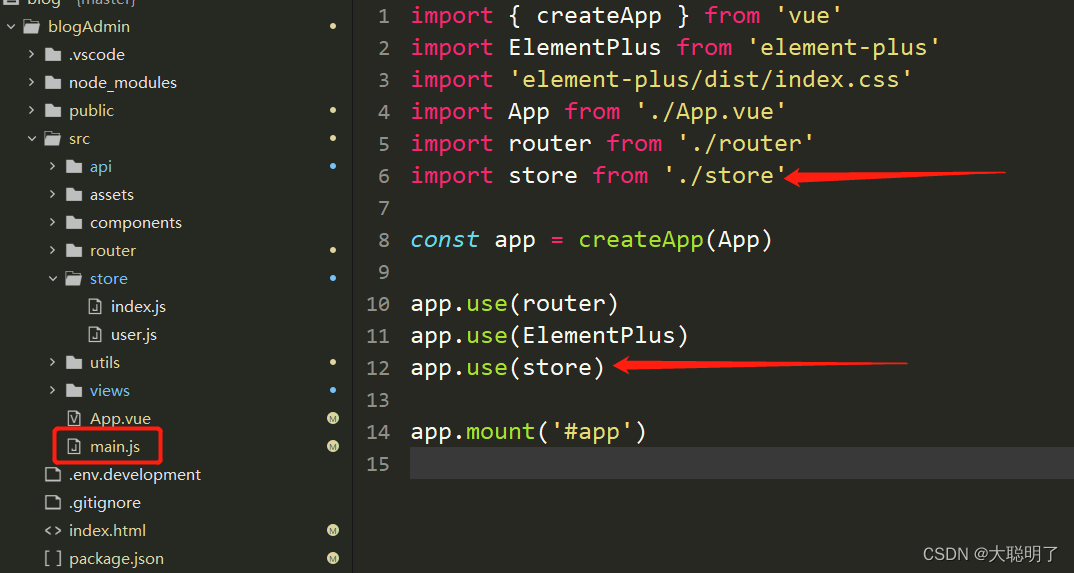
3、引入 store

import store from './store'
app.use(store)
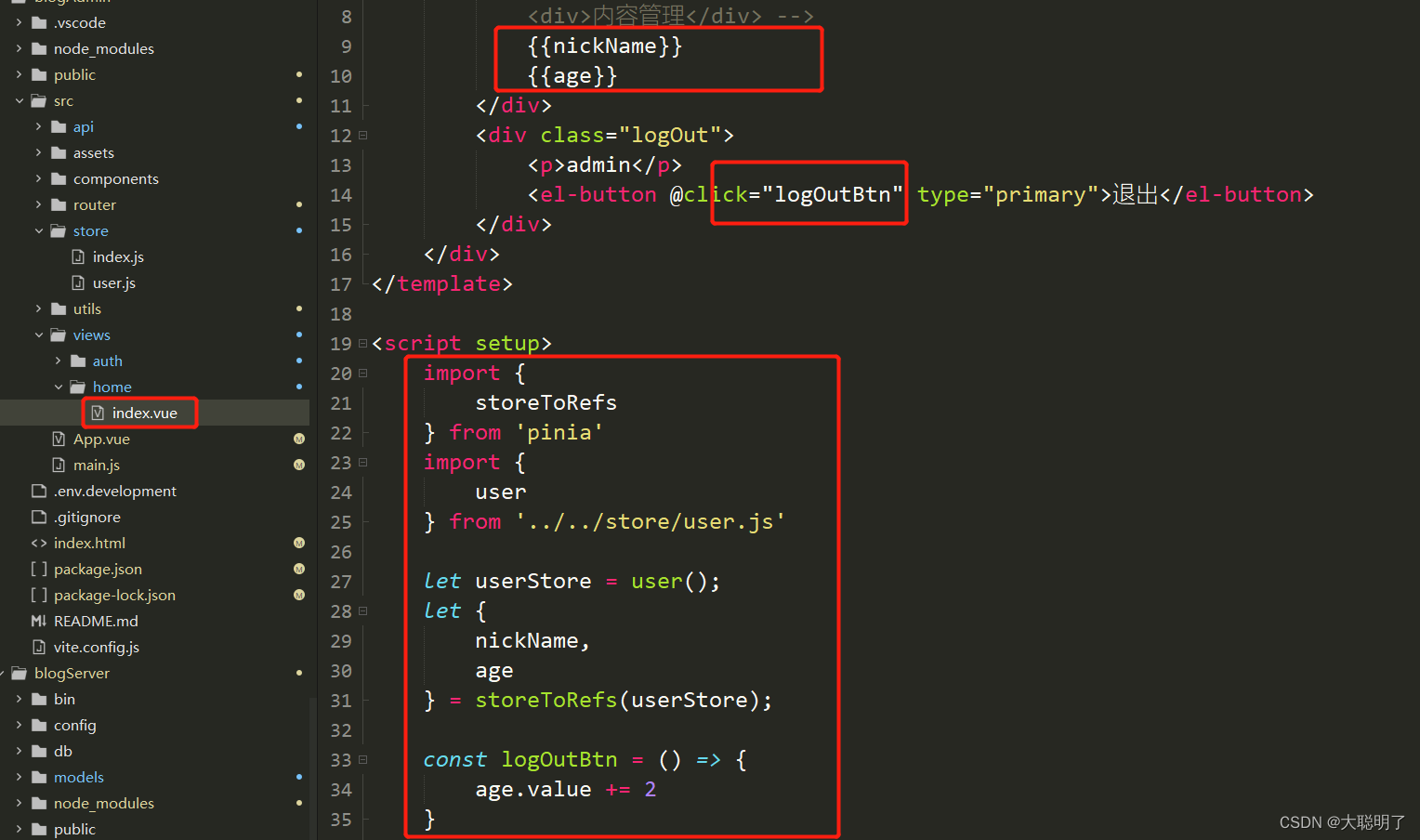
4、使用

import { storeToRefs } from 'pinia'
import { user } from '../../store/user.js'
let userStore = user();
let { nickName,age } = storeToRefs(userStore);
const logOutBtn = () => {
//age.value += 2
userStore.changeAge(100)
}
输出结果:























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








