
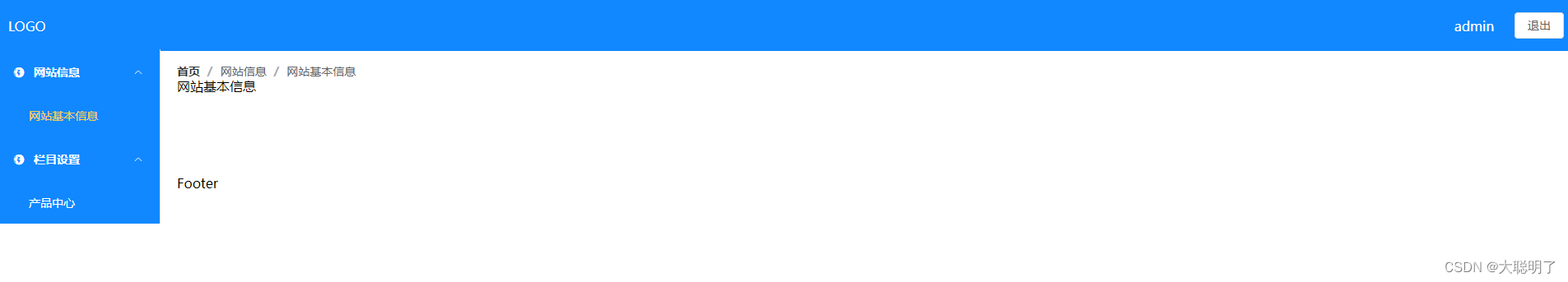
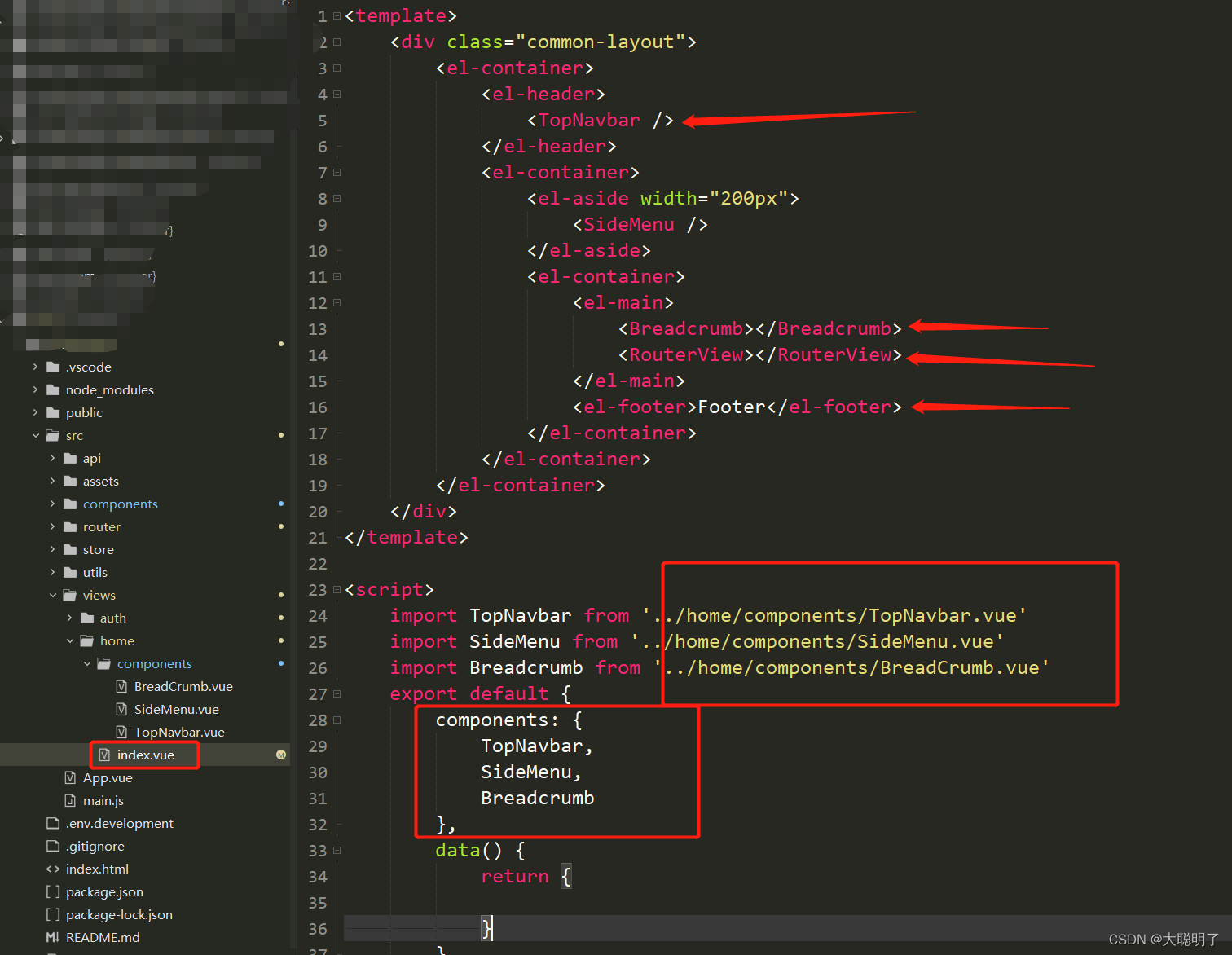
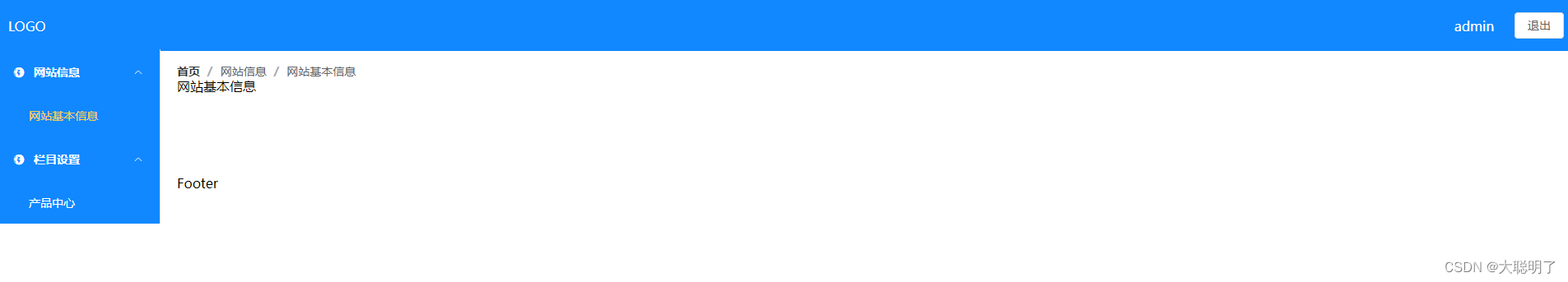
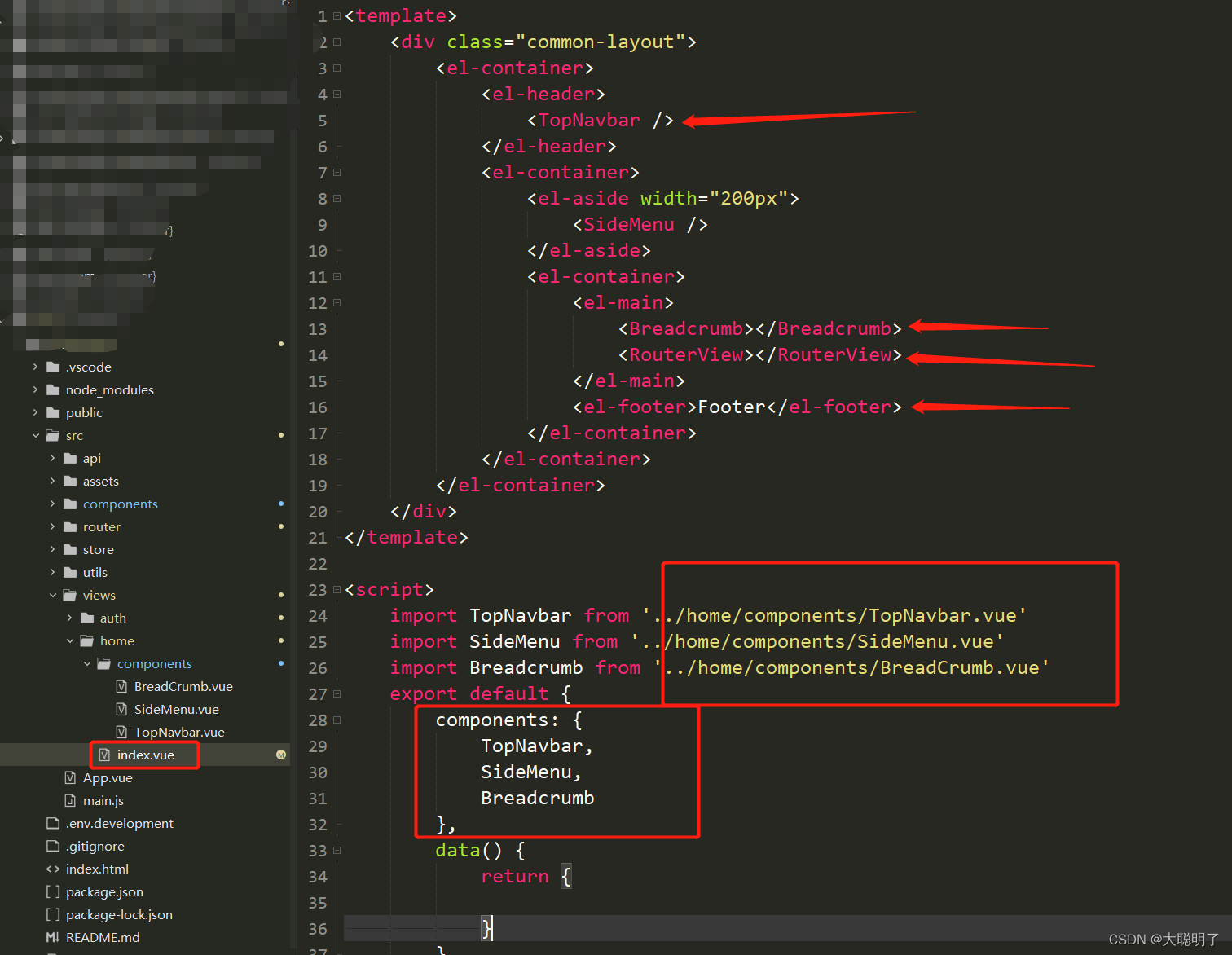
一、在 home.vue 同时布局整体内容( 顶部导航、侧边导航等 )

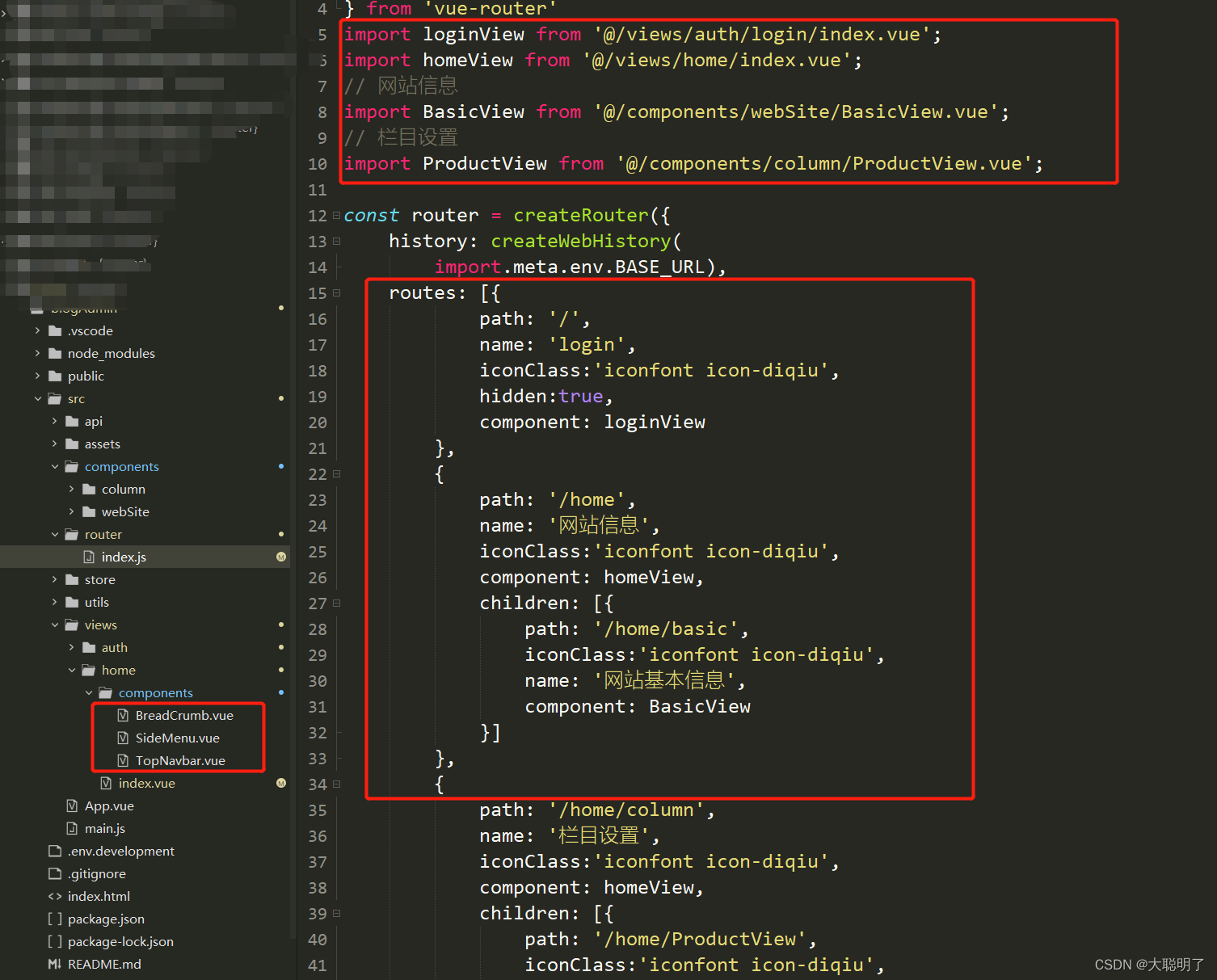
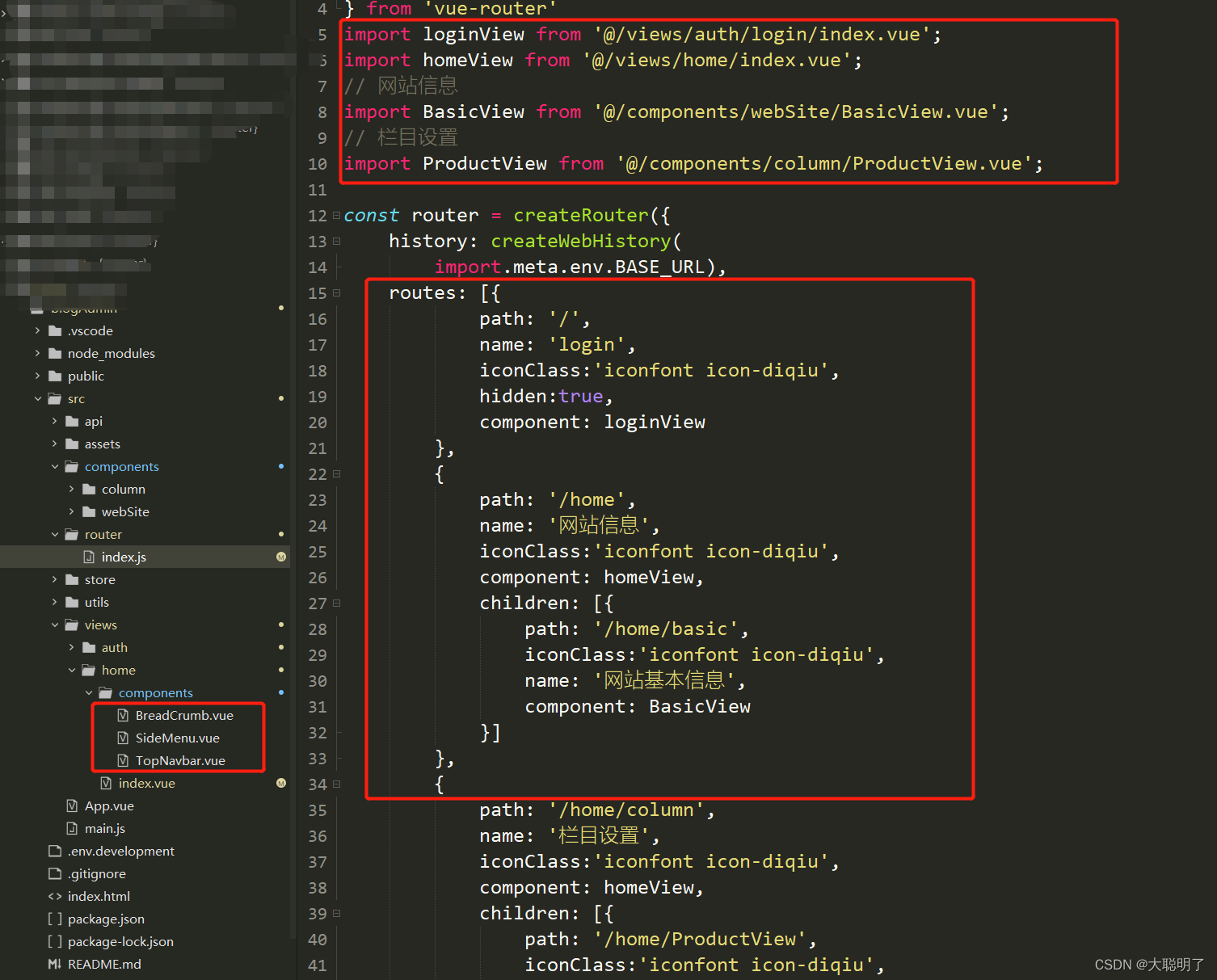
二、创建路由 - 嵌套路由 children

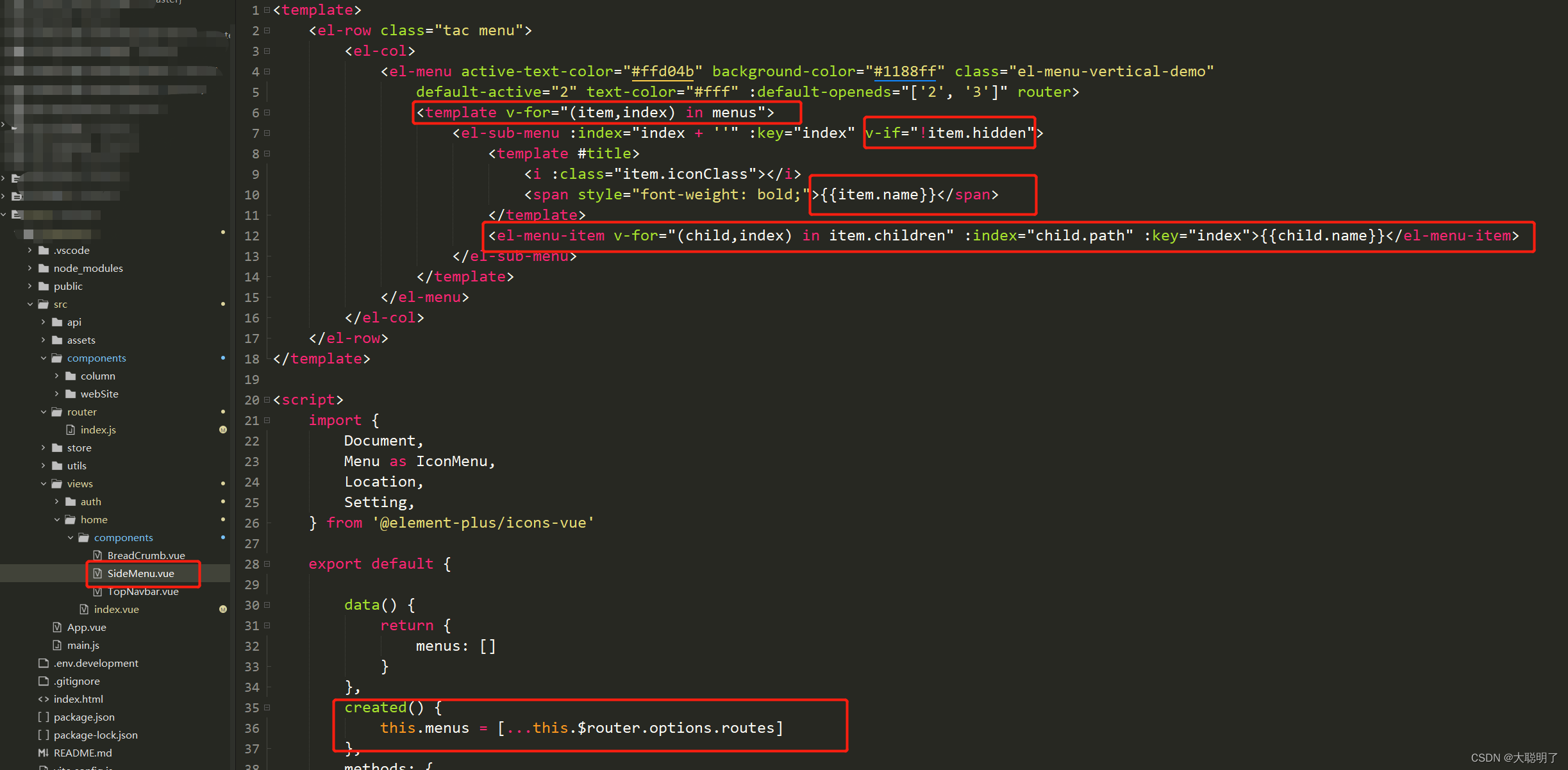
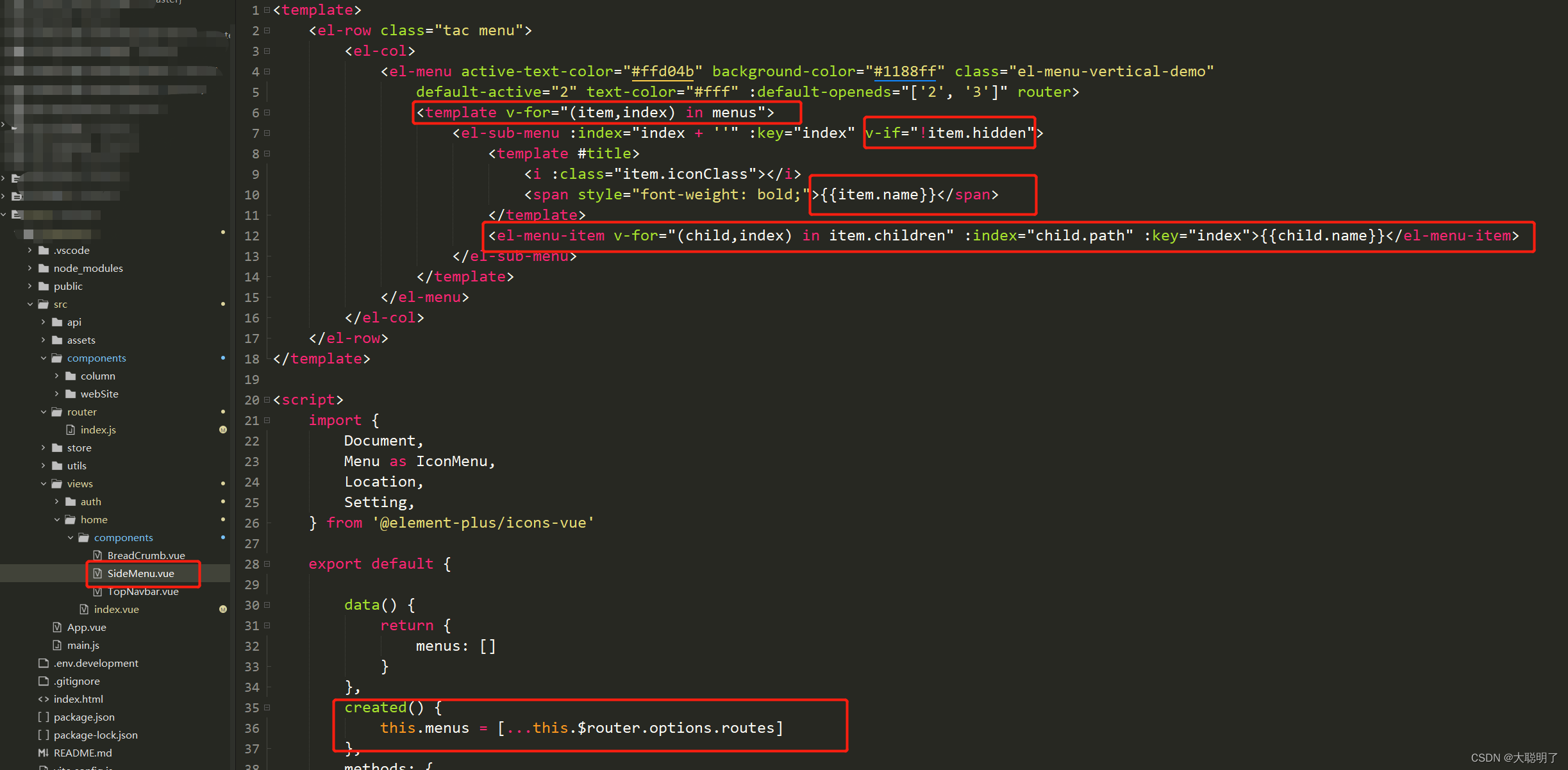
侧边栏菜单循环
注意:el-menu 写上 router 属性。

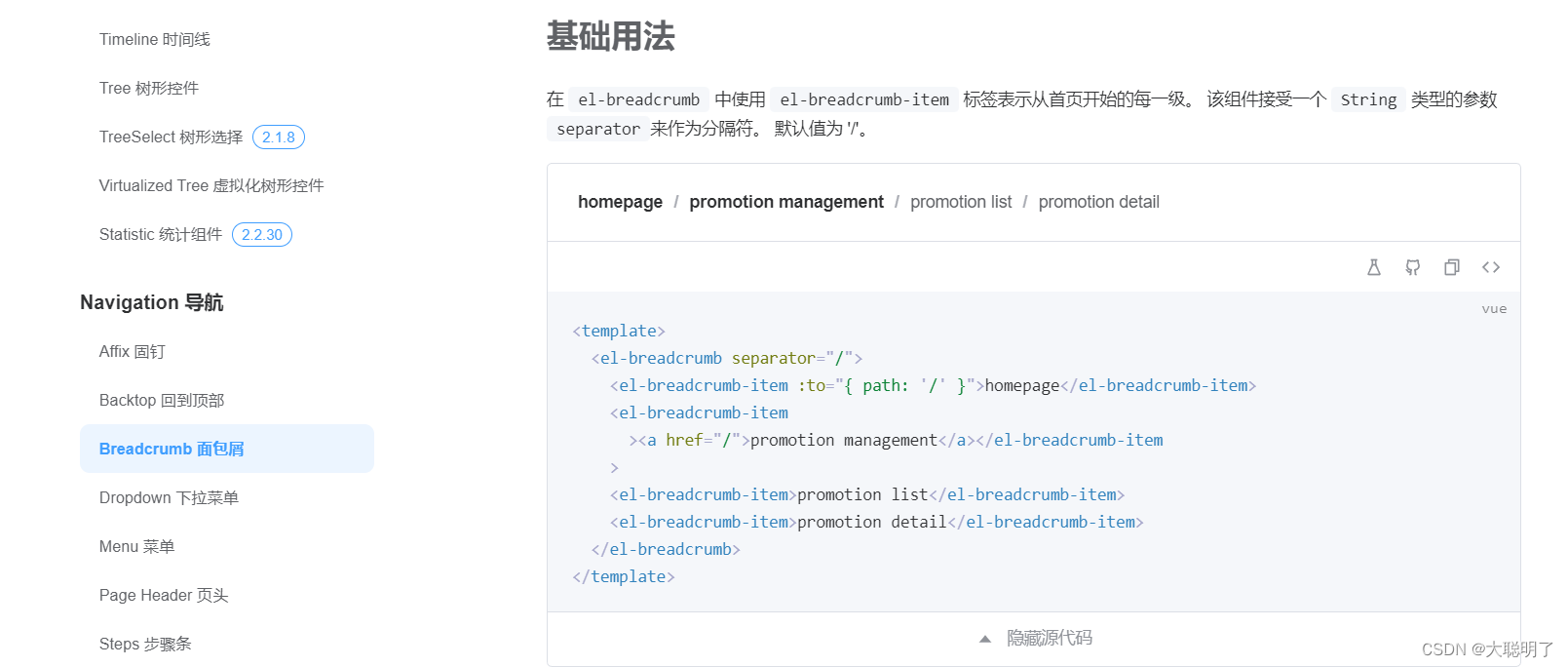
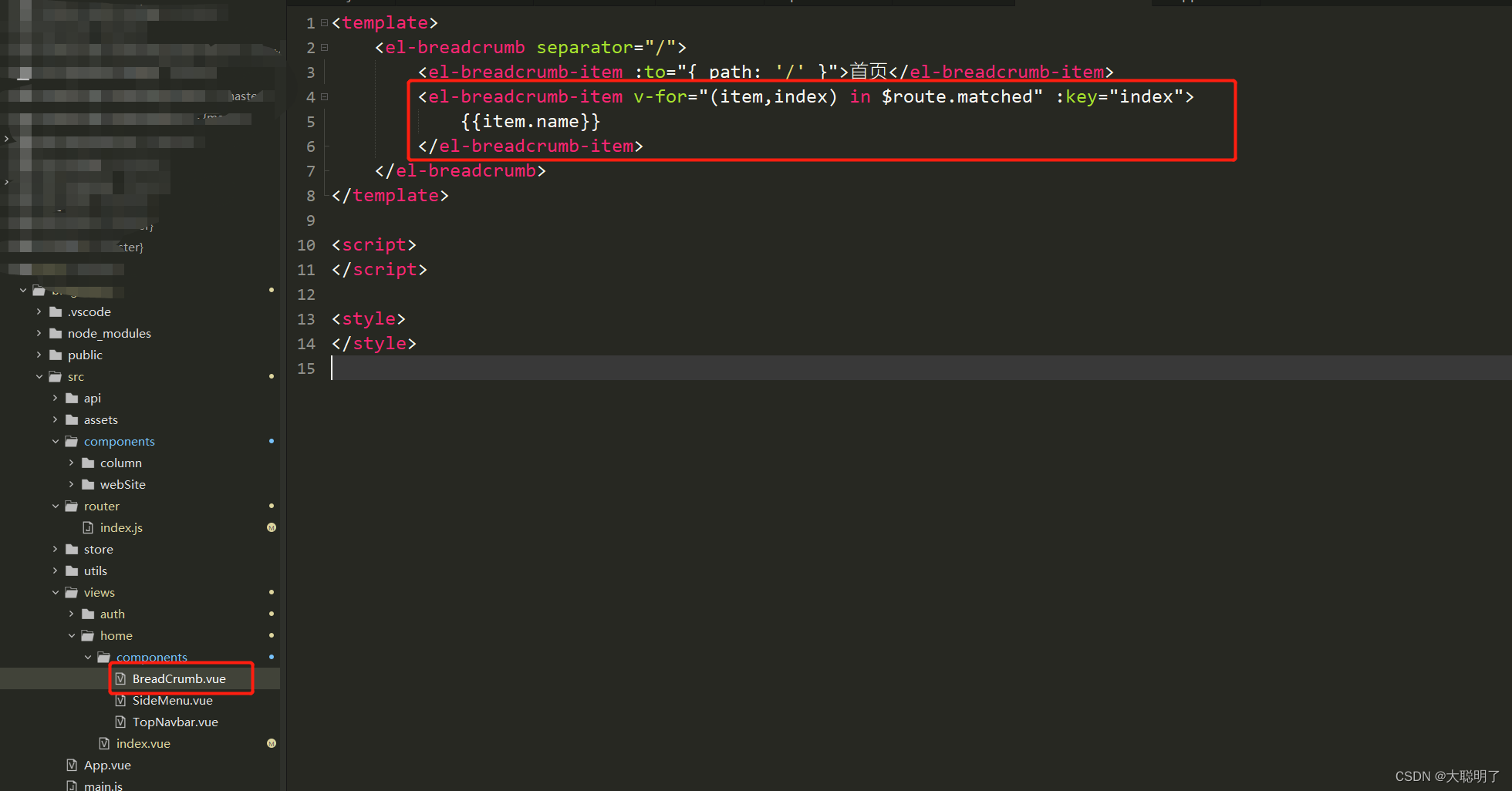
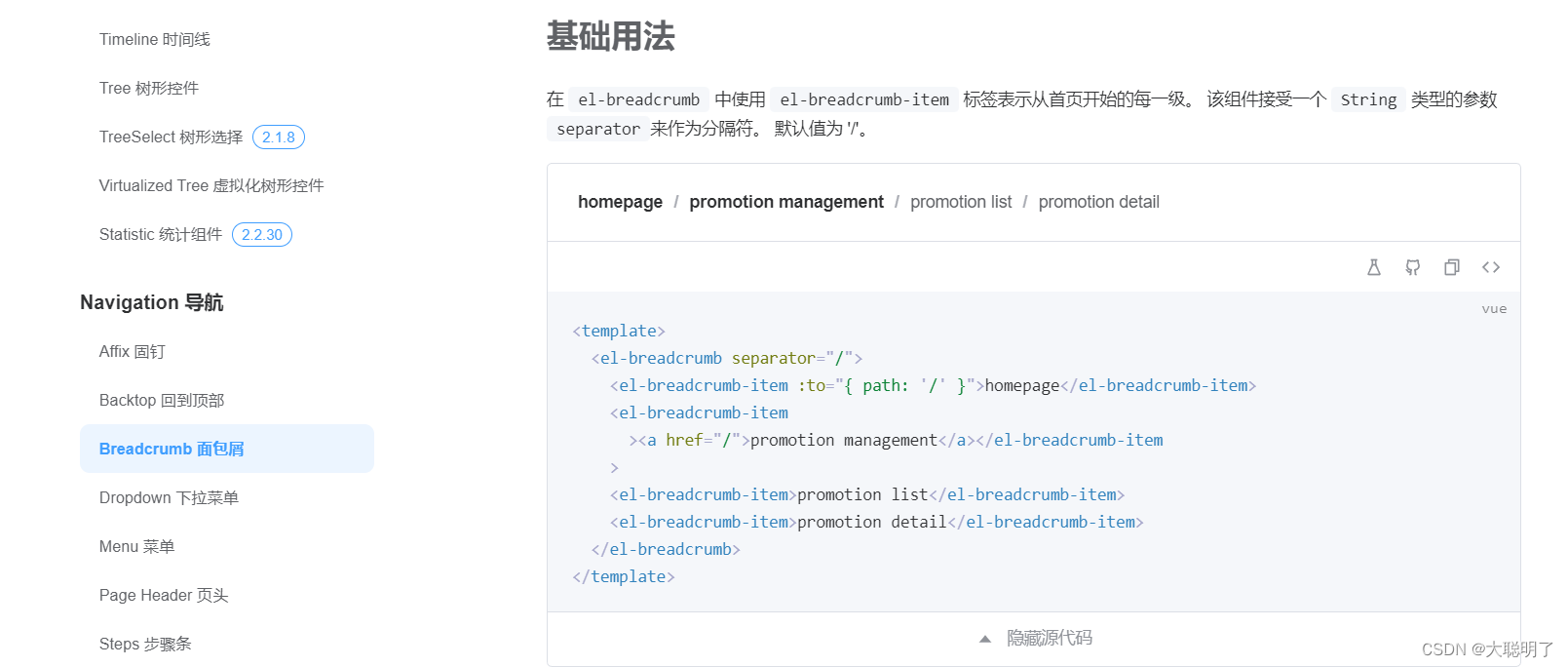
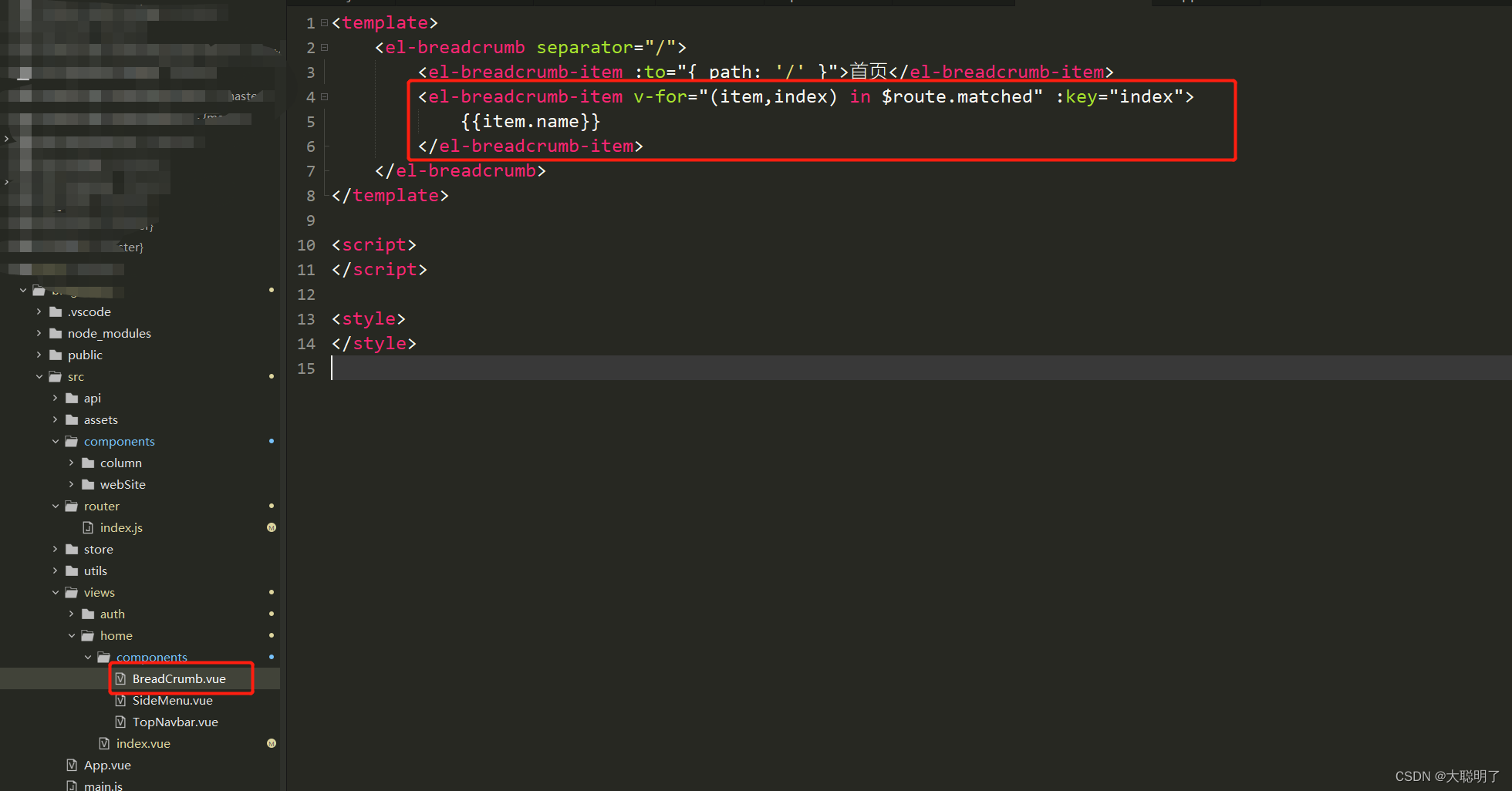
三、面包屑



一、在 home.vue 同时布局整体内容( 顶部导航、侧边导航等 )

二、创建路由 - 嵌套路由 children

侧边栏菜单循环
注意:el-menu 写上 router 属性。

三、面包屑


 2787
2787
 358
358
 570
570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


