前面已经介绍了一个空白按键工程的建立以及响应方式,可以参考这里:安卓开发–新建工程,新建虚拟手机,按键事件响应。
安卓开发是页面跳转是基础!!!所以本篇博客介绍利用按键实现页面跳转,以及按钮按下变色。
前言
先介绍一下本次的代码基础
布局文件res/layout/activity_main.xml代码,布局了两个按键:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btn1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按键1"
android:textSize="50dp"
/>
<Button
android:id="@+id/btn2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按键2"
android:textSize="50dp"
/>
</LinearLayout>
逻辑文件java/com/example/myfirstapp/MainActivity.java代码:
package com.example.myfirstapp;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import android.util.Log;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private Button mbt01;
private Button mbt02;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mbt01=findViewById(R.id.btn1);
mbt02=findViewById(R.id.btn2);
setListeners();//调用方法
}
//写一个方法
private void setListeners(){
OnClick onclick=new OnClick();//实例化onclick
mbt01.setOnClickListener(onclick);
mbt02.setOnClickListener(onclick);
}
private class OnClick implements View.OnClickListener{
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btn1://跳到按钮界面
Log.d("btn1", "按钮1被点击了");
break;
case R.id.btn2://跳到文本框界面
Log.d("btn2", "按钮2被点击了");
break;
}
}
}
}
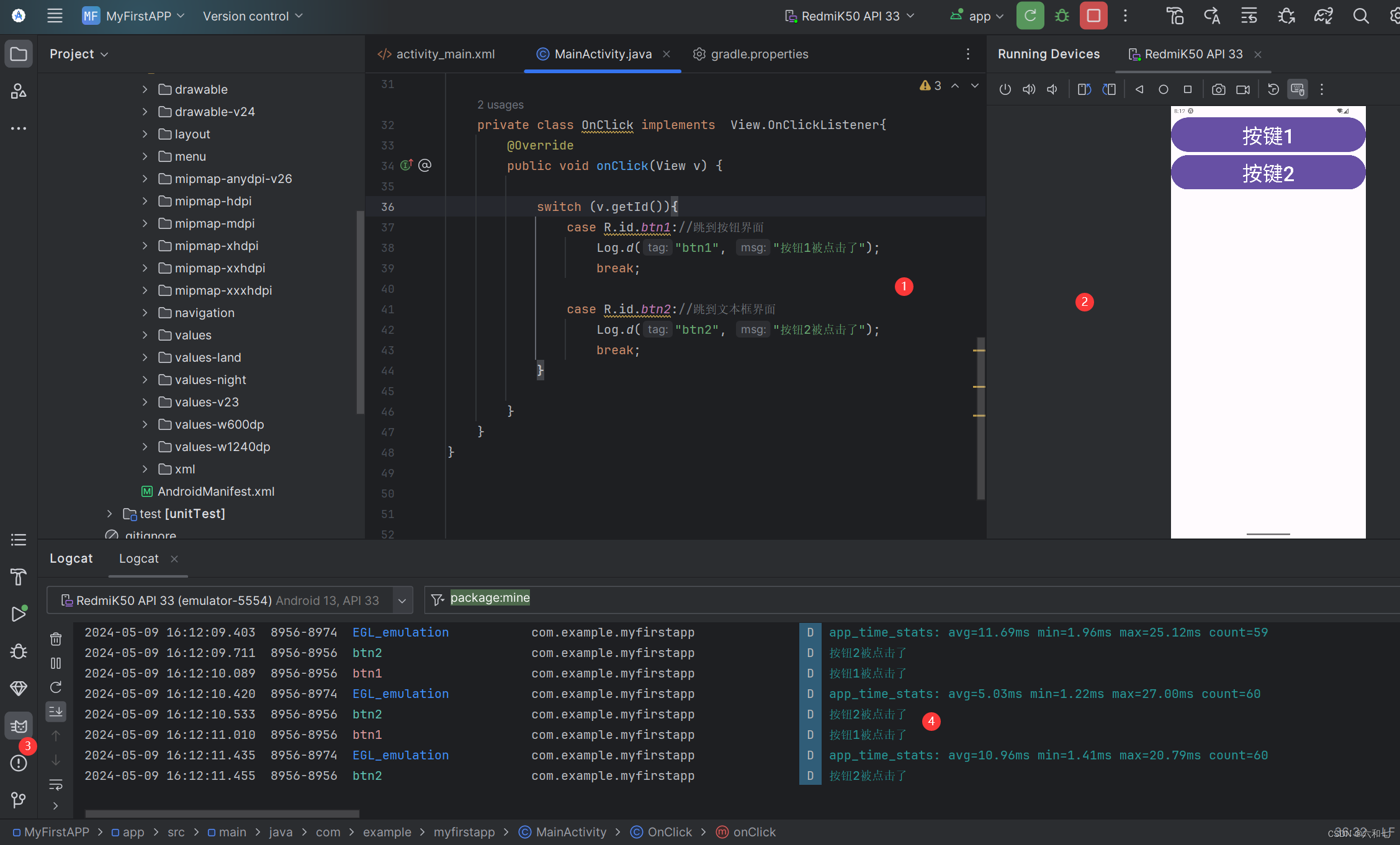
运行效果如图:

这里1表示代码,2是虚拟手机界面,3是Logcat窗口,4是点击后的log信息,可以看到按键1 2点击均有相应的反应。
1.背景图片设置
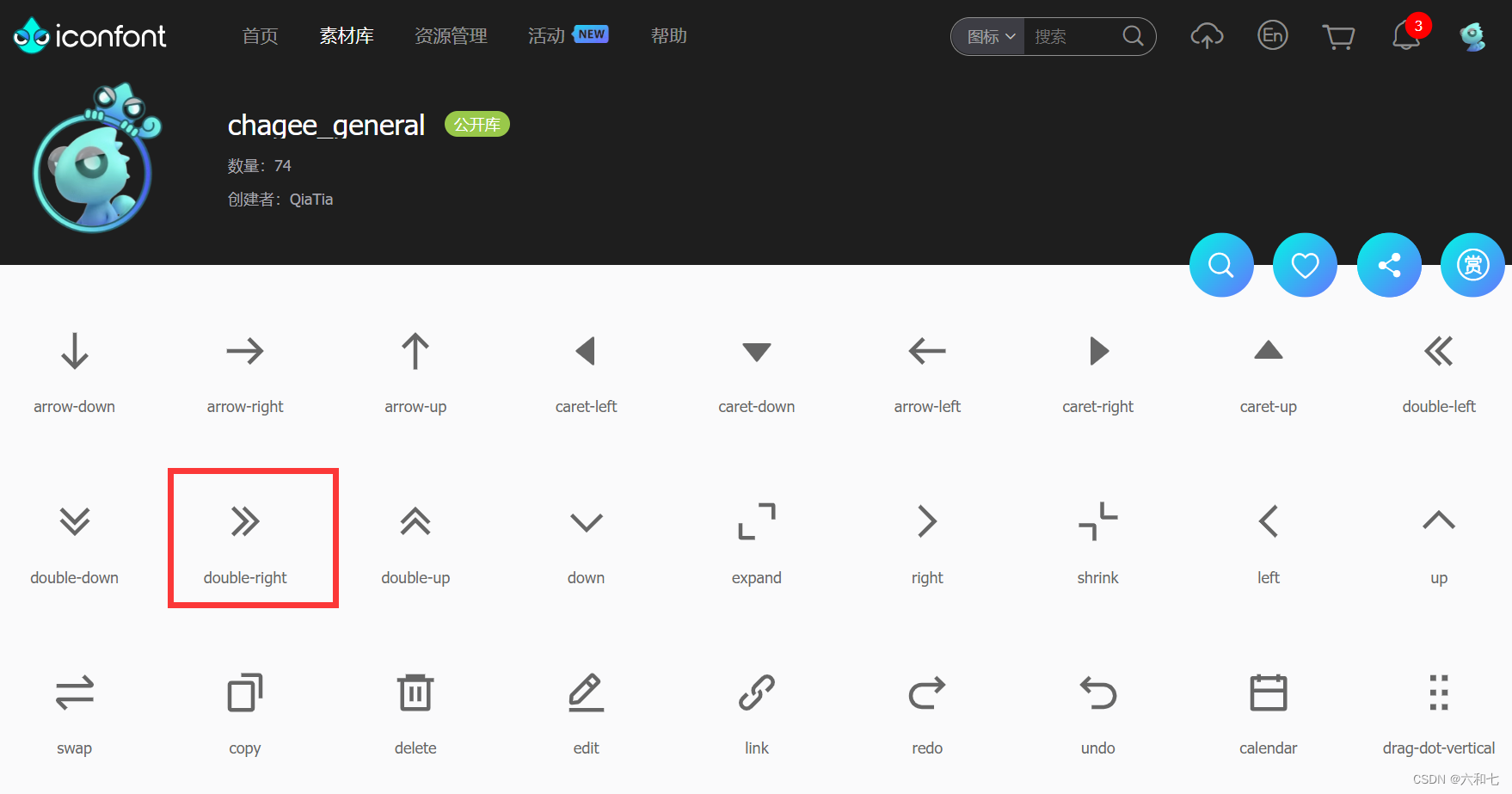
先从图标网站下载一个图标,本次使用阿里巴巴图标库:阿里巴巴图标库。下载png格式的如下图标,目标是用在按键2上面。

下载好图片后,将其放置在res/drawable文件夹下面。注意了文件名不能中文,中划线。
然后,在布局代码中写入参数,调用图片:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btn1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按键1"
android:textSize="50dp"
/>
<Button
android:id="@+id/btn2"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:background="@drawable/doubleright"
android:textSize="50dp" />
</LinearLayout>
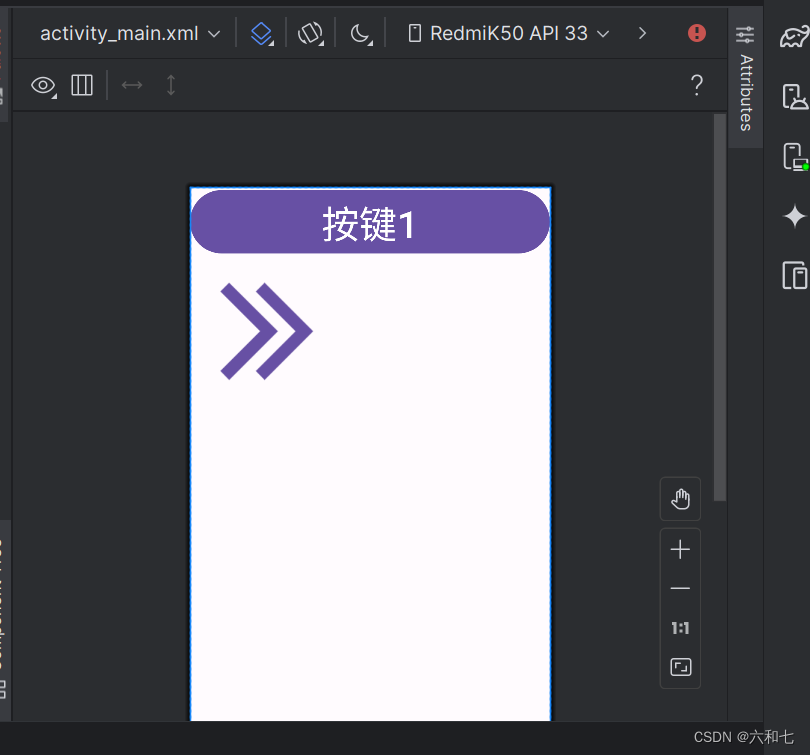
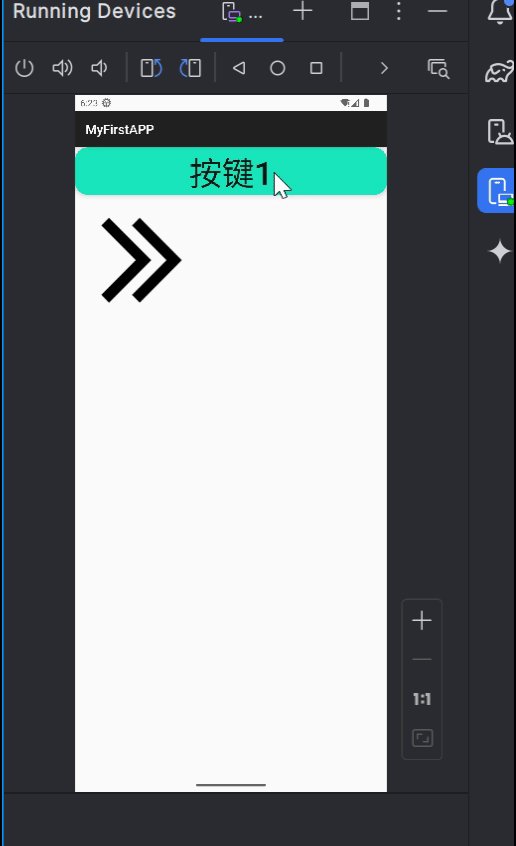
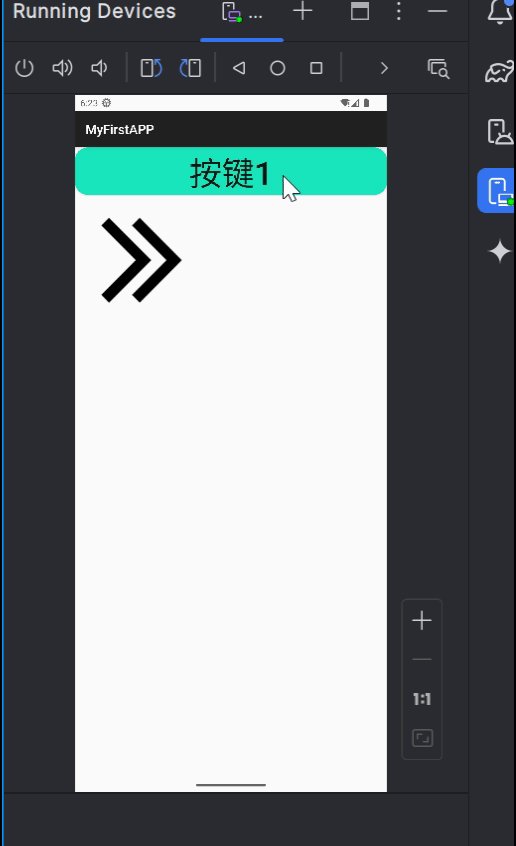
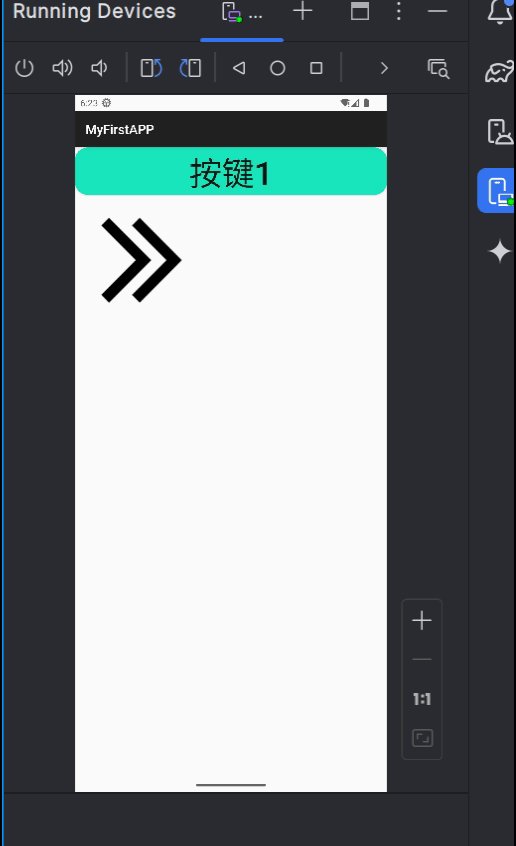
可以看到按键二图标生效。如图所示:

2.按键其他属性----背景文字对齐方向,换行,透明度
对齐(Alignment)
左对齐:android:textAlignment="viewStart"
右对齐:android:textAlignment="viewEnd"
文字换行:android:text="字符A\n字符B"
按键透明度:android:alpha="0.4"数值从0-1,0为全透明,1为无透明效果
3.按键进阶----按下时样式发生变化
我们很多时候会看到,当按下一个按键的时候,按键发生了变化。松开后按键又是另外一种状态。通过这个功能,可以使我们的UI变得非常漂亮。这里只是引出基本用法。我们使用按键1举例,实现按下按键1,背景颜色发生变化。
首先,新建文件res/drawable/button_background.xml同时为其写下代码:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape>
<solid android:color="#CC7A00"/>
<corners android:radius="5dp"/>
</shape>
</item>
<item android:state_pressed="false">
<shape>
<solid android:color="#1AE6BD"/>
<corners android:radius="5dp"/>
</shape>
</item>
</selector>
然后再布局按钮中调用上面的布局,通过属性设置来调用。
android:background="@drawable/button_background"
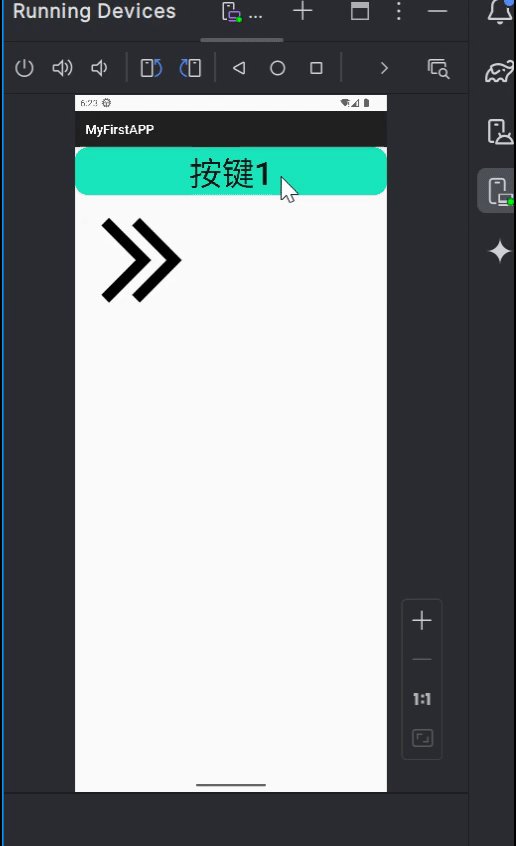
最终效果,按下时颜色变化。

如果不能成功,需要将res/values/themes.xml代码中的
<style name="Base.Theme.MyFirstAPP" parent="Theme.Material3.DayNight.NoActionBar">
修改为
<style name="Base.Theme.MyFirstAPP" parent="Theme.MaterialComponents.DayNight.DarkActionBar.Bridge">






















 918
918

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








