如何用Chrome开发者工具查看元素
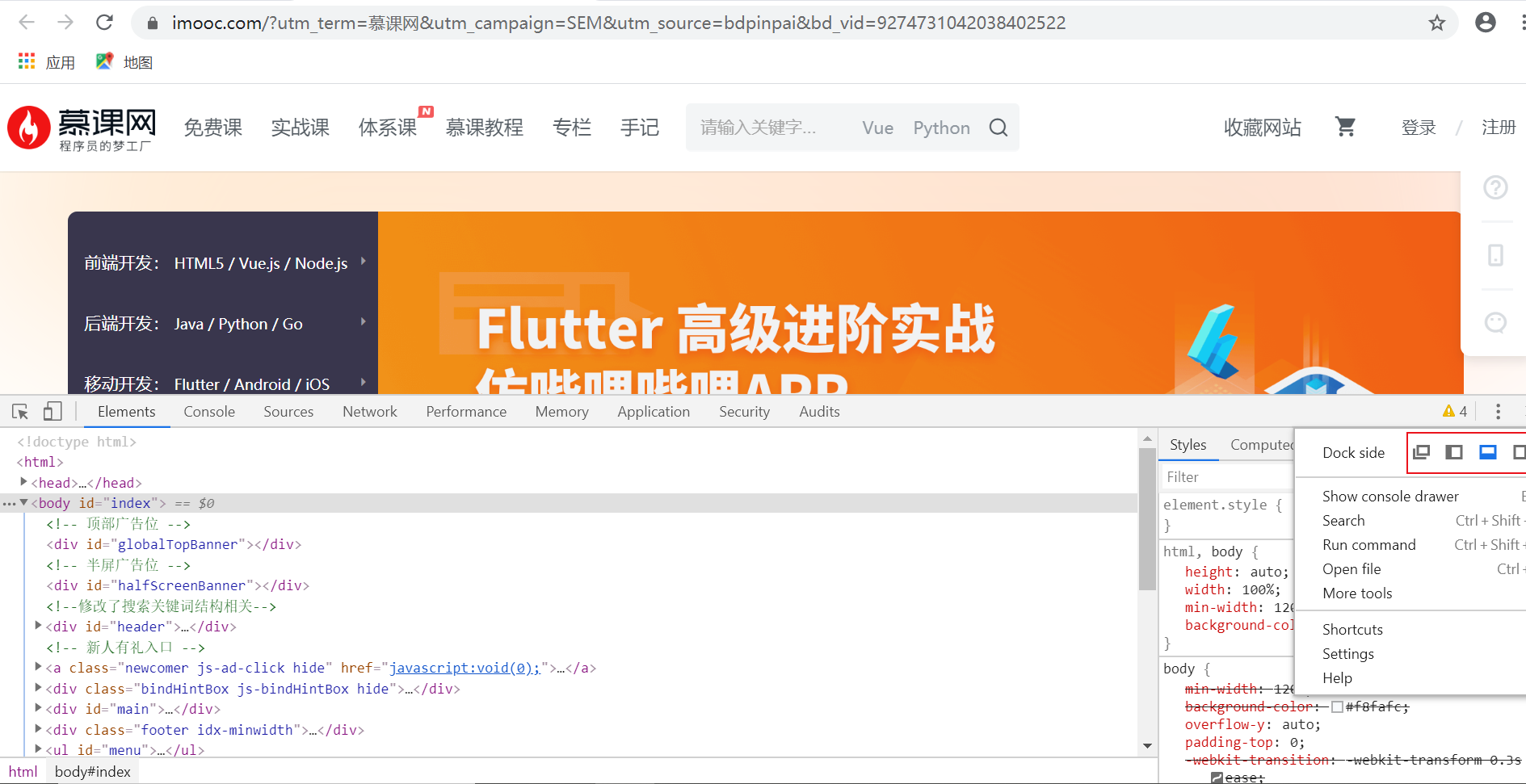
方式一、打开更多工具—开发者工具,调出开发者模式(窗口位置可选),移动鼠标可高亮显示元素

方式二、高亮元素,右击选中检查调出开发者工具,会选中要查看的元素,那么如何创建xpath呢?如何查看创建的xpath有几个匹配节点呢?
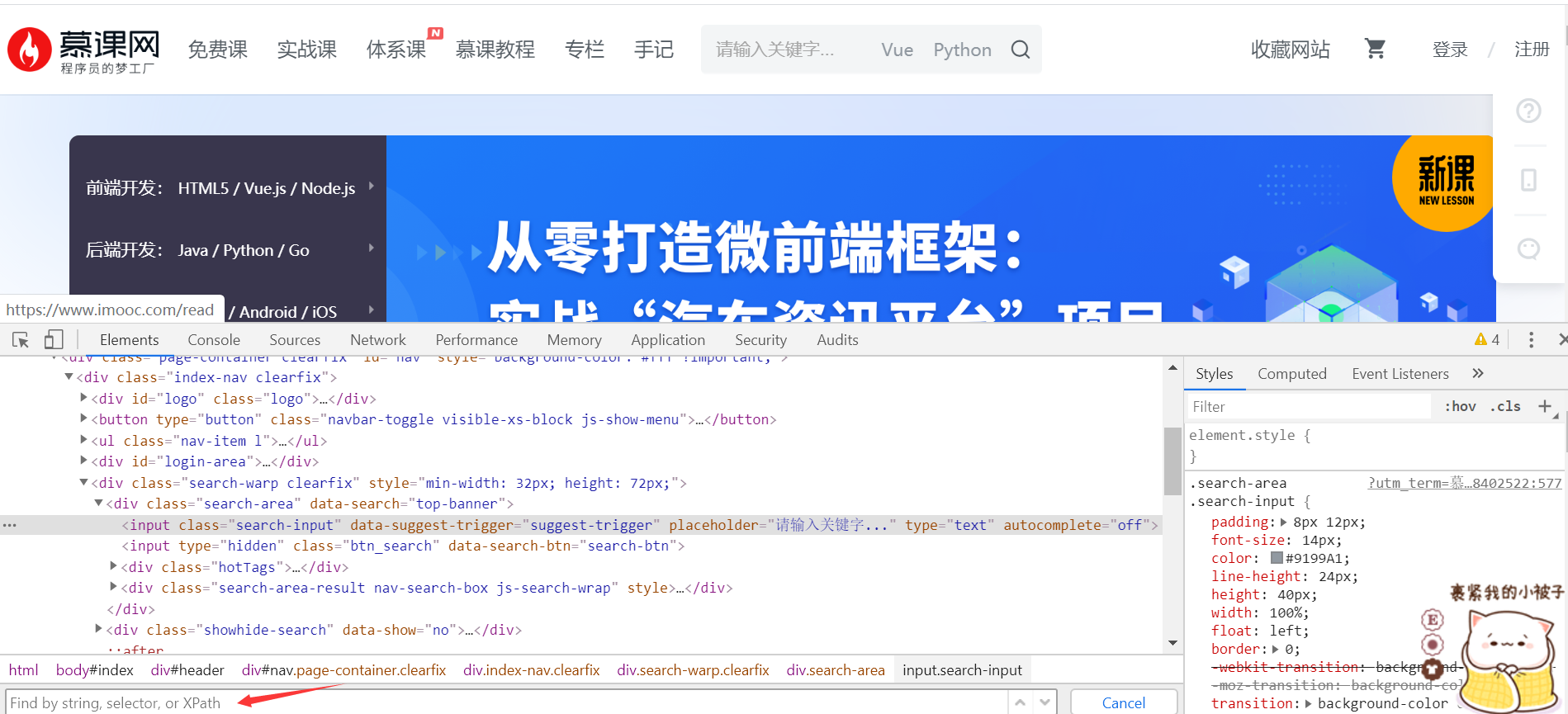
1、点击DOM里任意一个地方,Ctrl+F调出文本框,可以只用字符串来搜索

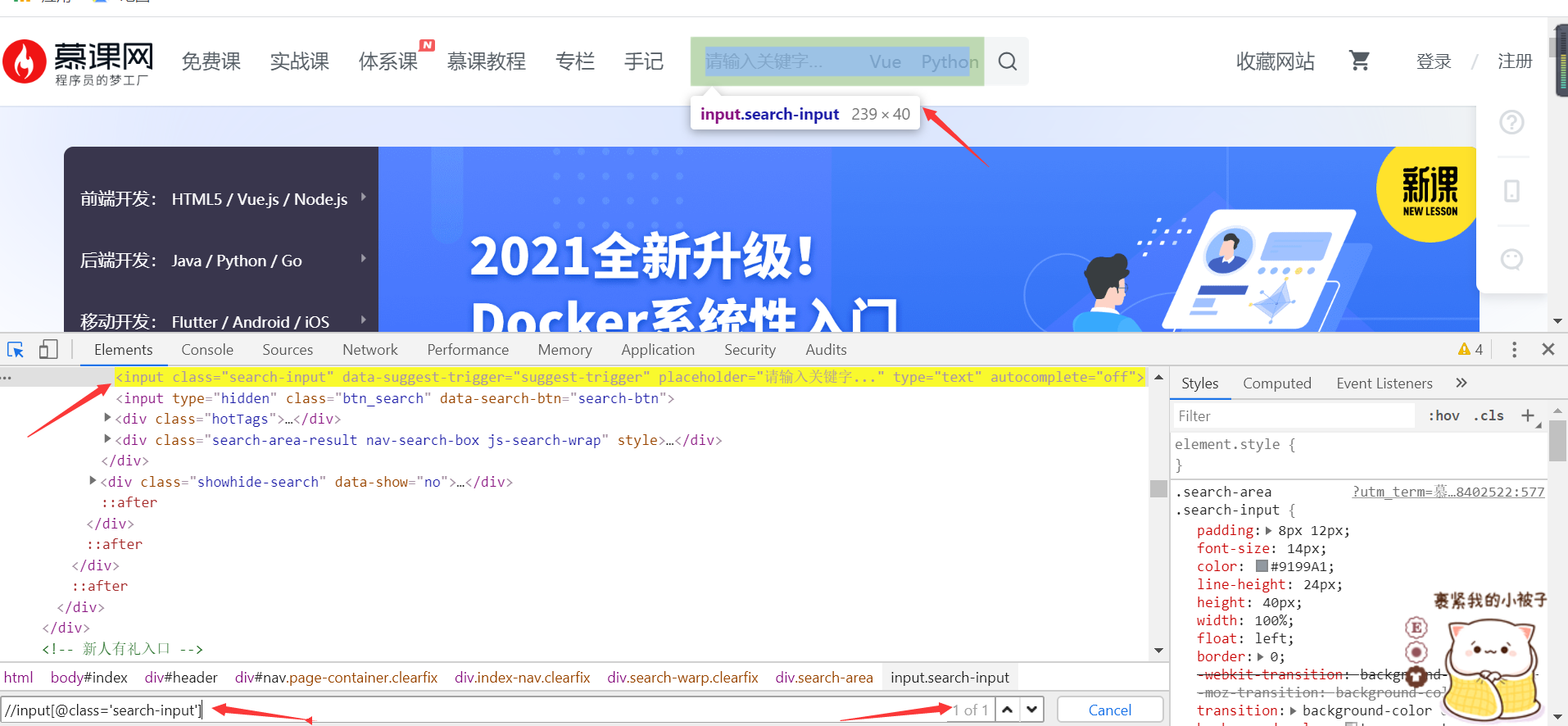
2、举个栗子,在Elements写搜索框的xpath(有一个属性class,值是search-input),输入//input[@class=‘search-input’]回车,显示匹配的节点数,元素高亮显示









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 735
735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








