视图
1.swiper
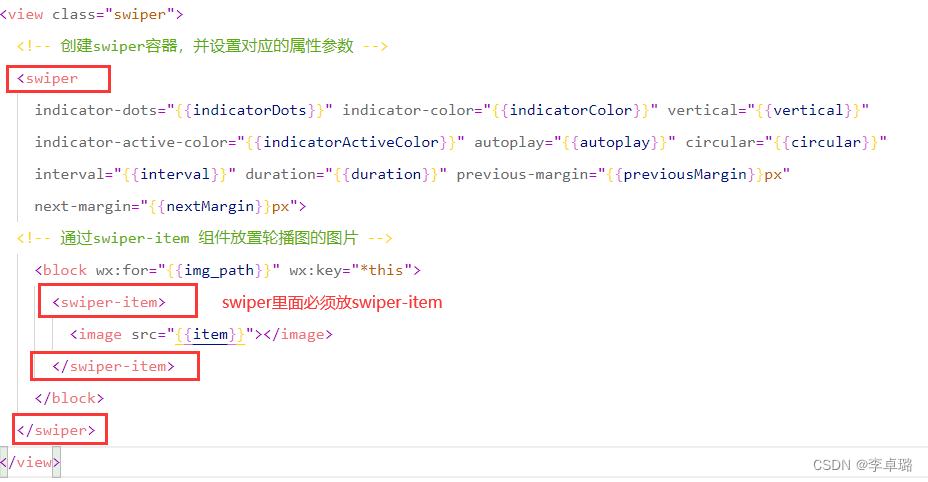
滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。

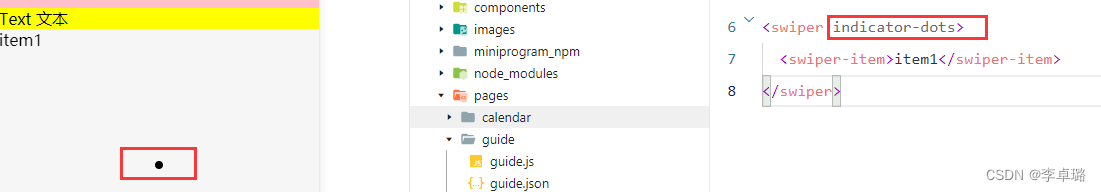
显示面板指示点indicator-dots


基础内容
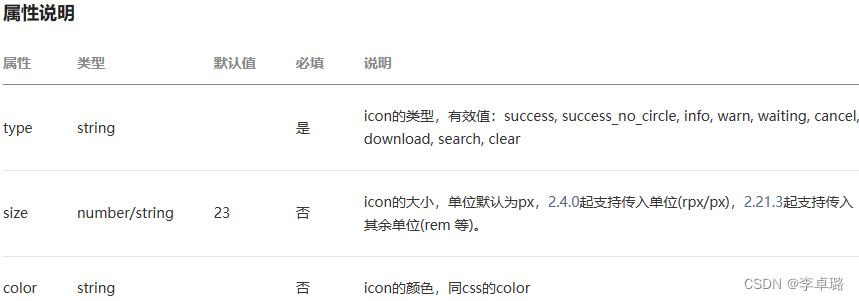
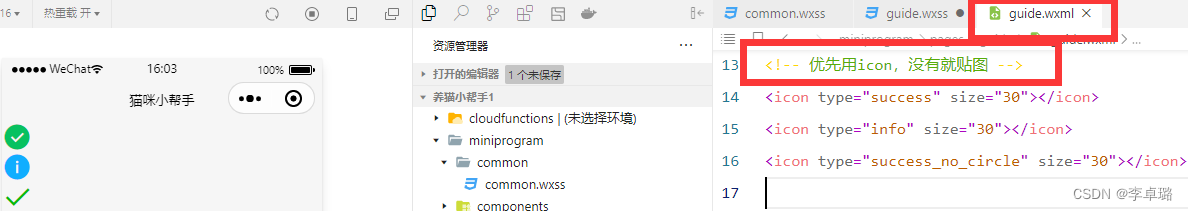
1.icon
图标组件

实例演示

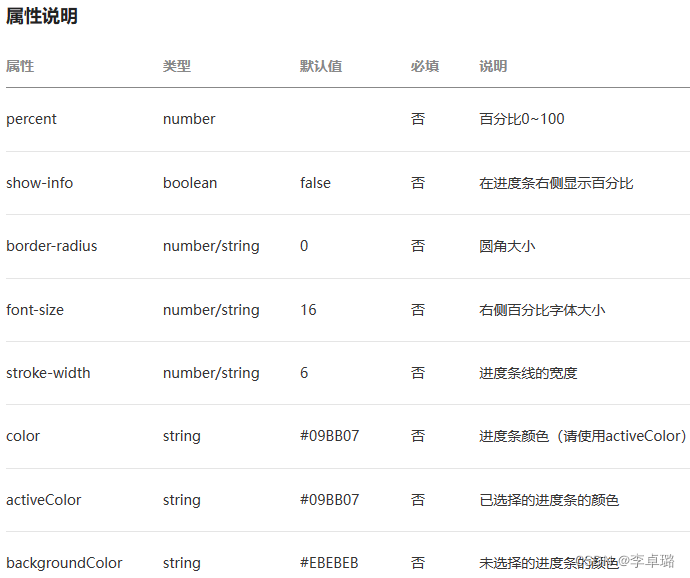
2.progress
进度条。组件属性的长度单位默认为px,咱用rpx。

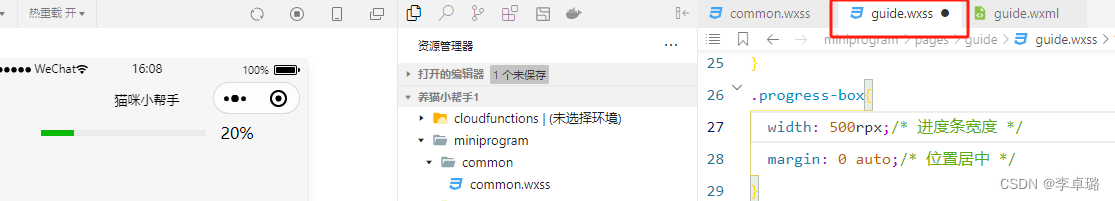
实例演示

这里我用view带了一下,如果不配置进度条外置属性,可以直接<progress percent="20" show-info></progress>

表单组件
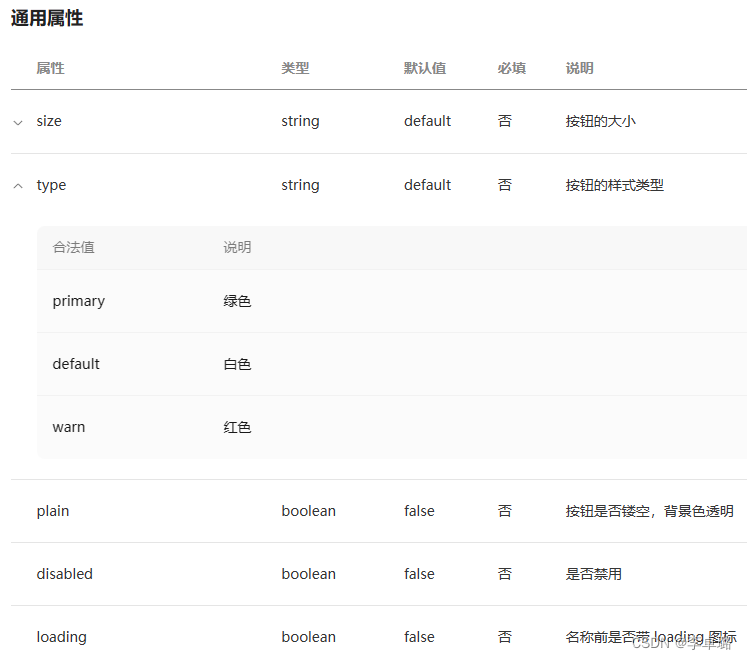
1.button
按钮。


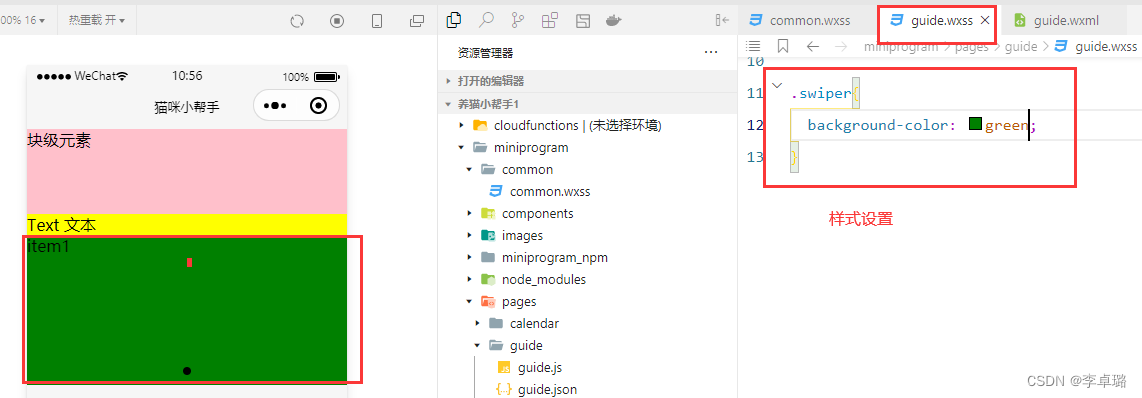
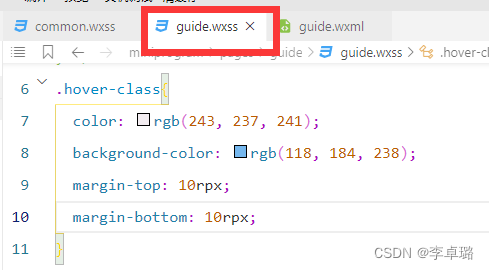
定义的class都去.wxss里面重申,优先级.wxml>.wxss,所以你在.wxml定义完颜色,.wxss再定义失效。

2.input
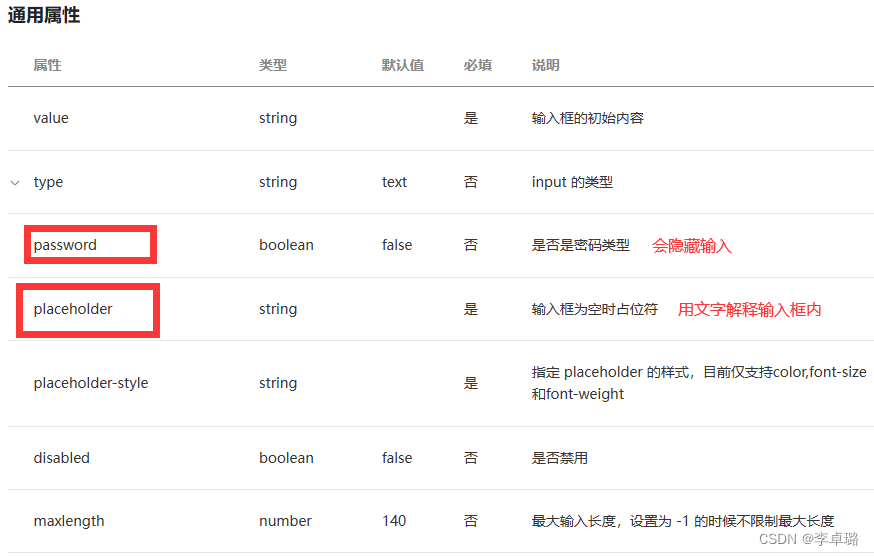
输入框。












 本文介绍了如何在项目中使用Swiper滑块视图、Icon图标组件以及基本的表单组件如Button和Input,展示了百分比进度条的配置,并提及了WXML和WCSS文件中CSS优先级的应用。
本文介绍了如何在项目中使用Swiper滑块视图、Icon图标组件以及基本的表单组件如Button和Input,展示了百分比进度条的配置,并提及了WXML和WCSS文件中CSS优先级的应用。
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








