目录
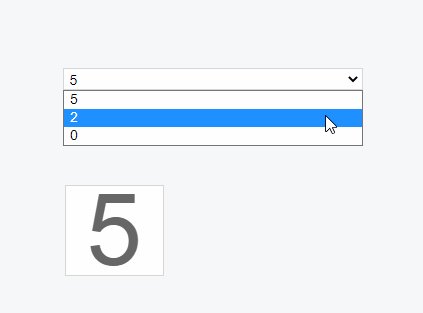
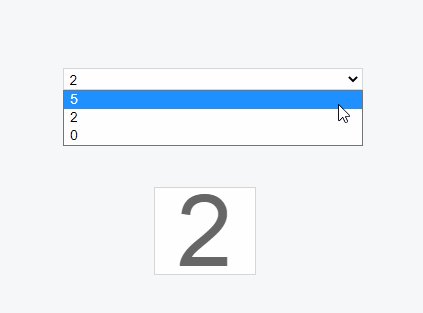
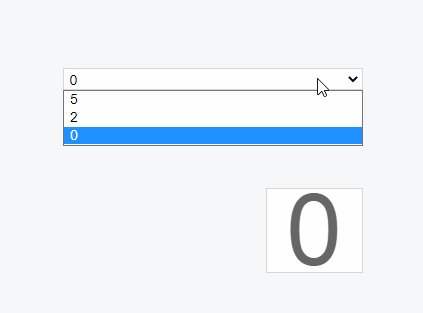
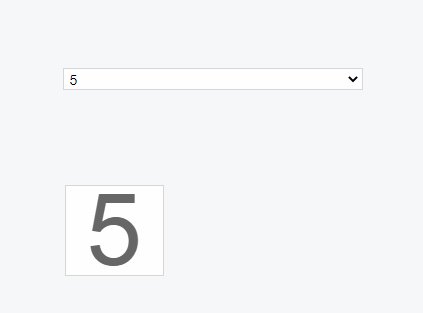
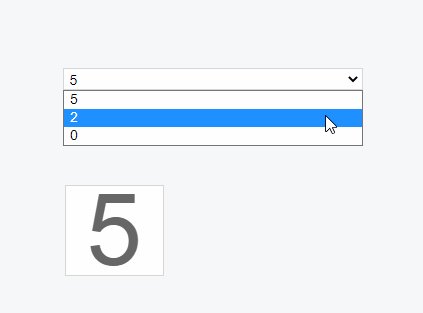
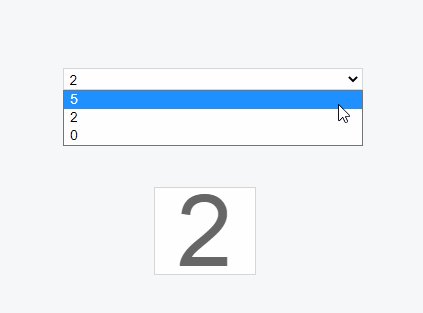
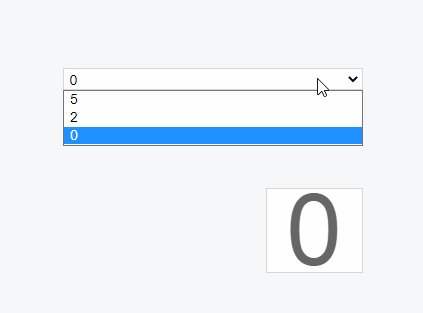
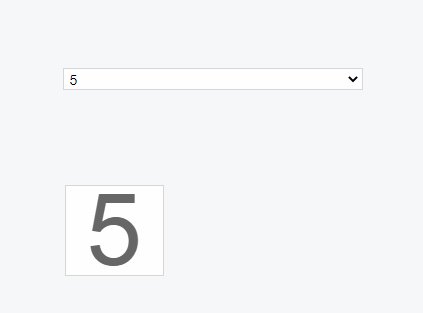
今天是2022年05月20日,520联动来了。先来个效果图,感受下节日氛围。

版本说明
Axure版本:Axure RP 9。
创建下拉列表
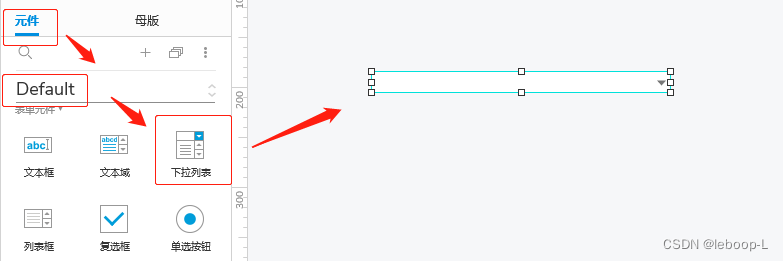
从左侧【元件】的【默认库】拖拽一个【下拉列表】到右边空白处,如图:

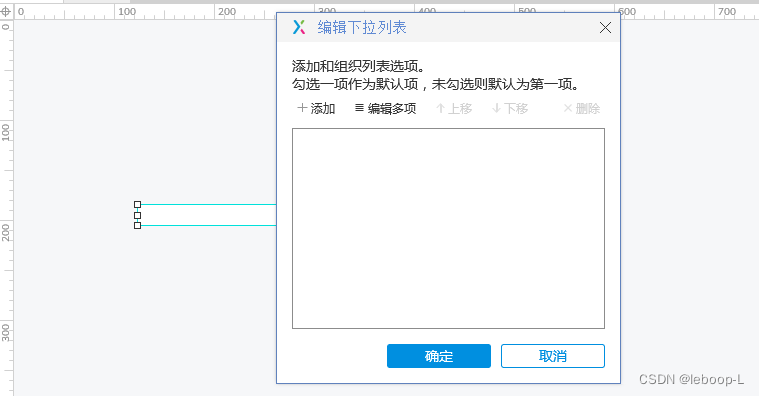
双击【下拉列表】,如图:

添加3个列表,名称分别为5、2、0,如图:

创建动态面板
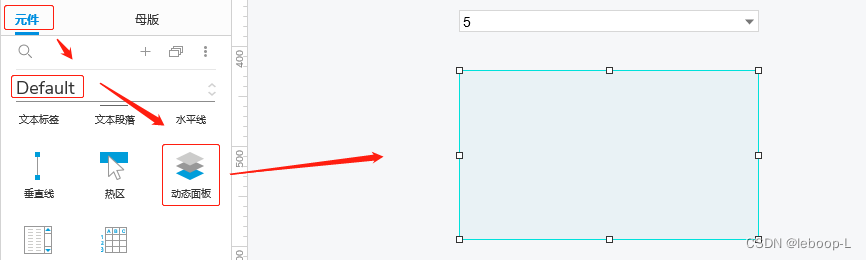
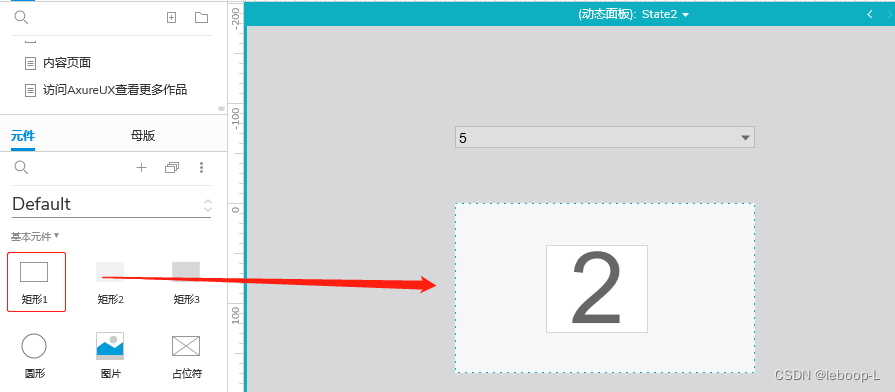
从左侧元件默认库拖拽一个动态面板到右边,如图:

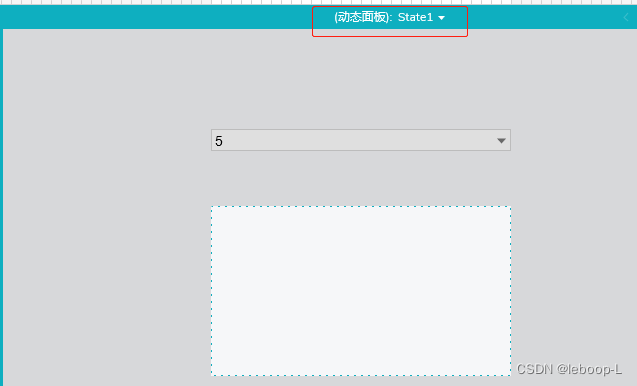
双击动态面板,动态面板显示State1,如图:

此时拖拽一个矩形框到面板中,并调整适合大小,写上数字5,如图:

新增状态State2,如图:

再拖入一个矩形,写上数字2,如图:
同样的,新增状态State3,拖拽矩形后写上数字0,如图:

下拉列表与动态面板联动
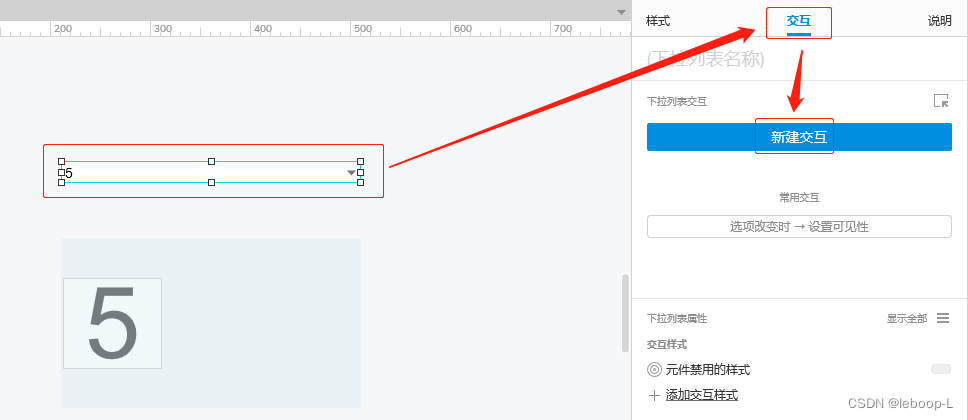
选则下拉列表,右边选择交互,新建交互,如图:

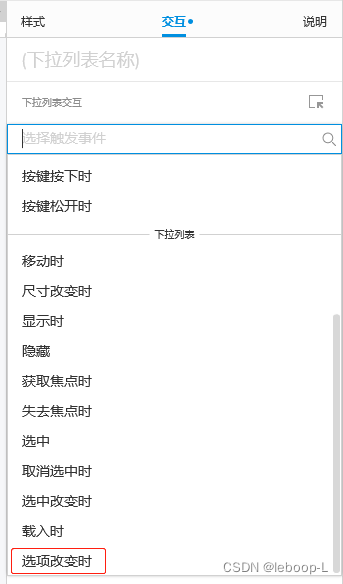
选择【选项改变时】,如图:

选好后,如图:
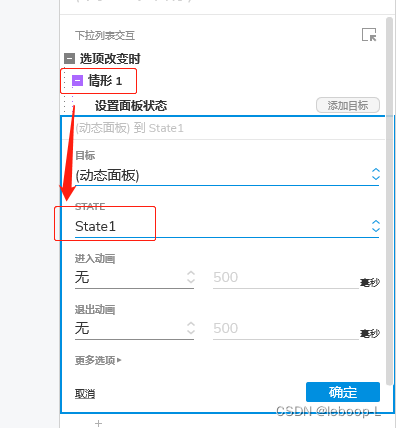
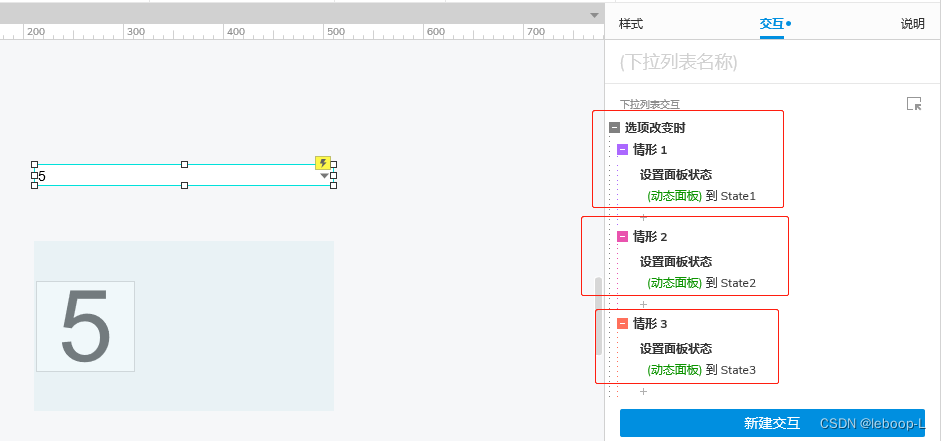
选中【选项改变时】,右键【添加情形】,选择【设置面板状态】,如图:


点击确定,如图:

继续右键【添加情形】,同样的方式设置【情形2】、【情形3】,如图:
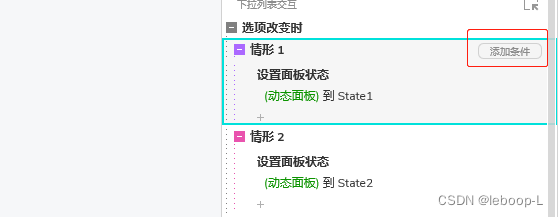
选中情形1,添加条件,如图:

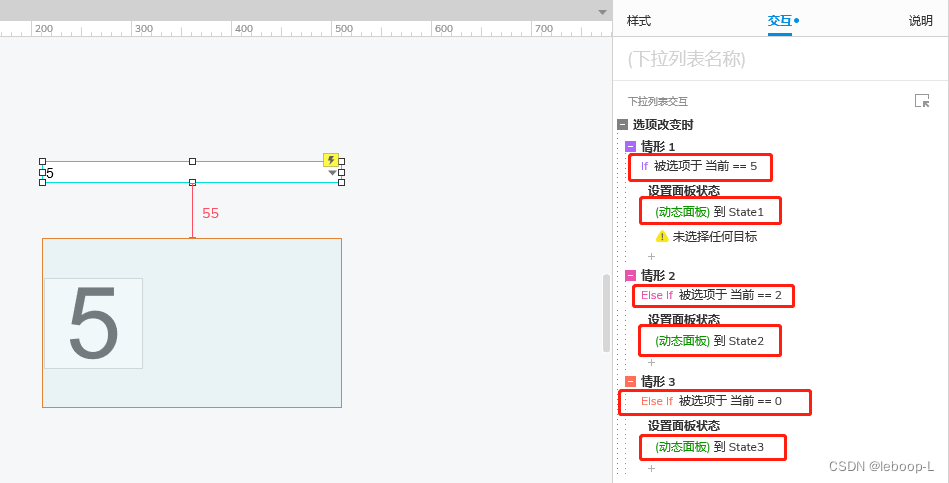
情形1对应下拉列表数值5,如图:
同样设置情形2,情形3,如图:

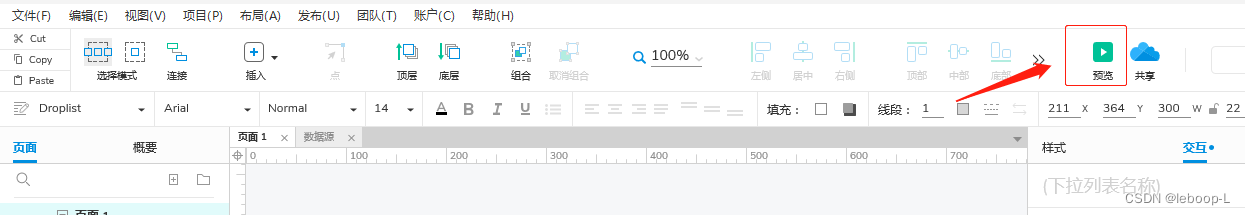
预览


























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










