node.js 环境安装及创建vue-cli脚手架
1、node.js环境安装
node.js官网:https://nodejs.org/zh-cn/

进行傻瓜式安装就可以了。
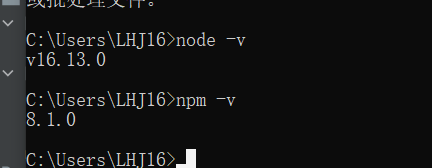
检测环境是否安装正确:
在cmd窗口使用node -v和node -v这两个命令能否输出对应的版本,能就是安装成功了。

2、安装淘宝镜像
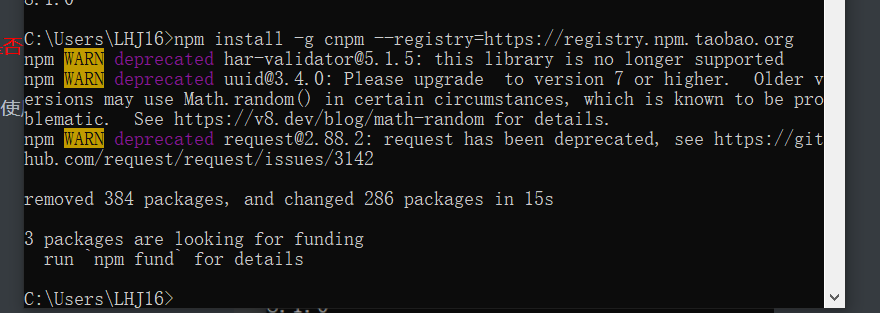
使用命令:npm install -g cnpm --registry=https://registry.npm.taobao.org

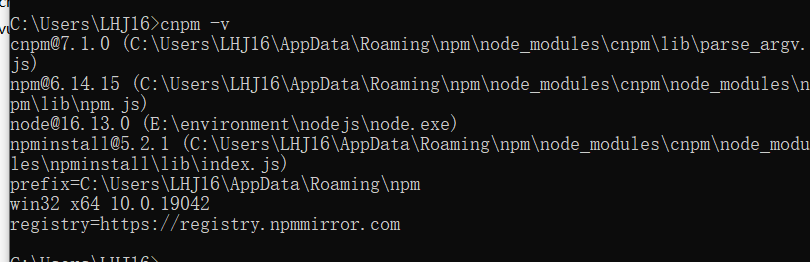
检测cnpm环境是否安装:
使用cnpm -v命令:

3、 安装vue-cli脚手架
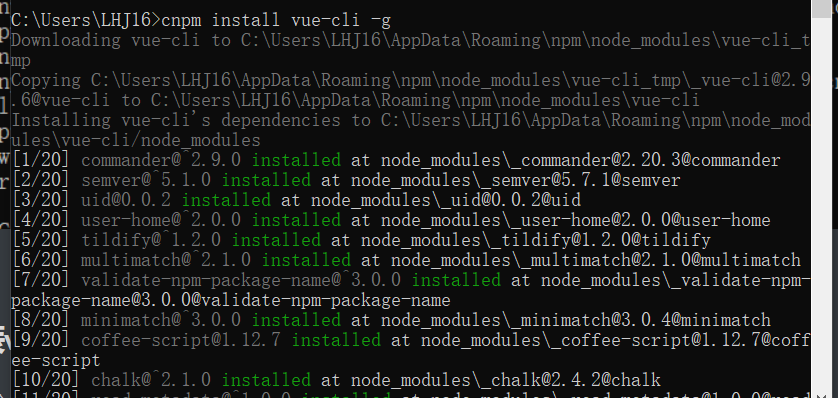
使用安装命令:cnpm install vue-cli -g

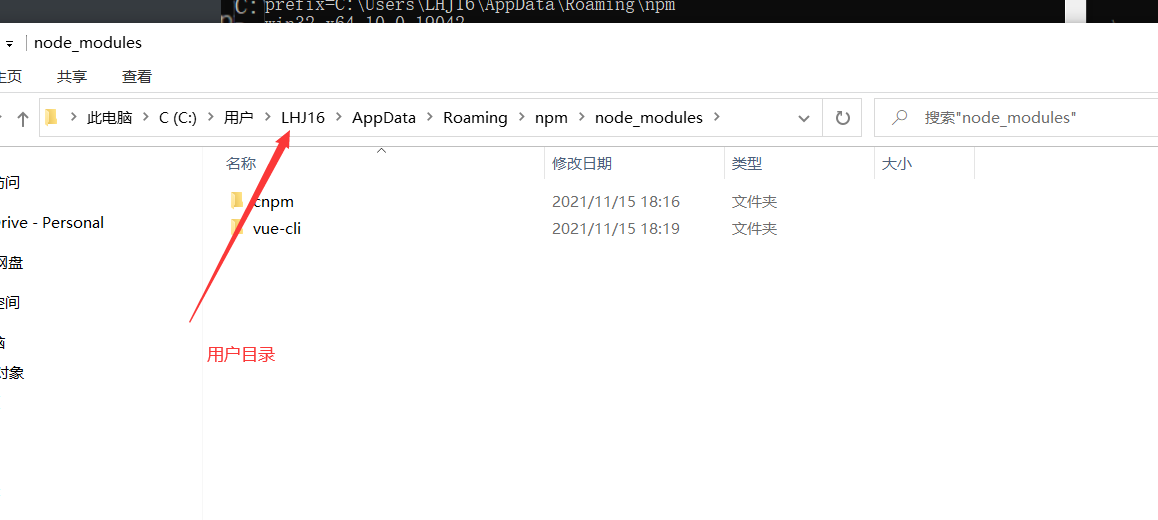
如果安装完成在电脑这个目录下存在这个文件就是安装完成:

4、创建一个vue-cli脚手架项目
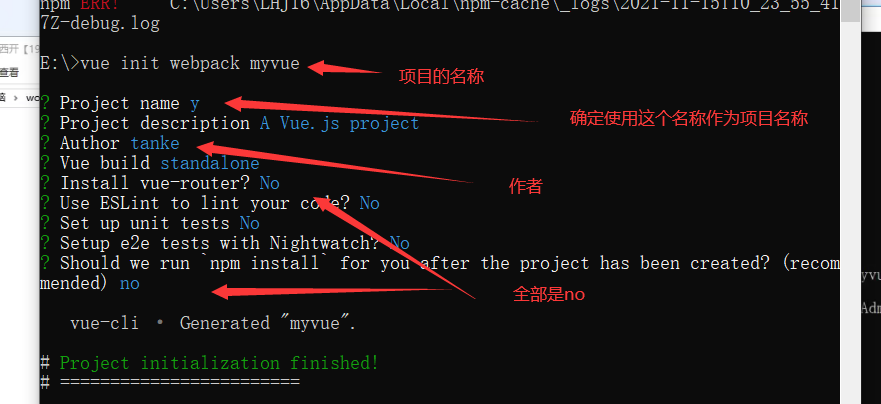
- 使用命令:
vue init webpack 项目名,项目名不能有大写字母。

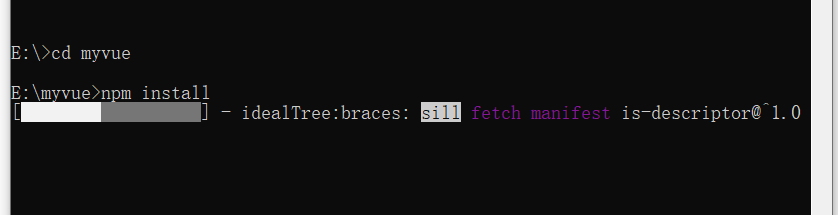
- 进入到你创建的项目的目录下,使用命令:
npm install

- 启动项目:使用命令
npm run dev

等它打包完成后,

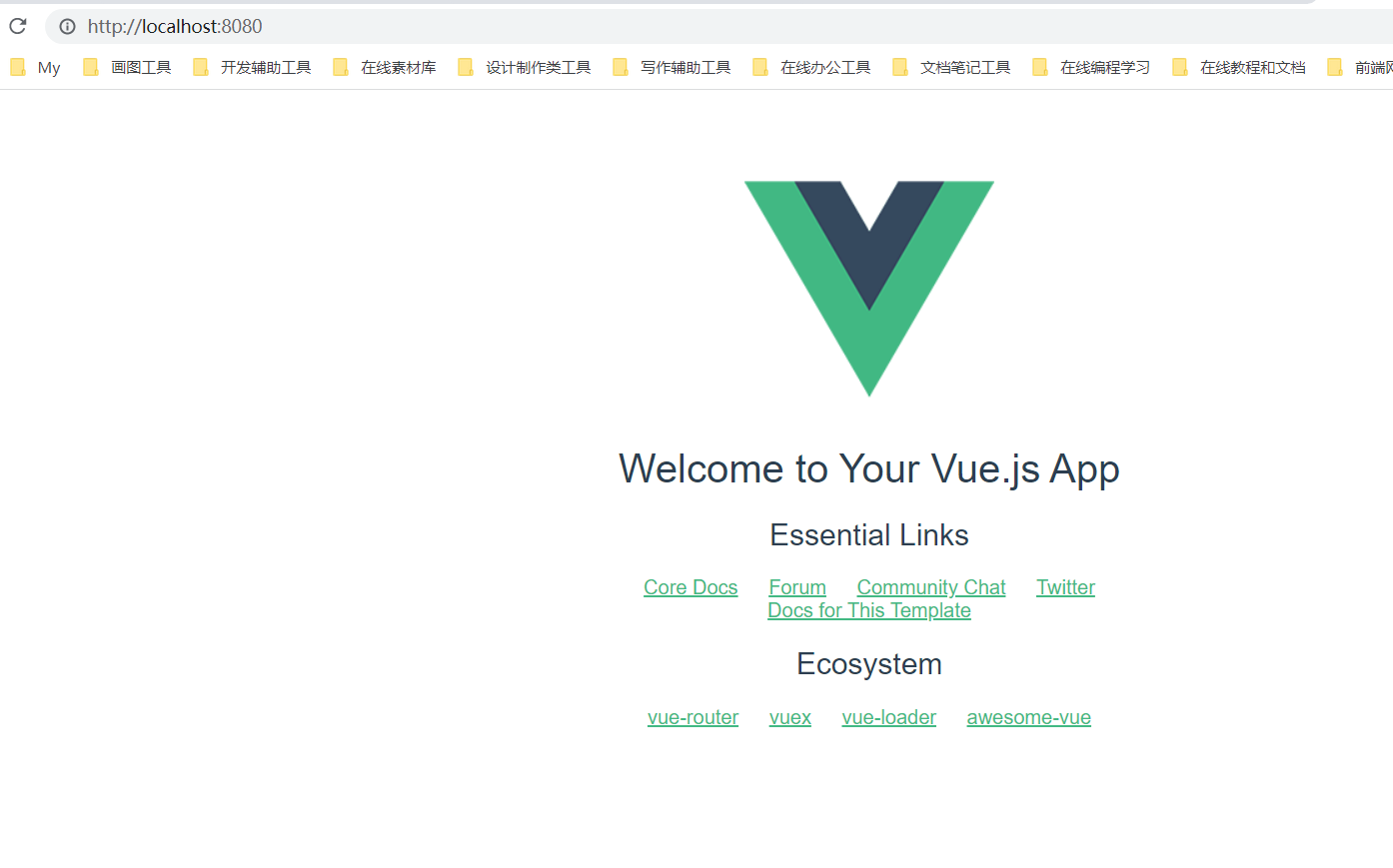
这样就可以通过localhost:8080访问第一个vue-cli程序。

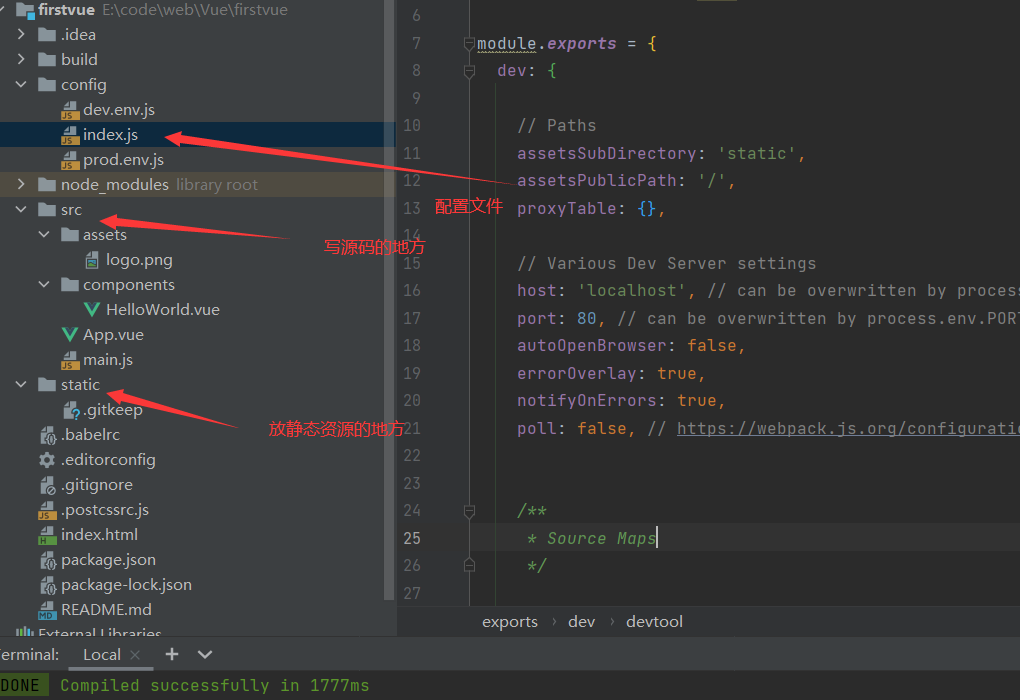
你可以使用idea打开你刚才创建的项目,通过idea的终端来启动项目,但是需要使用管理员运行idea,相当于就是一个类似于tomcat的服务器。
5、使用idea打开项目























 4059
4059











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








