两个效果都是在QQ群中看到了,感觉很酷,正好刚开始在学习MotionLayout,就拿这两个直接照着写一下,实践实践。
就不贴代码了,主要以展示效果和展示MotionLayout的强大为主,代码感觉还是比较简单的,最后贴一个 git地址 吧,需要的同学可以去取一下~
https://github.com/ljphawk/MotionLayoutDemo
第一个这个效果是MotionLayout结合DrawerLayout实现的,MotionLayout也是能通过代码控制进度的,DrawerLayout有打开和关闭进度回调,通过DrawerLayout的进度回调,直接去控制MotionLayout的动画进度,主要的动画效果还要归功于MotionLayout的scene.xml文件的编写;


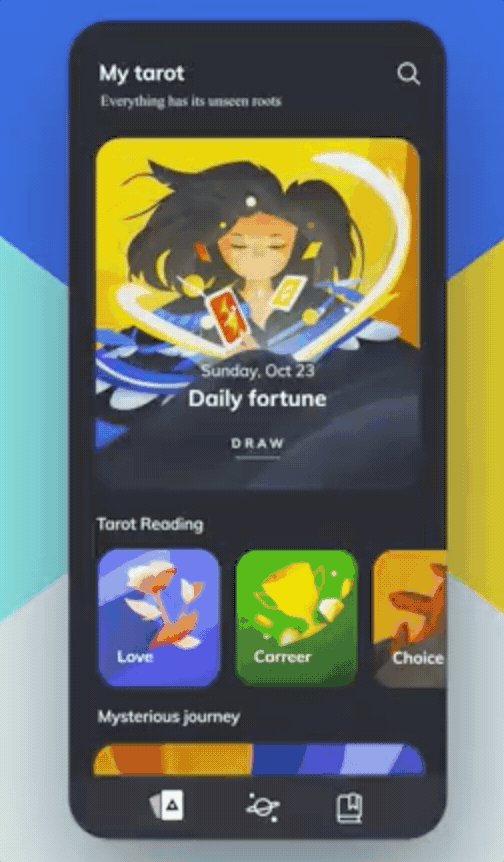
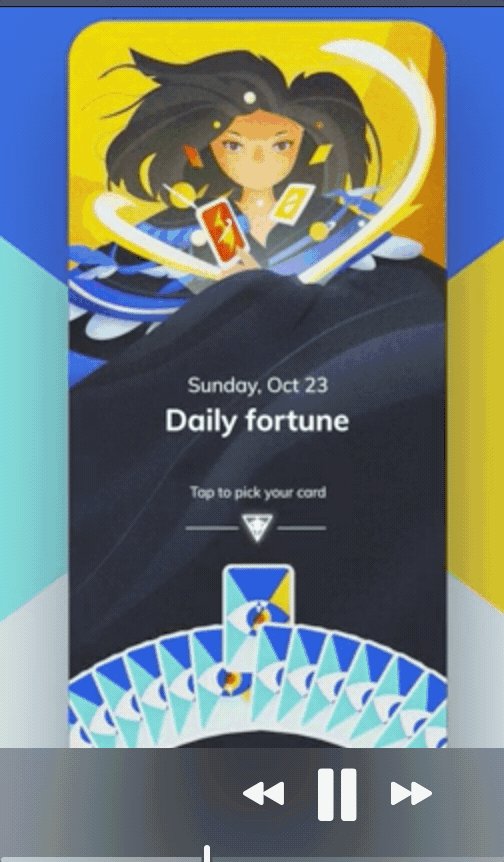
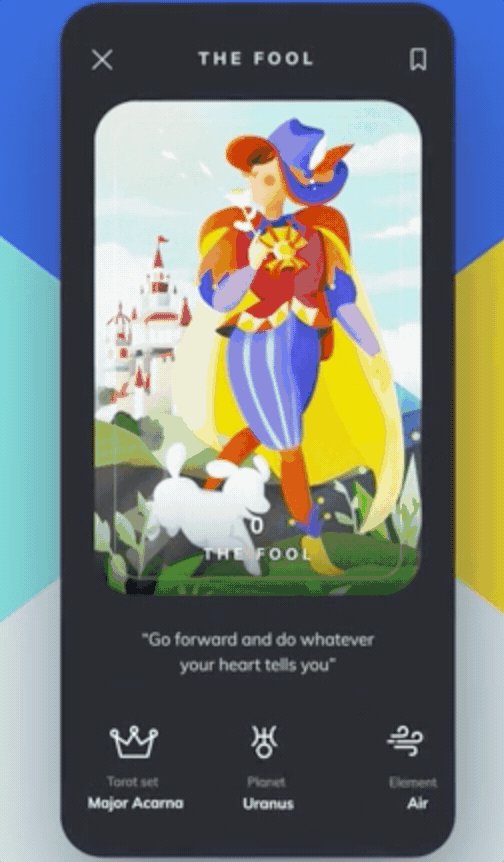
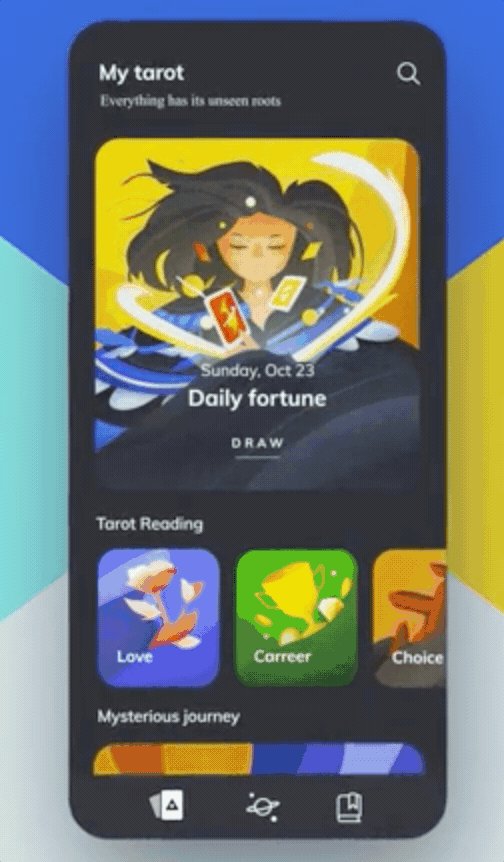
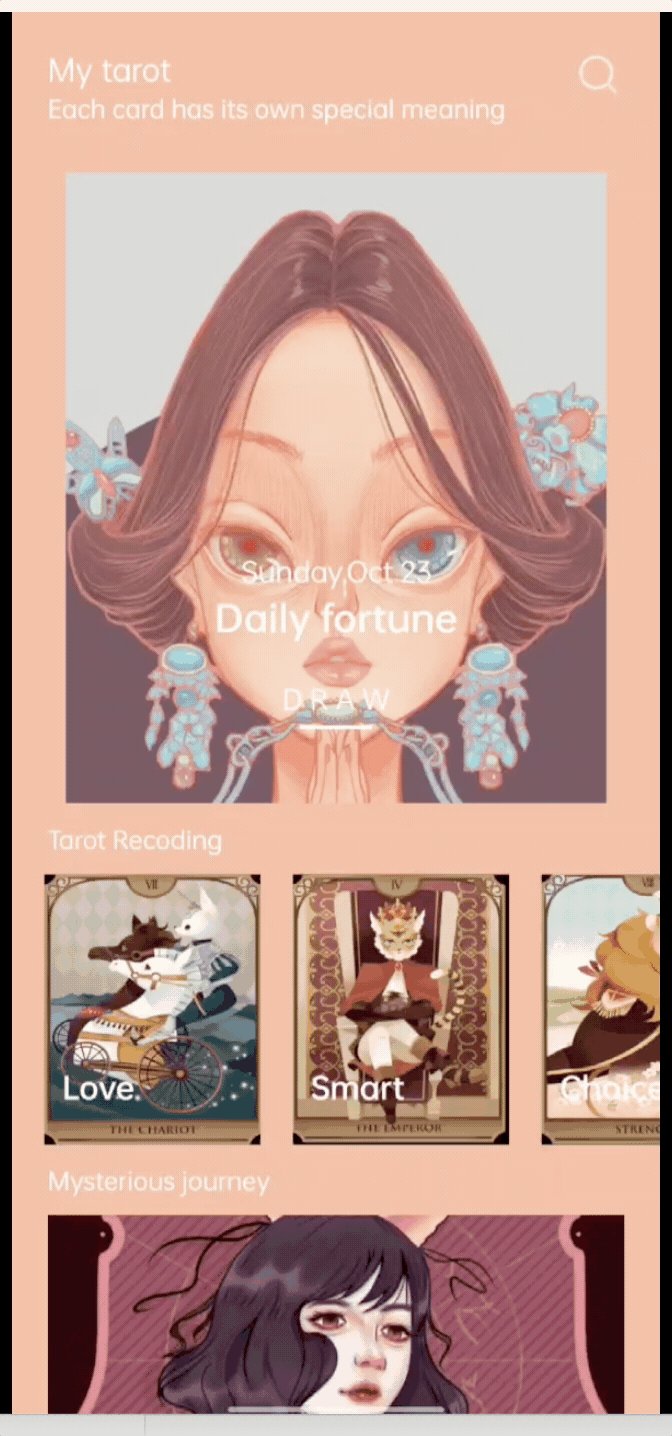
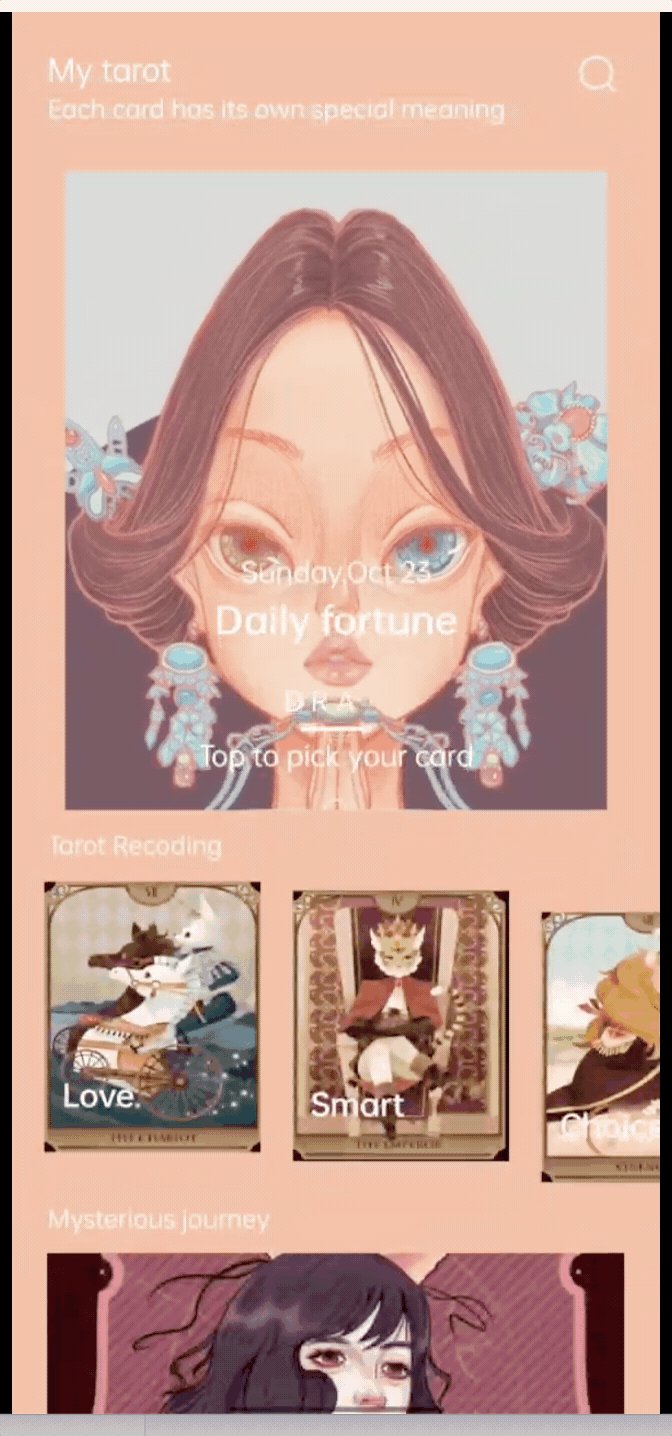
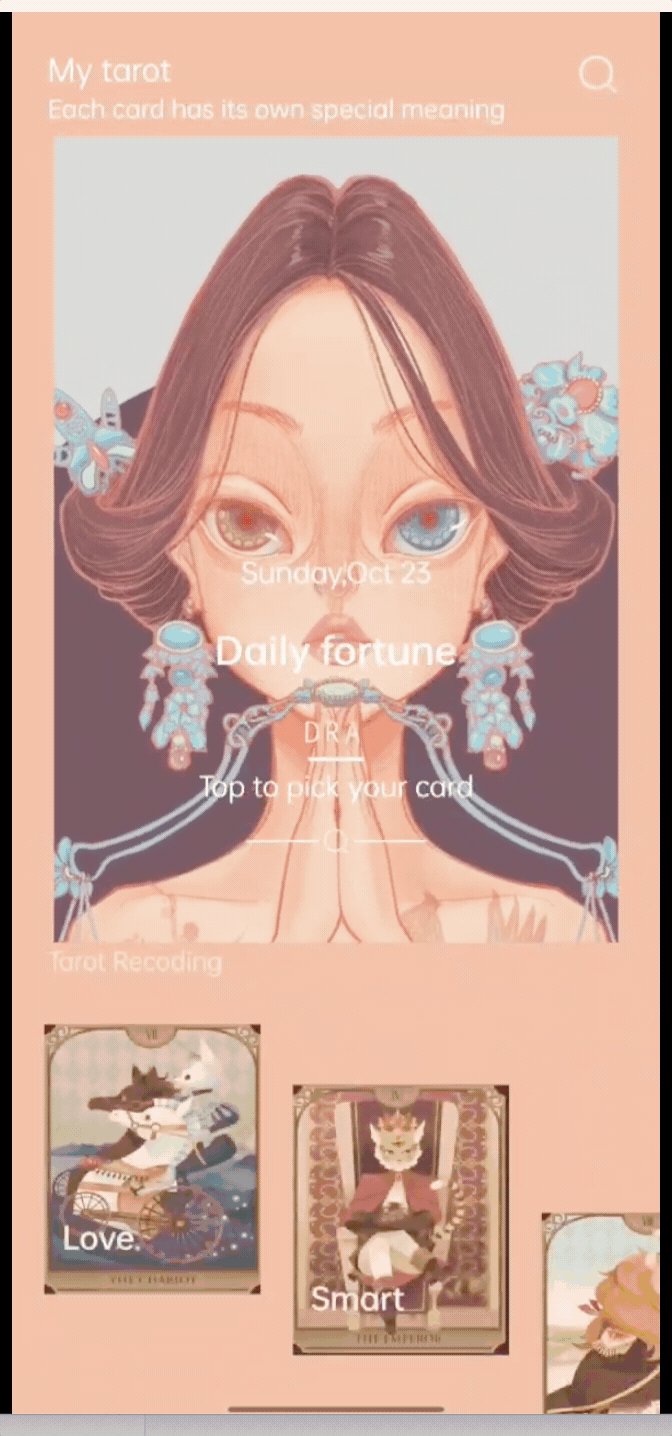
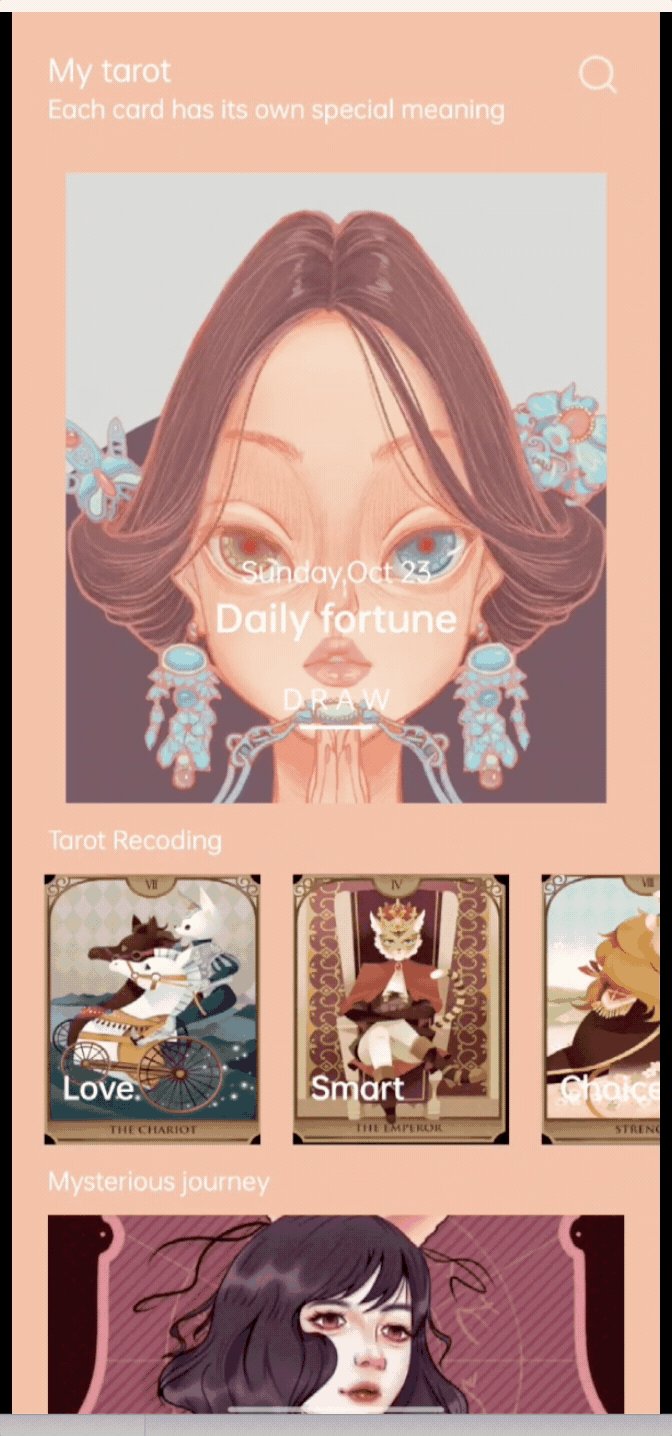
下面的这个效果是最早在群里看见的,收藏了很久,终于有一天动手开始实践他了,但只实践了一半,后面的一半分析了一下,除了那个展开滚动的选择的卡牌列表直接用MotionLayout实现不了以外,其他的也都是MotionLayout的基础了,我就打住没往下实现了,整体感觉效果还可以,但还是差了些东西,Activity中基本没写代码,整个效果也是归功于scene.xml
























 382
382

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








