整理一下在css中的定位position
NO1:position:static 静态定位
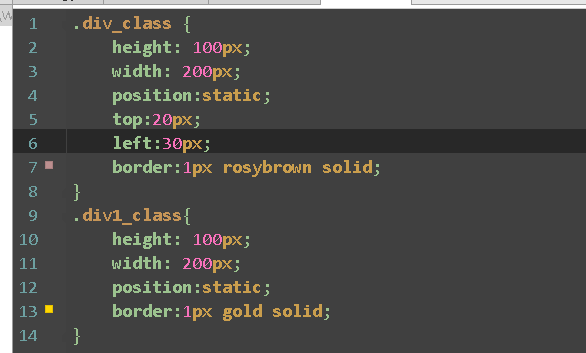
块级元素会生成一个矩形框,行内元素会创建一个或者多个行框
效果如图:
所以静态定位的特点就是不能再设置上,下,左,右边距,即代码中的left,top是无效的。
NO2:position:absolute 绝对定位
通过绝对定位,元素可以放置到页面上的任何一个位置,通过left,right,top,bottom对元素进行定位,其定位的基准是距离最近的具有定位设置的父对象,如果没有这样的对象,则父对象为body对象。
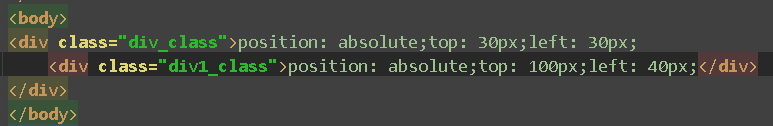
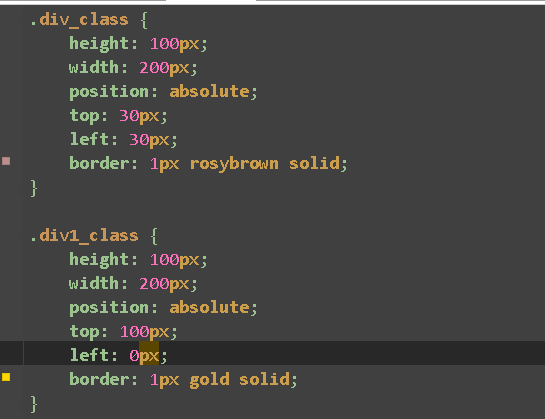
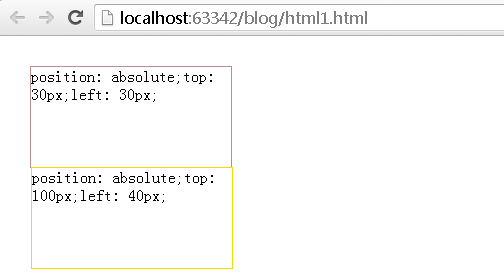
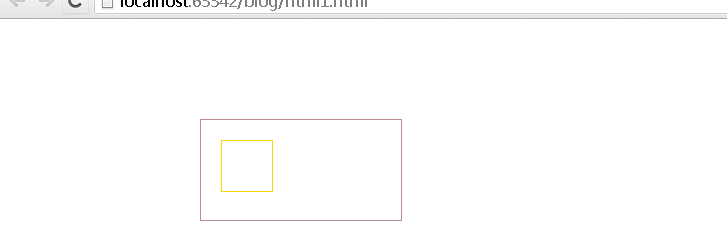
代码如下:
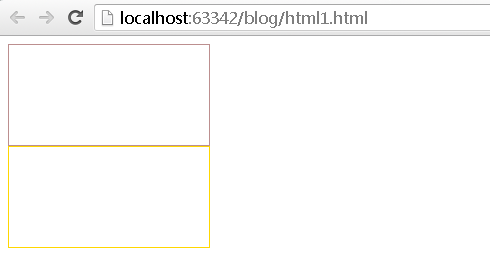
效果如下:
class为div_class的div是class为div1_class的div的父对象,所以后者的定位是以前者的定位为基准,比方上面后者的left:0;但是父对象的left:30px;所以后者的其实距离body对象的左距离为30px(因为前者没有父元素,所以它是以body对象为父对象)。
NO3:position:relative 相对定位
元素框偏移某个距离,它原本所占的空间仍保留
代码:
效果:
这里的top:20px是从元素的原始上边(基准为元素原始位置)增加20px;left也是在原始左侧增加20px;这里的值也可以为负数,例如left:-10px;意为在元素的原始左侧减去10px;
NO4:position:fixed 固定定位
固定定位与绝对定位效果是一样的,唯一的区别是固定定位不会随滚动条的移动而改变(用户视角)



























 354
354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








