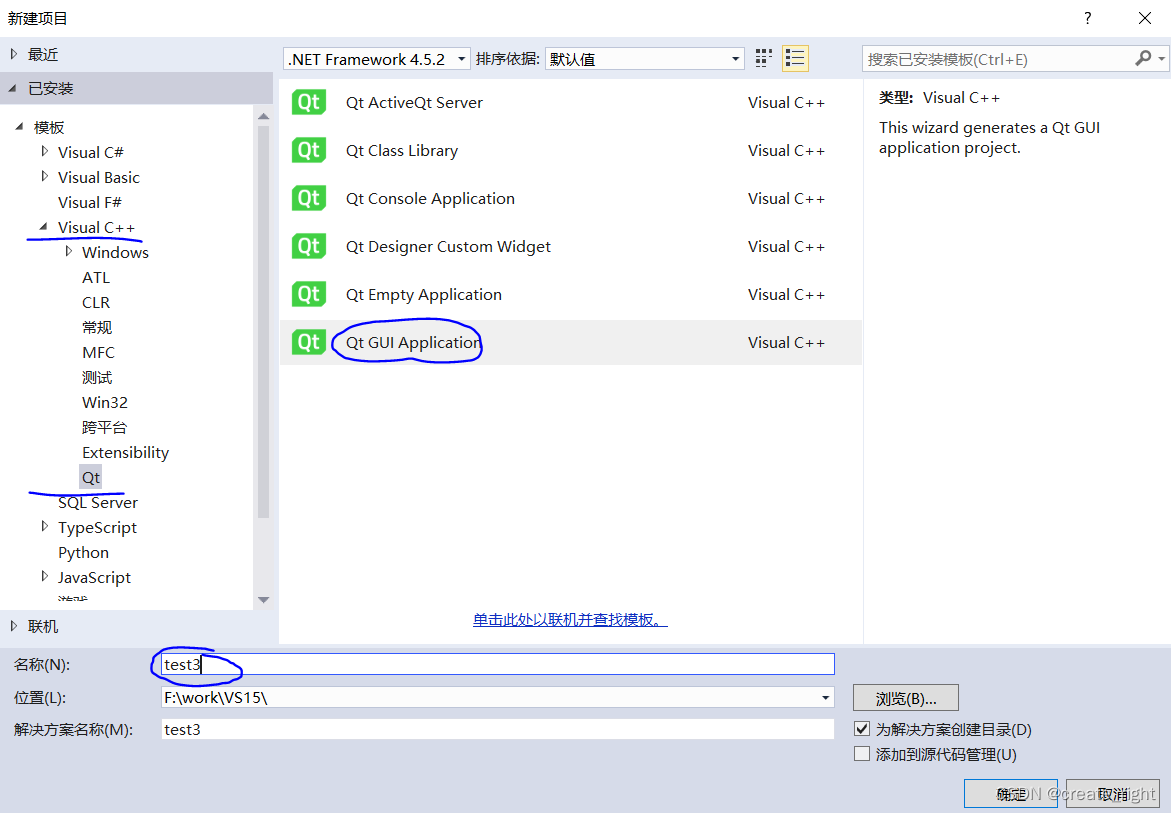
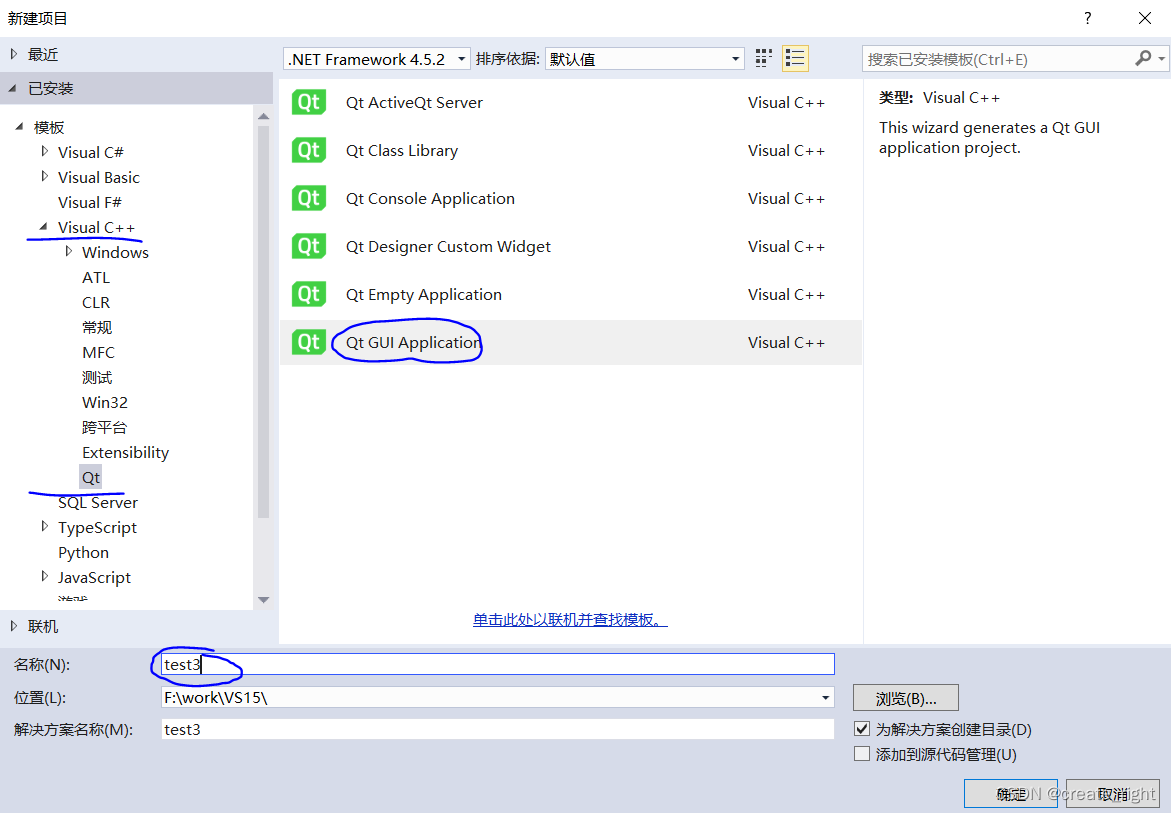
1、打开VS,新建项目,具体如下:

点击确定,接下来直接默认,建立后如下:
 2、双击test3.ui文件,创建UI界面,具体如下图:
2、双击test3.ui文件,创建UI界面,具体如下图:

 设计后,界面如上
设计后,界面如上
3、回到VS开发环境中,添加connect(),实现按钮和文本编辑框的信号链接。具体如下:

在头文件(test3.h)中添加以上槽函数声明。

在源文件中添加槽函数(onpushbutton())的定义,并编写信号与槽连接的函数connect()。
4、编译,运行代码,得到如下效果:

1、打开VS,新建项目,具体如下:

点击确定,接下来直接默认,建立后如下:
 2、双击test3.ui文件,创建UI界面,具体如下图:
2、双击test3.ui文件,创建UI界面,具体如下图:

 设计后,界面如上
设计后,界面如上
3、回到VS开发环境中,添加connect(),实现按钮和文本编辑框的信号链接。具体如下:

在头文件(test3.h)中添加以上槽函数声明。

在源文件中添加槽函数(onpushbutton())的定义,并编写信号与槽连接的函数connect()。
4、编译,运行代码,得到如下效果:

 7875
7875
 1548
1548
 3740
3740
 476
476











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


