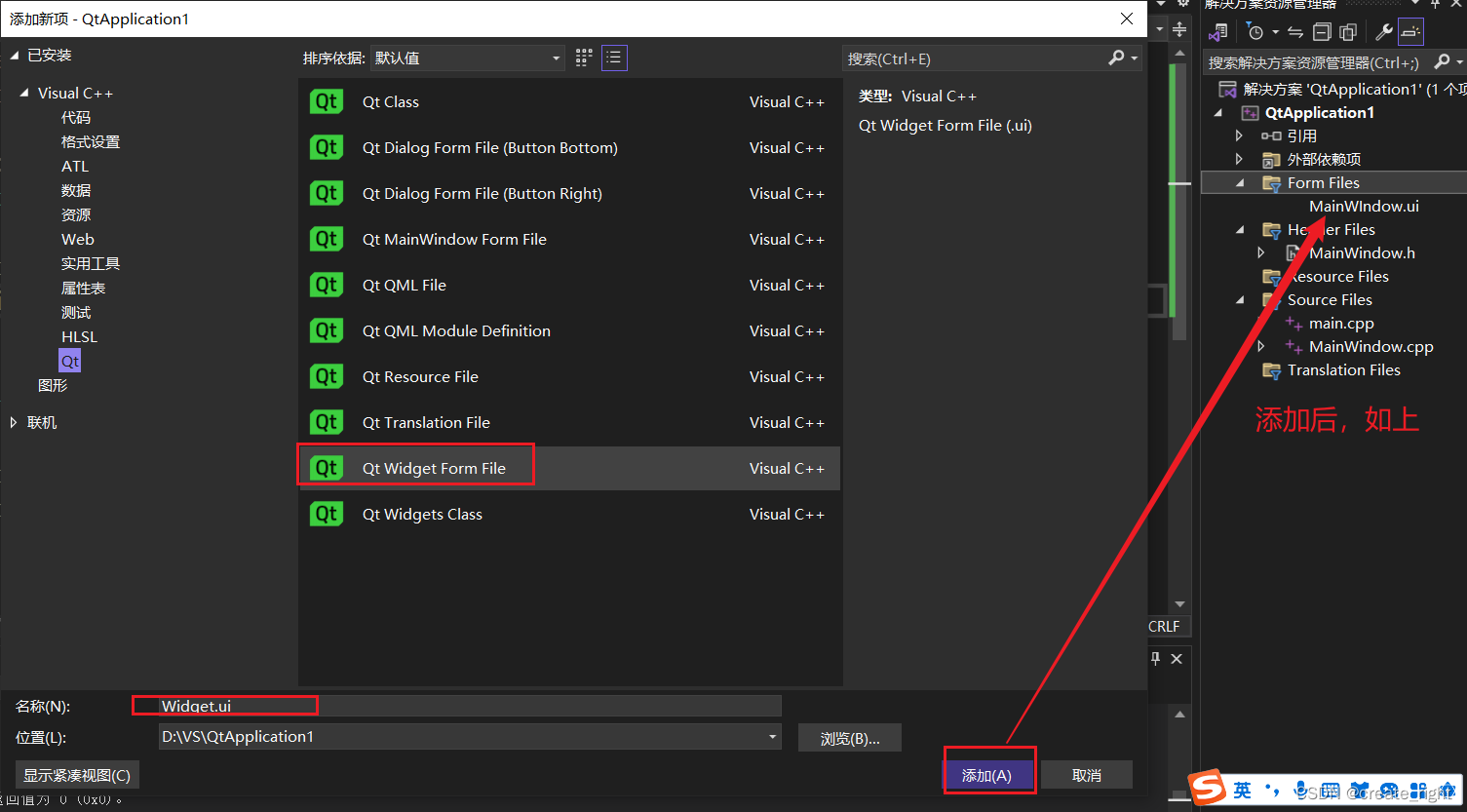
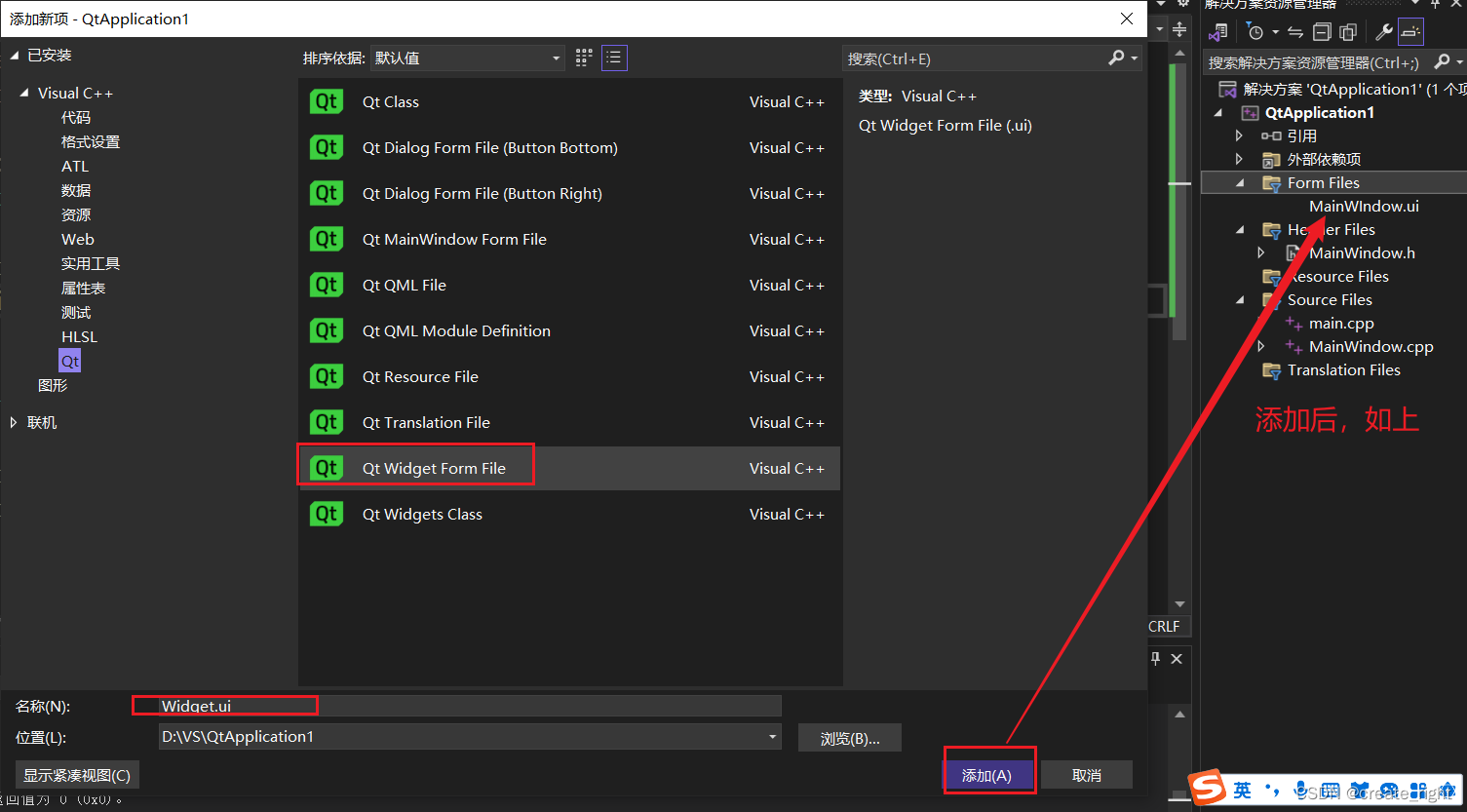
1、单独建立一个UI文件,如下:

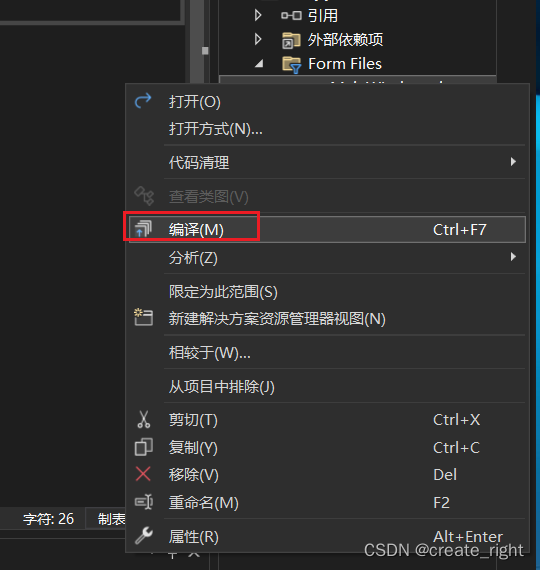
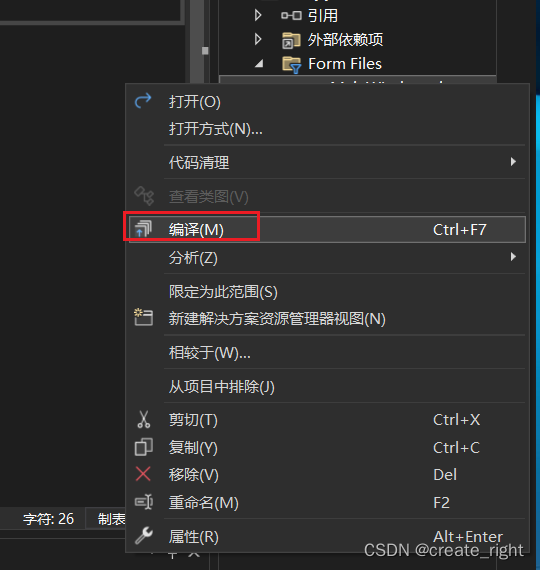
2、右键UI文件,点击编译,如下:

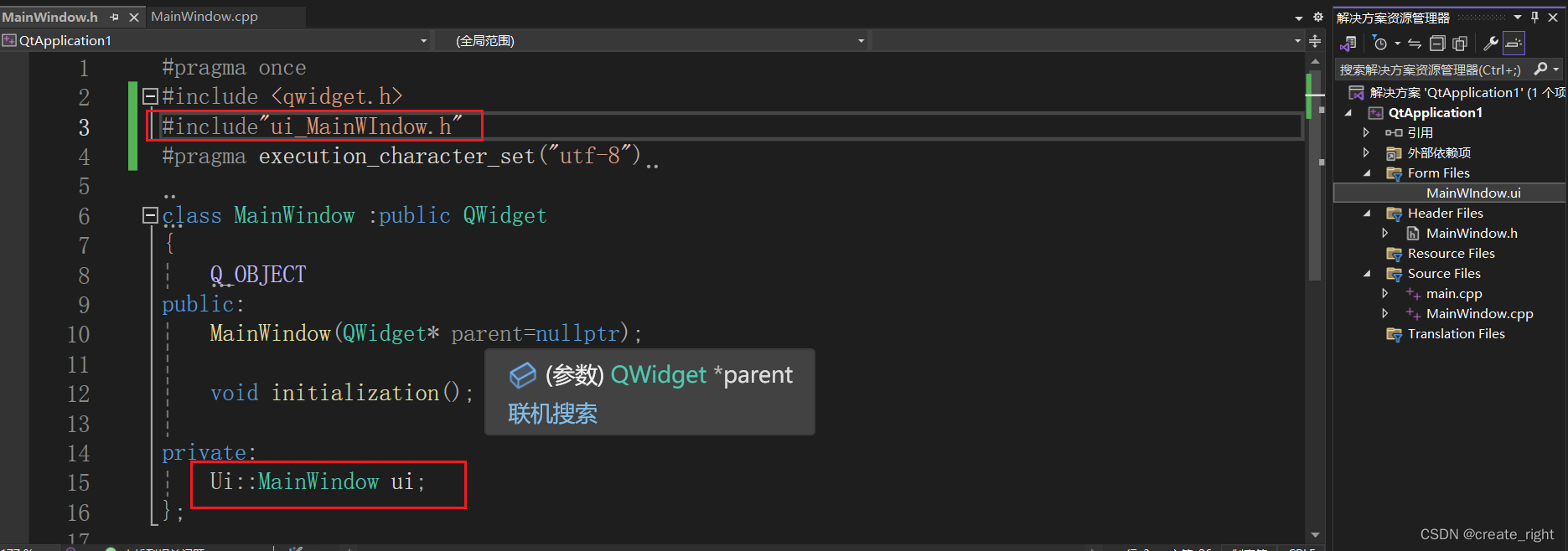
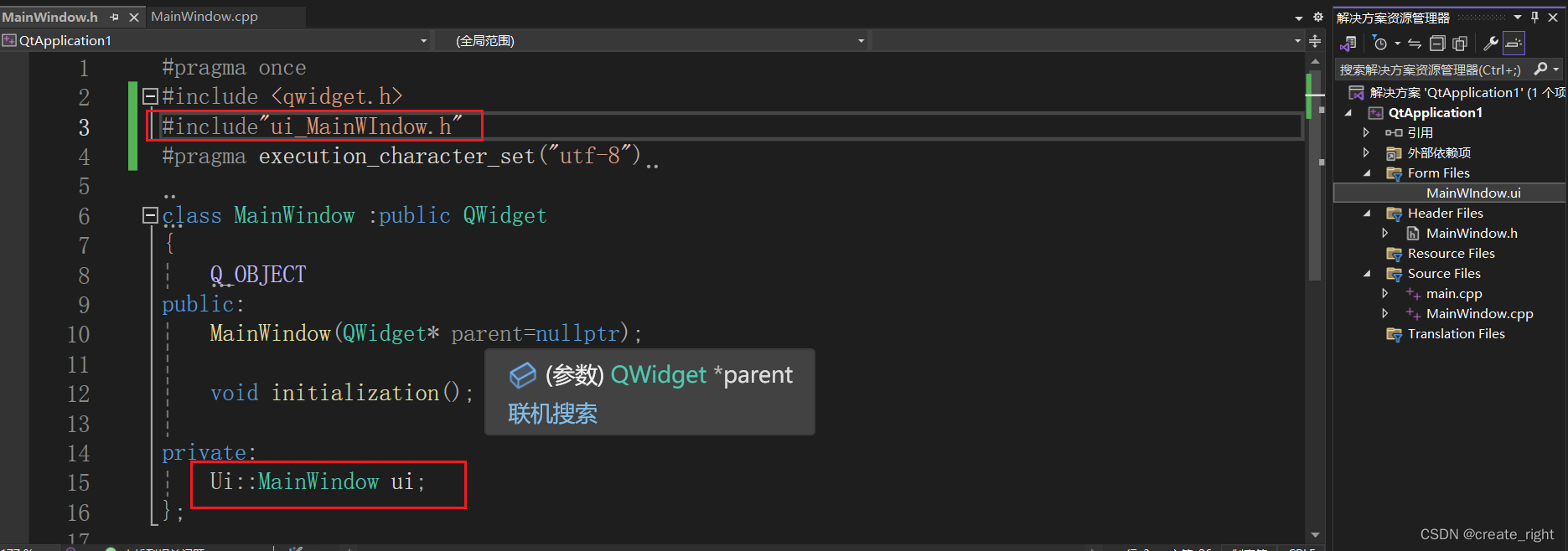
3、编译之后,就可以在待关联的类的头文件里面,包含生成的ui_类名.h文件了,如下:

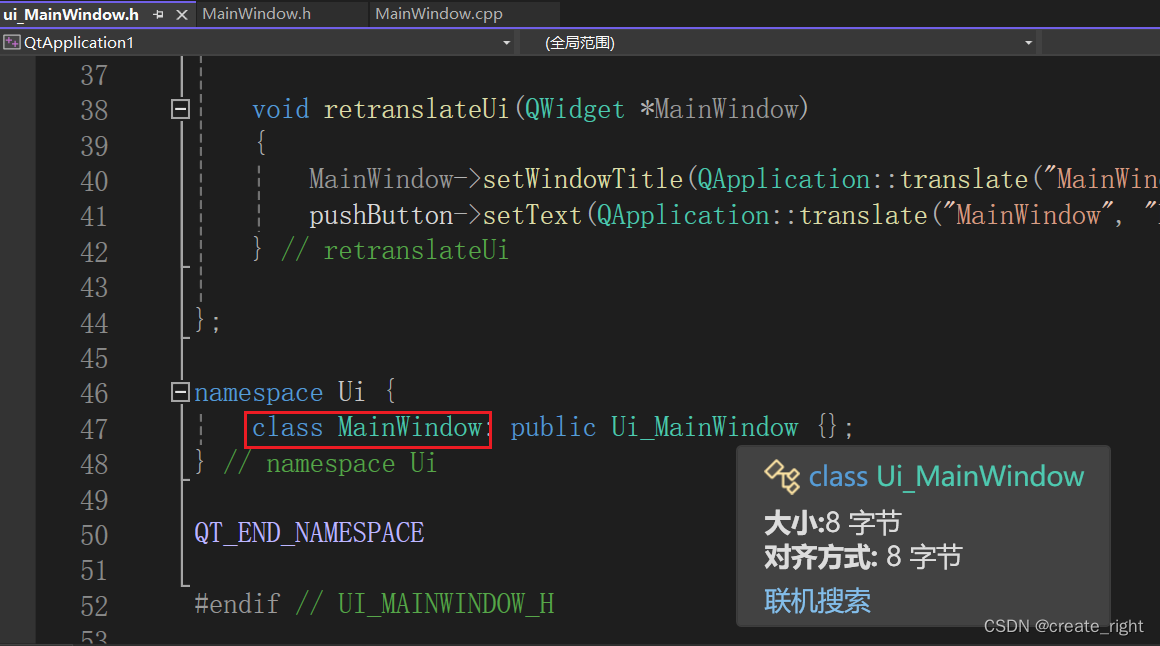
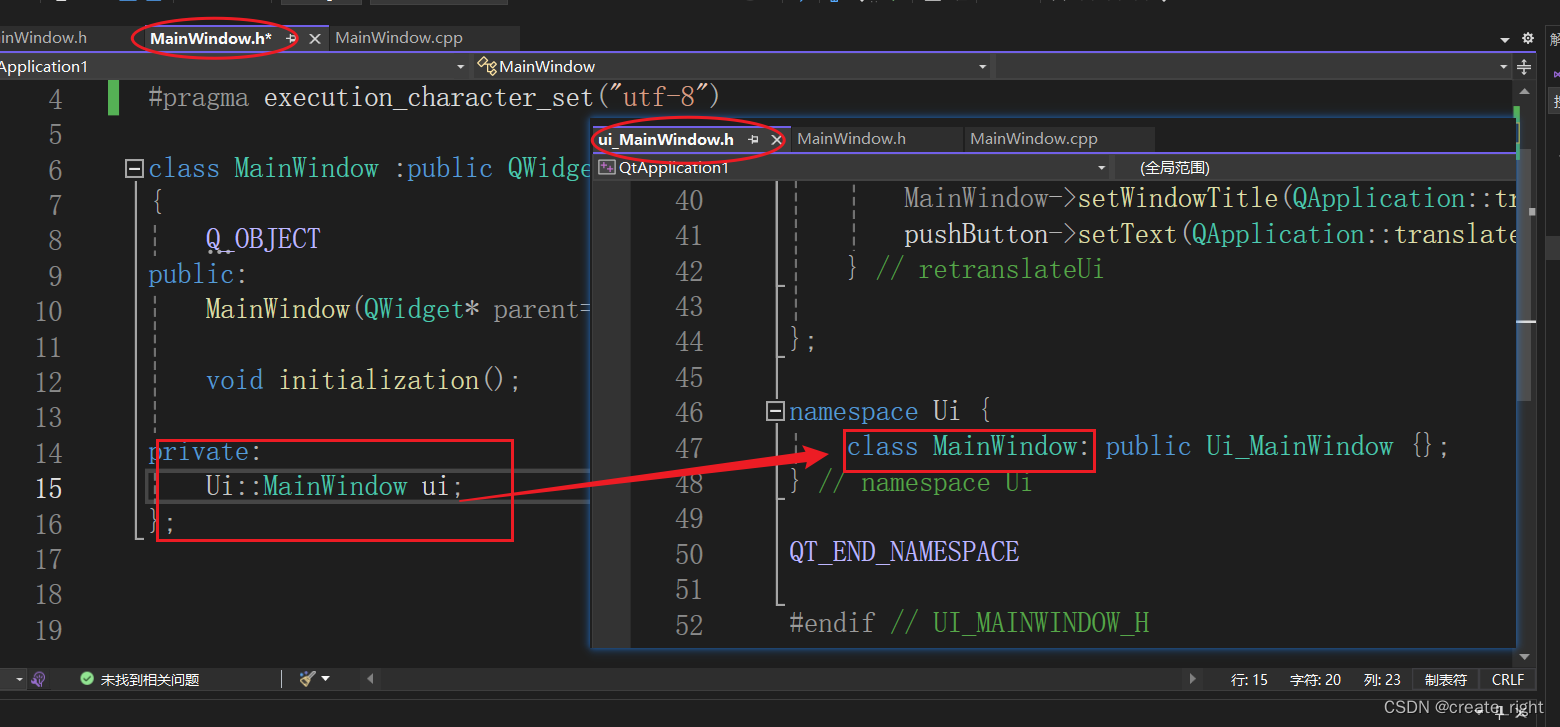
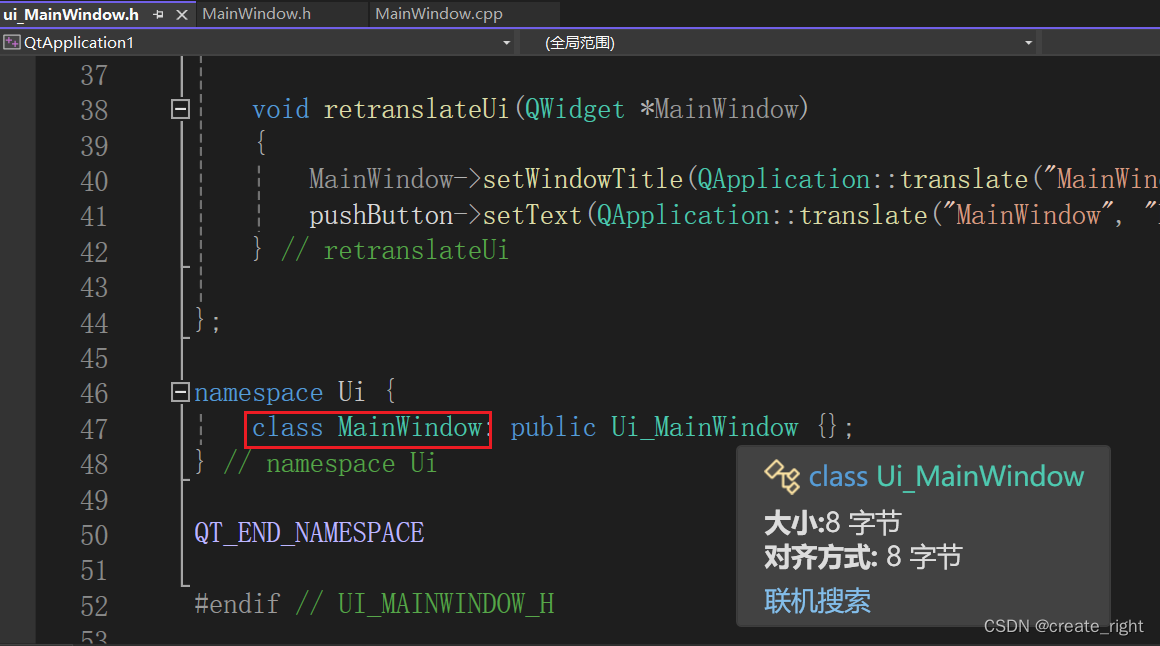
4、打开生成的ui_类名.h文件,内容如下:

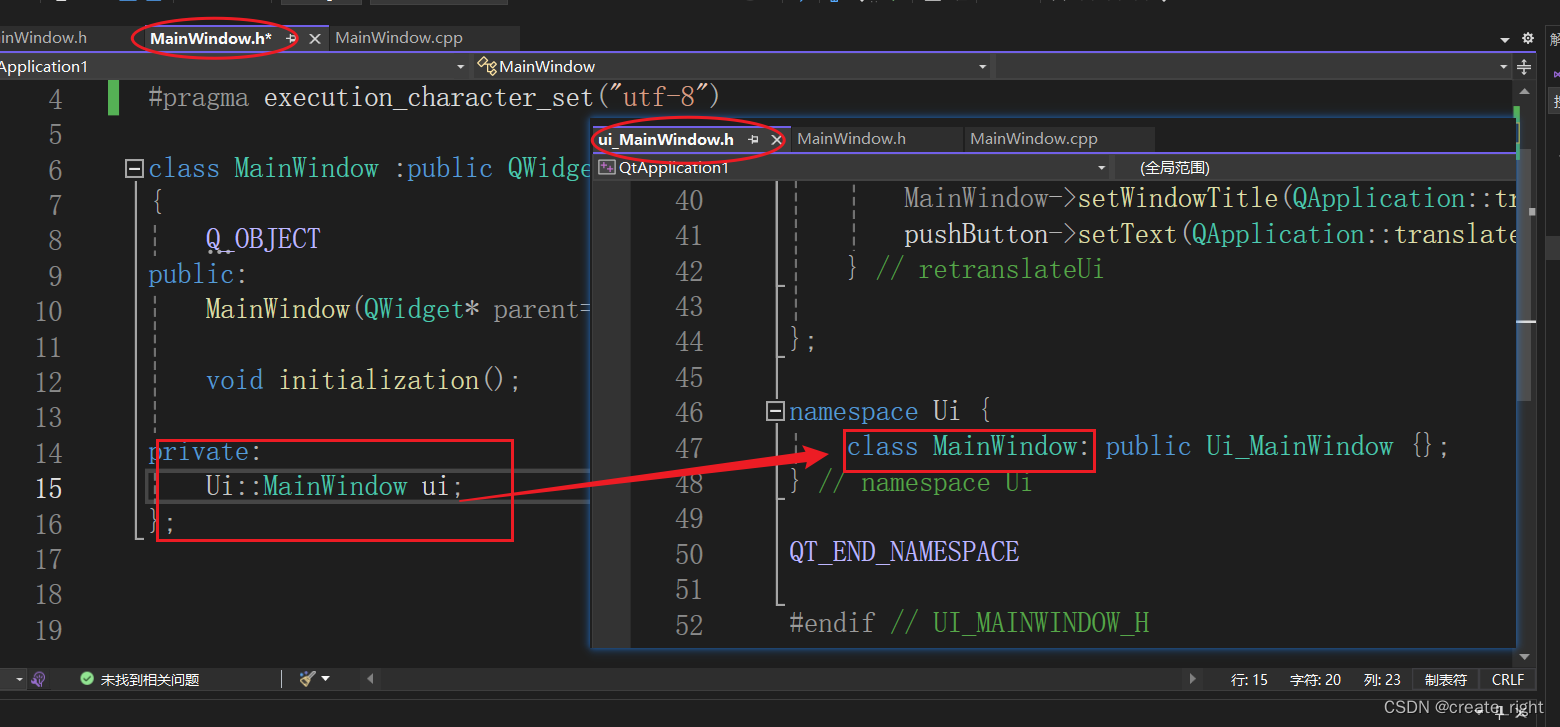
5、步骤4中圈出的部分,要与步骤3中对象ui的类一致。

完成上述部分,即完成关联,可以在QT design中设计界面,利用对象ui来操作窗口空间编写代码。
1、单独建立一个UI文件,如下:

2、右键UI文件,点击编译,如下:

3、编译之后,就可以在待关联的类的头文件里面,包含生成的ui_类名.h文件了,如下:

4、打开生成的ui_类名.h文件,内容如下:

5、步骤4中圈出的部分,要与步骤3中对象ui的类一致。

完成上述部分,即完成关联,可以在QT design中设计界面,利用对象ui来操作窗口空间编写代码。
 1877
1877
 781
781
 175
175
 451
451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


