目前是2021/11/15,echarts最新版本5.2.2,做了一个vue项目后台,用echarts做数据统计图
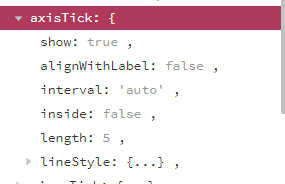
echarts官网的所有x轴刻度线设置axisTick,我找遍所有设置,发现官方不支持直接把刻度线换成圆点

只支持实线,虚线,点线,也就是solid,dashed,dotted

我们就利用点线datted,调整样式实现我们需要的圆点刻度
通过如下配置
xAxis: {
data: ['治安', '刑事', '交通', '消防'],
axisTick: {
length: 1,
lineStyle: {
type: 'dotted',
color: '#5d9be8',
width: 10,
cap: 'round'
}
}
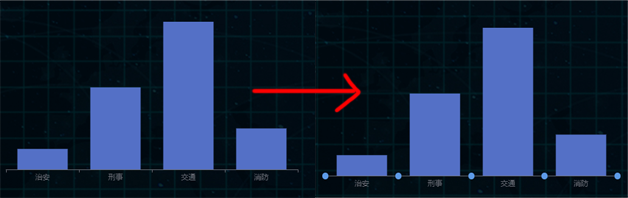
},实现效果如下

原理就是设置长度为1的点线刻度
再通过cap:'round'设置边缘为圆形,宽度调大一些,就能模拟出圆点刻度线的效果





















 116
116











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








