问题描述
在没有进行任何操作的时候,使用
this.$refs.xxxx
无法获取el-dialog中的内部元素,这个问题会导致很多bug,其中目前网络上也有许多关于这个问题的解决方案,但是大多数是使用el-dialog中的@open在dialog打开的时候使用this.$nextTick进行操作

如果你想用上面的方法,可以参考https://blog.csdn.net/weixin_43227235/article/details/130849126
这里介绍另一种解决方法,强制加载dialog中的内容
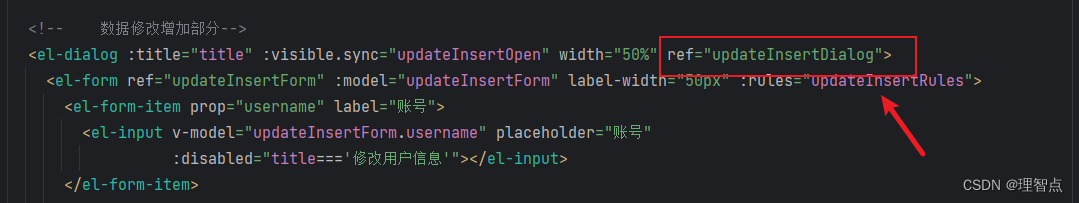
给dialog添加一个ref

使用下面的代码,就是将dialog强制加载一遍,这个因为速度快肉眼是看不见加载的过程的
mounted() {
this.updateInsertOpen = true //:visible.sync="open"
this.$refs.updateInsertDialog.rendered = true //updateInsertDialog是dialog的ref;
this.updateInsertOpen = false
},






















 7052
7052











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








