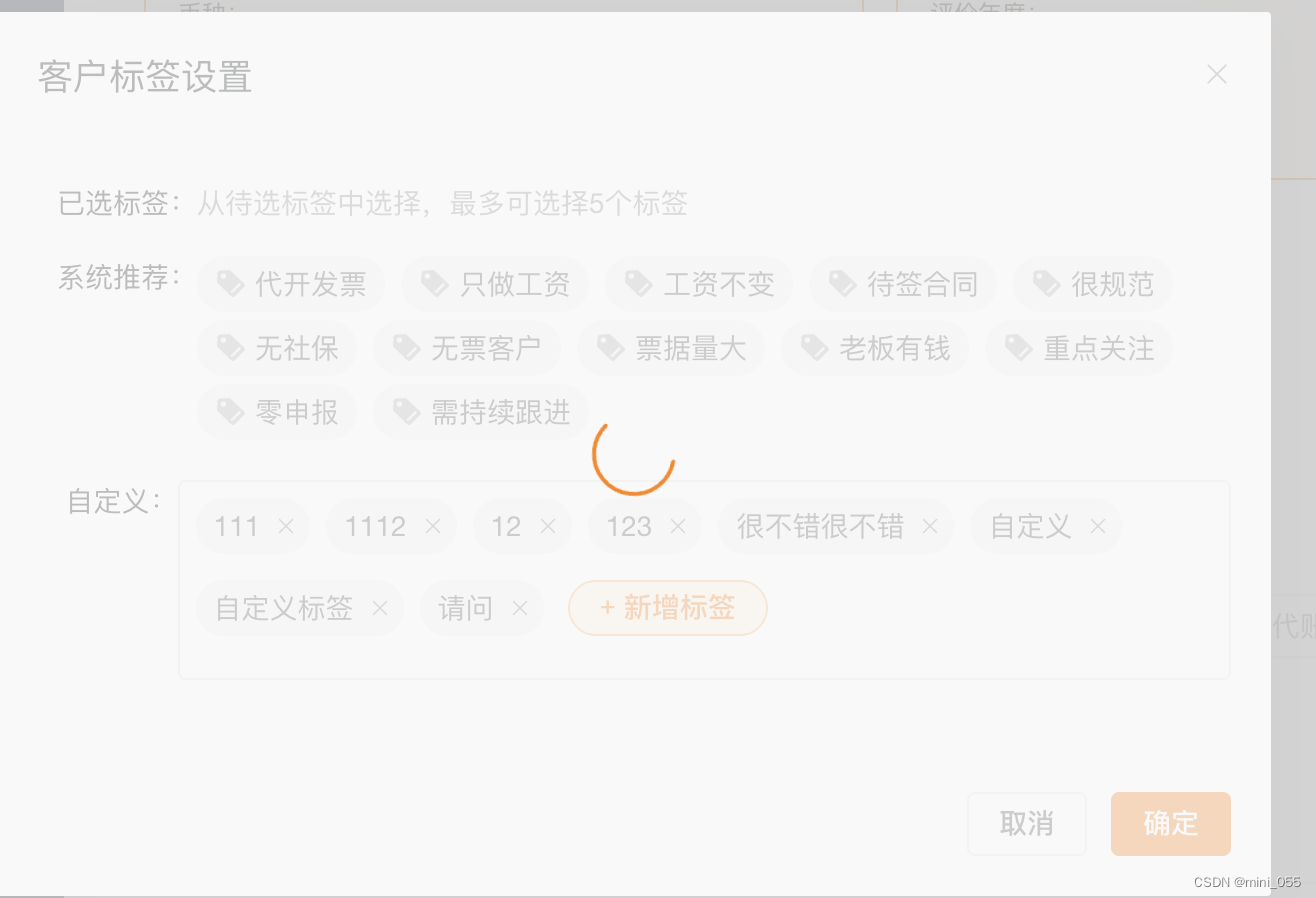
在使用el-dialog的时候,想要实现点击弹框,出现加载中的效果,如下图:

在el-dialog中使用v-loading,但是写入后根本就没有起作用。

解决方法:
去element-plus官网中的v-loading组件中查看了下,可以以服务的方式来调用

具体的操作步骤如下:
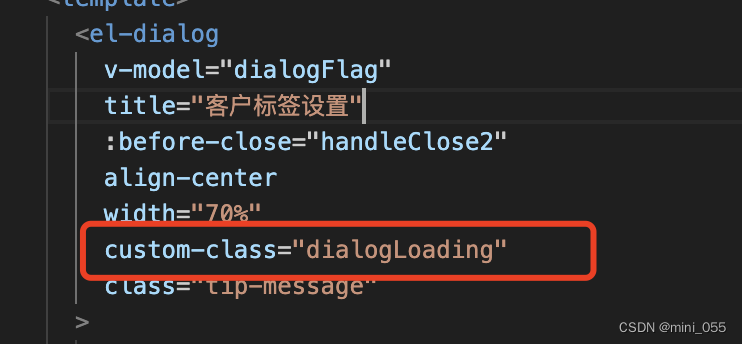
先在el-dialog定义一个class类名:
 然后在初始化的时候用服务生成一个el-loading实例,setTimeout是延时关闭,需要清除对应的dom,如要再使用loading,就重新生成新实例。
然后在初始化的时候用服务生成一个el-loading实例,setTimeout是延时关闭,需要清除对应的dom,如要再使用loading,就重新生成新实例。
ElLoading.service里的配置项可以去官网Loading 加载 | Element Plus查看。








 本文介绍了如何在ElementPlus的el-dialog组件中实现点击后显示加载效果,通过服务化方式调用v-loading组件,包括定义类名、初始化服务实例、定时关闭及重新生成实例的详细步骤。
本文介绍了如何在ElementPlus的el-dialog组件中实现点击后显示加载效果,通过服务化方式调用v-loading组件,包括定义类名、初始化服务实例、定时关闭及重新生成实例的详细步骤。














 1846
1846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








