前言
Vue是一种流行的JavaScript框架,用于构建交互式Web应用程序。其中,事件处理是Vue框架非常重要的一部分,本文将详细讲解Vue事件处理中的焦点事件,鼠标事件,滚轮事件,输入事件,键盘事件,输入法事件
一.焦点事件
解释:
当元素获得或失去焦点时触发的事件。常见的焦点事件有focus和blur。
示例:
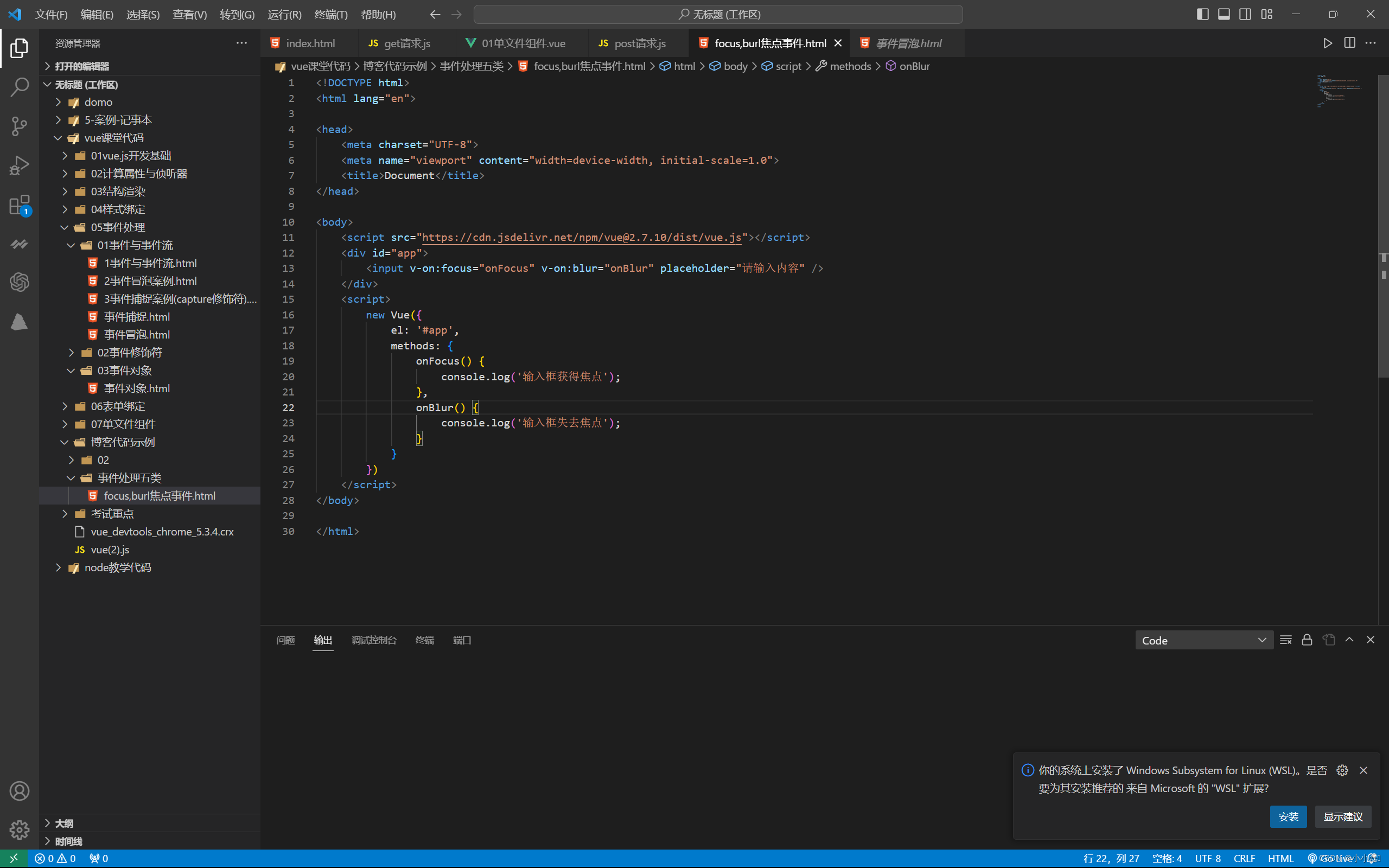
focus,blur事件:

效果:
鼠标点击时(获得焦点):

鼠标点击其他地方(失去焦点):

二.鼠标事件
解释:
鼠标事件在用户与鼠标进行交互时触发。常见的鼠标事件包括click、mouseover、mouseout等。
示例:
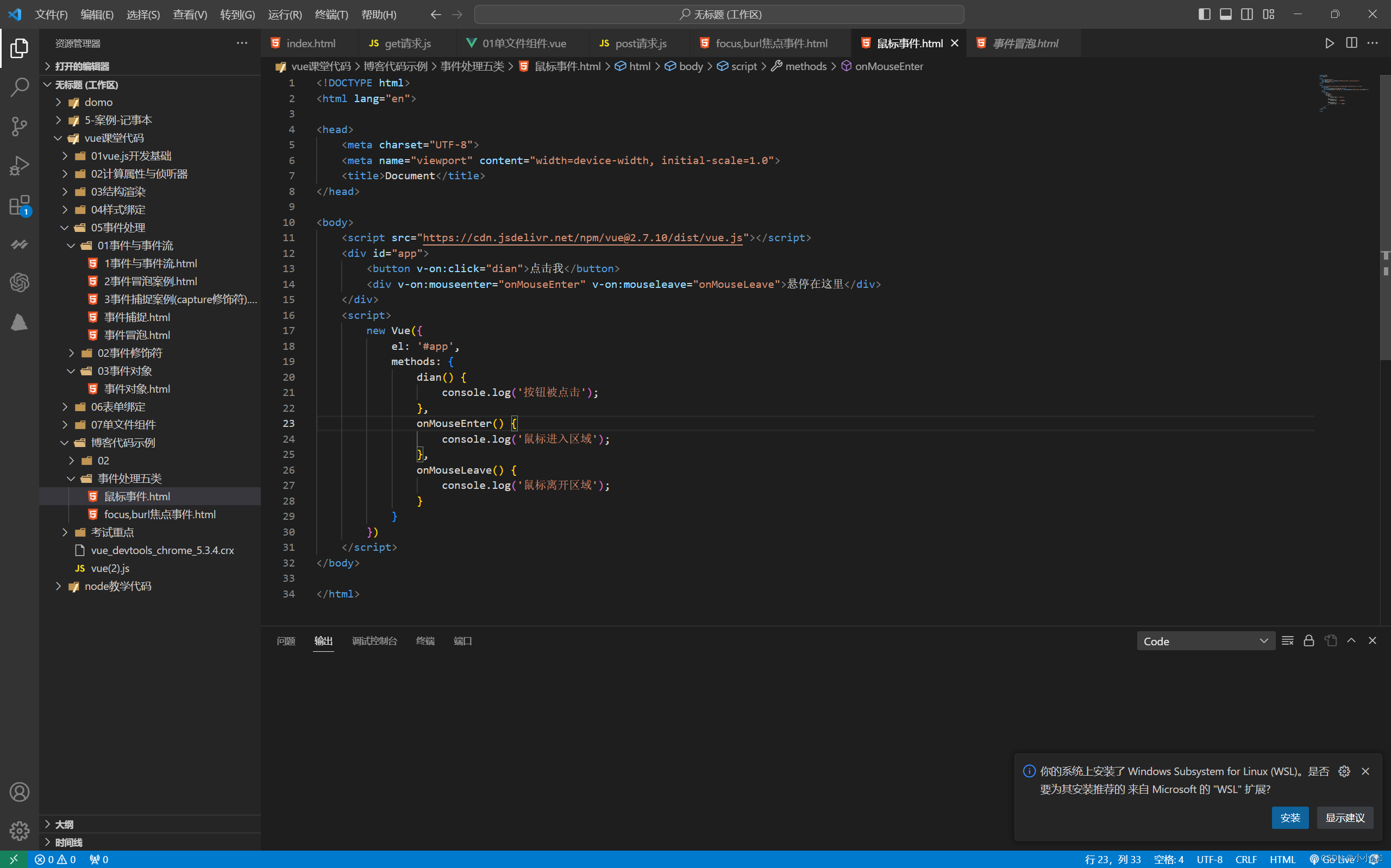
鼠标点击时,以及鼠标进入和离开目标区域触发的事件

效果:
鼠标点击时:

鼠标进入目标区域:

鼠标离开目标区域:

三.滚轮事件
解释:
滚轮事件在用户使用鼠标滚轮时触发
示例:
滚轮事件wheel

效果:
上滚动时:

下滚动时:

四.输入事件
解释:
在用户输入文字时触发。
示例:
input和change事件

效果:
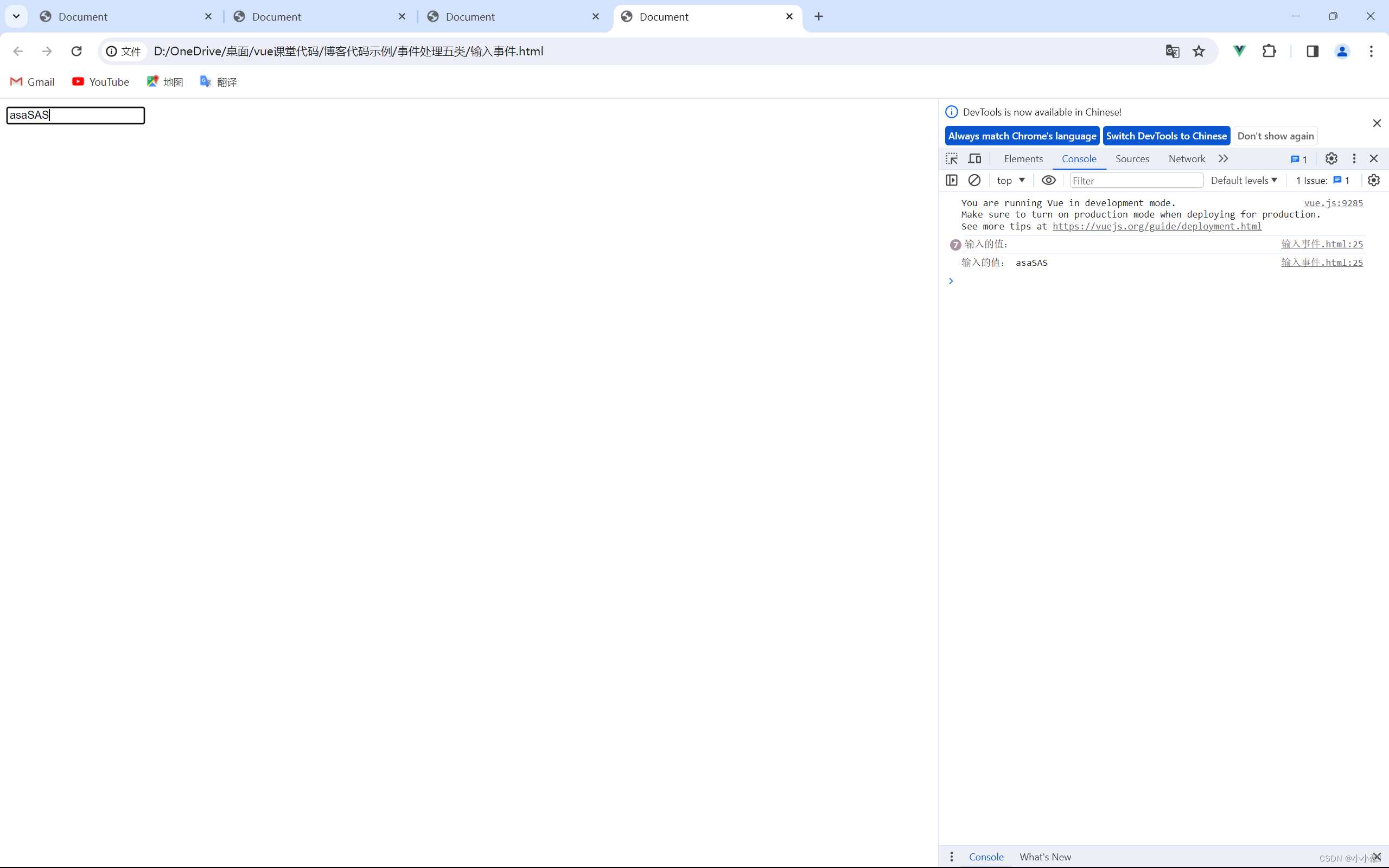
1.输入时:

2.输入完:

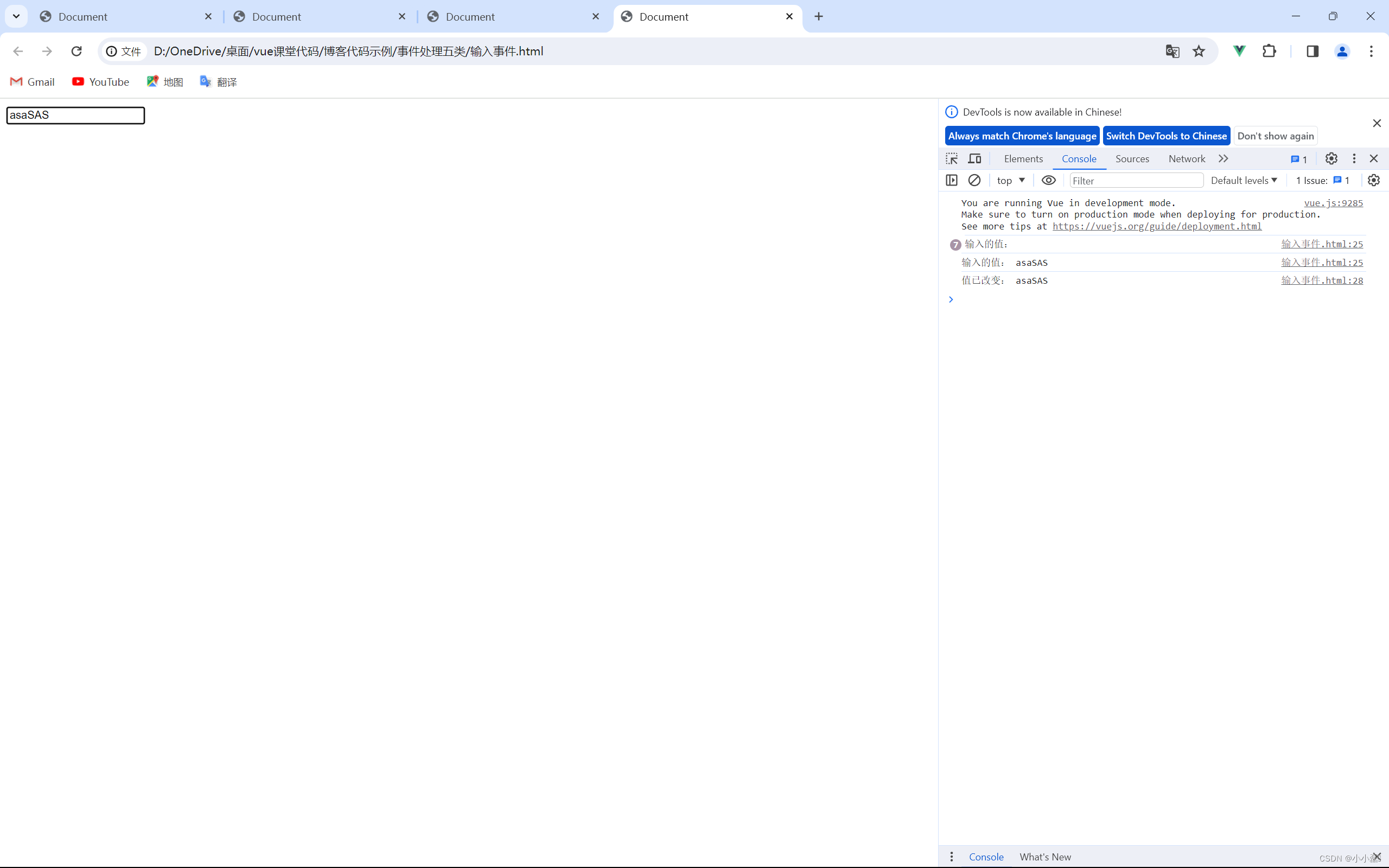
3.离开,显示值已经改变:

五.键盘事件
解释:
在用户按下键盘上的按键时触发
示例:
keydown、keyup和keypress事件

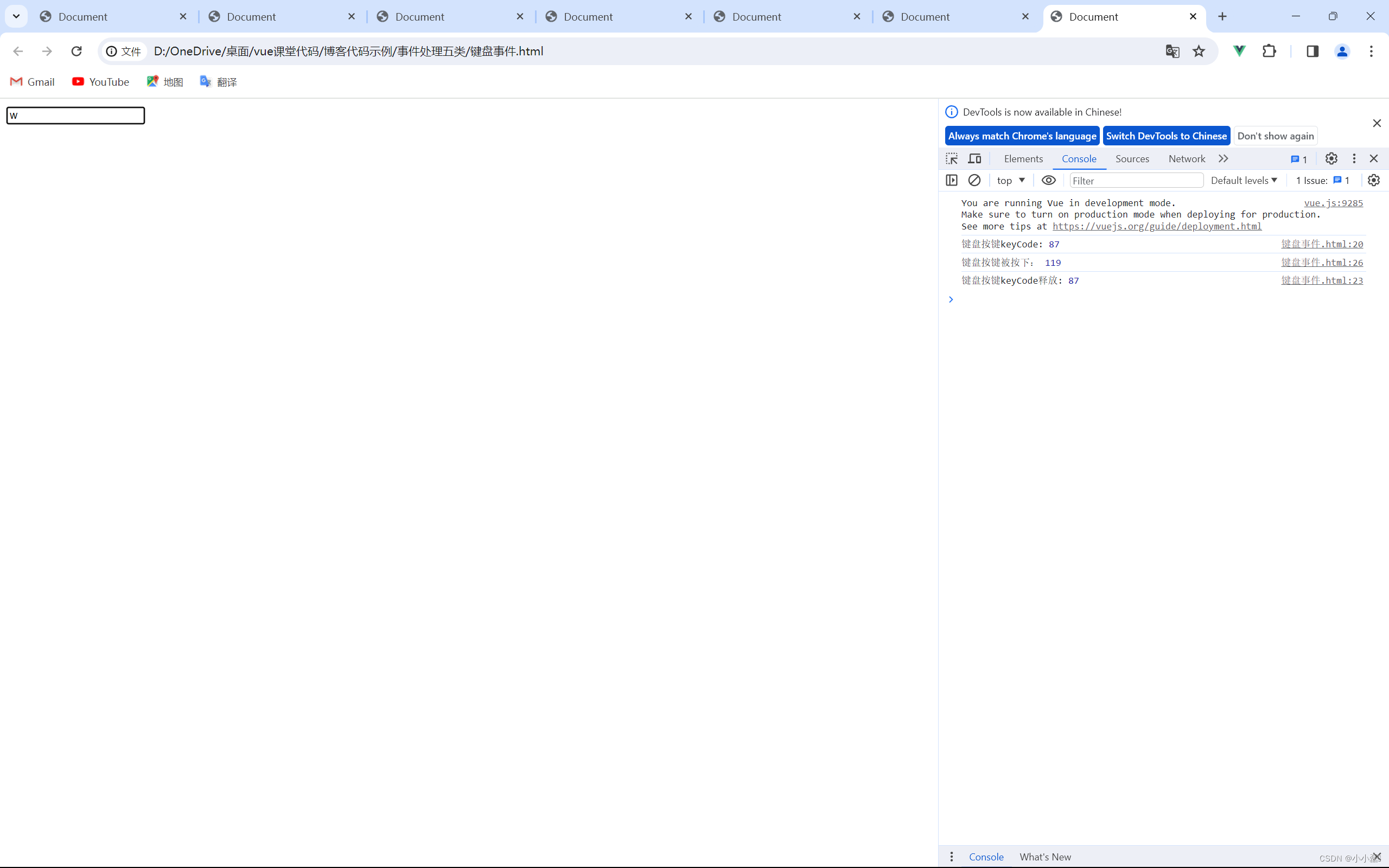
效果:
在指定区域输入时,会显示被按下,按下,以及释放

六.输入法事件
解释:
在用户使用输入法进行输入时触发
示例:
compositionstart、compositionupdate和compositionend方法

效果:
输入法输入开始:进行输入时会显示(在输入法输入中会有代码示例截图)
输入法输入中:捕捉输入的内容并显示

输入法输入结束:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










