为了更加完美的解决动画,我们使用缓动函数动画将线性动画和关键帧动画结合起来,使动画更加生动
1、BackEase动画
定义一块画布 里面 两个圆
<Canvas>
<Ellipse x:Name="epred" Canvas.Top="550" Fill="Red" Height="50" Width="50"></Ellipse>
<Ellipse x:Name="epBlue" MouseLeftButtonDown="epblue_MouseLeftButtonDown_1" Fill="Blue" Height="50" Width="50" Canvas.Top="550" ></Ellipse>
</Canvas> <Grid.Resources>
<Storyboard x:Name="sb1">
<DoubleAnimation Storyboard.TargetName="epred" Storyboard.TargetProperty="(Canvas.Top)" From="550" To="50" Duration="0:0:3">
<DoubleAnimation.EasingFunction>
<BackEase Amplitude="1" EasingMode="EaseOut"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
<DoubleAnimation Storyboard.TargetName="epBlue" Storyboard.TargetProperty="(Canvas.Top)" From="550" To="50" Duration="0:0:3">
<DoubleAnimation.EasingFunction>
<BackEase Amplitude="1" EasingMode="EaseOut"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
<DoubleAnimation Storyboard.TargetName="epBlue" Storyboard.TargetProperty="(Canvas.Left)" From="0" To="400" Duration="0:0:3"/>
</Storyboard>
</Grid.Resources>2、BounceEase
实现跳动4次
<DoubleAnimation Storyboard.TargetName="epBlue" Storyboard.TargetProperty="(Canvas.Left)" From="0" To="400" Duration="0:0:3">
<DoubleAnimation.EasingFunction>
<BounceEase Bounciness="4" EasingMode="EaseIn"/>
</DoubleAnimation.EasingFunction>
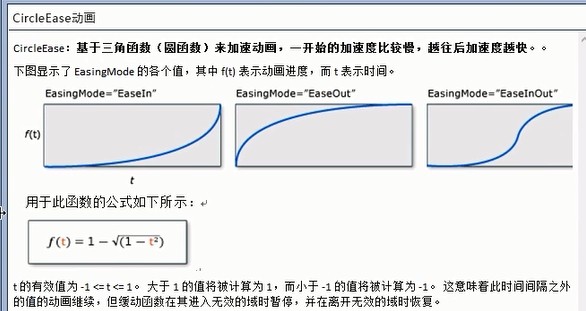
</DoubleAnimation>3、CircleEase
实现加速度
<DoubleAnimation Storyboard.TargetName="epBlue" Storyboard.TargetProperty="(Canvas.Top)" From="550" To="50" Duration="0:0:3">
<DoubleAnimation.EasingFunction>
<CircleEase EasingMode="EaseInOut"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
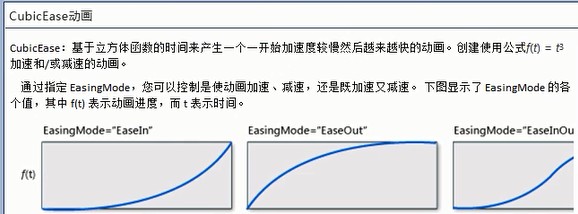
<DoubleAnimation Storyboard.TargetName="epBlue" Storyboard.TargetProperty="(Canvas.Top)" From="550" To="50" Duration="0:0:3">
<DoubleAnimation.EasingFunction>
<CubicEase EasingMode="EaseIn"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
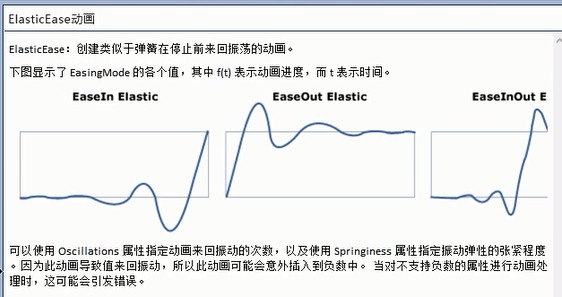
5、ElasticEase
代码
<DoubleAnimation Storyboard.TargetName="epBlue" Storyboard.TargetProperty="(Canvas.Top)" From="550" To="50" Duration="0:0:3">
<DoubleAnimation.EasingFunction>
<ElasticEase Oscillations="10" EasingMode="EaseOut"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>弹10次 越来越小
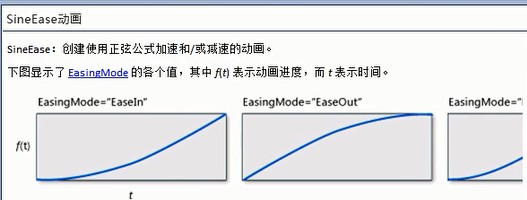
6、下面再介绍几种动画
7、自定义缓动函数
定义一个类
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Media.Animation;
namespace 缓动函数动画
{
class CustomEase:EasingFunctionBase
{
public CustomEase()
{
}
protected override double EaseInCore(double normalizedTime)
{
return Math.Sqrt(normalizedTime)*0.9;
}
}
}
private void epblue_MouseLeftButtonDown_1(object sender, System.Windows.Input.MouseButtonEventArgs e)
{
da.EasingFunction = new CustomEase();
sb1.Begin();
}





























 8537
8537

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








