一、HTML介绍
HTML:超文本标记语言 向用户展示界面
五大浏览器:IE、FF(FireFox)、Chrome、Opera、Safari(Apple)
Trident引擎 Ie的WebBrowser控件
WebKit引擎 Chrome、 Safari
二、页面
静态页面:HTML、 HTm后缀名结尾
动态页面:包括一些脚本代码、服务器上没有浏览者要看的页面,而是服务器动态生成HTML页面发送给浏览器asp、asp、jsp、php后缀名结尾
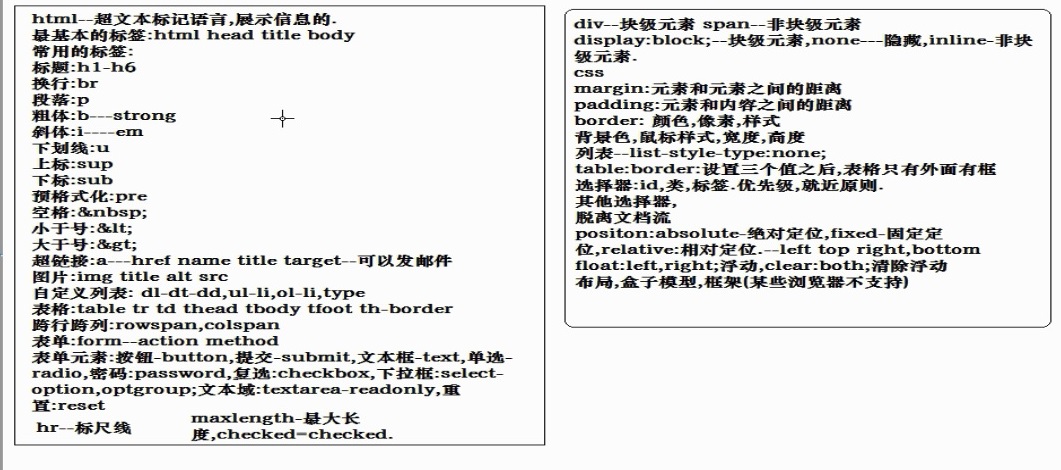
三、最基本的标签
<html>
<head>
<title>
</title>
</head>
<body>
<h>hello</h>
</body>
</html><html>:所有的内容都在HTML标签内
<head> 网页的关键字
<body>网页显示的内容
<head>包括
<Title> 网页标题
<link> 引用 比如css
<base>
<meta> 1、 keywords 、content 网站关键字,对网页的描述信息 2、模拟HTTP响应信息,刷新
<body>包括
<bgcolor> 背景
最基本的标签
<h> 标题
<p>段落
<br/>换行
<center>居中
<Strong> 粗体
<em>也是斜体
<u>下划线
<sup>上标
<sub>下标
<font>文字
<hr>线
<pre>显示模式变成默认格式
<a> 超链接
<img>图片
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








