如何把学浪app的视频保存到本地,这里教大家一个下载方法,使用小浪助手.exe
小浪助手是我用易语言开发,写了2000多行代码,为的就是能够让用户简单的下载学浪上的视频
需要的自己取一下
学浪下载器链接:https://pan.baidu.com/s/1y7vcqILToULrYApxfEzj_Q?pwd=kqvj
提取码:kqvj
--来自百度网盘超级会员V10的分享


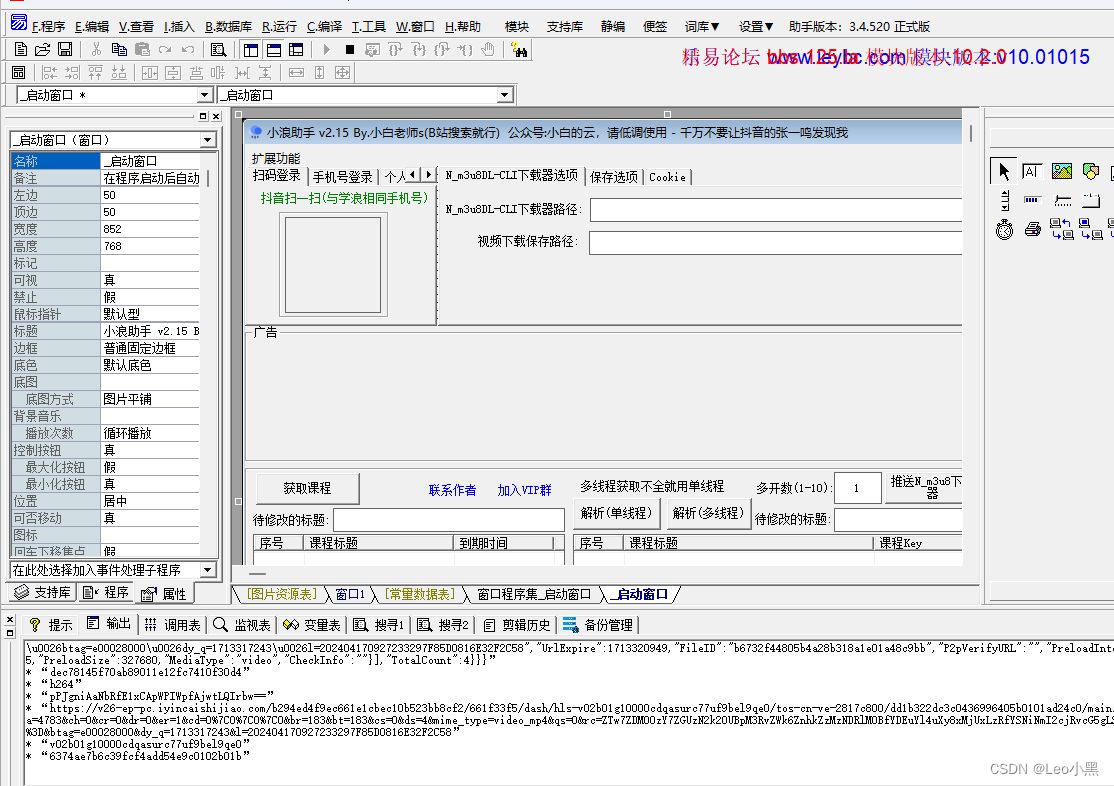
1.首先打开小浪助手.exe
2.选择一种登陆方式,扫码登陆或者手机号登陆

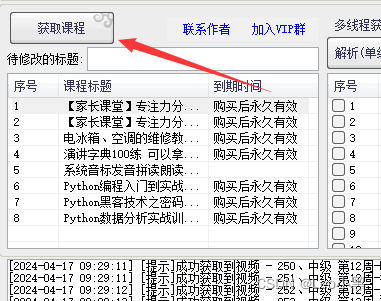
3.然后点击获取课程

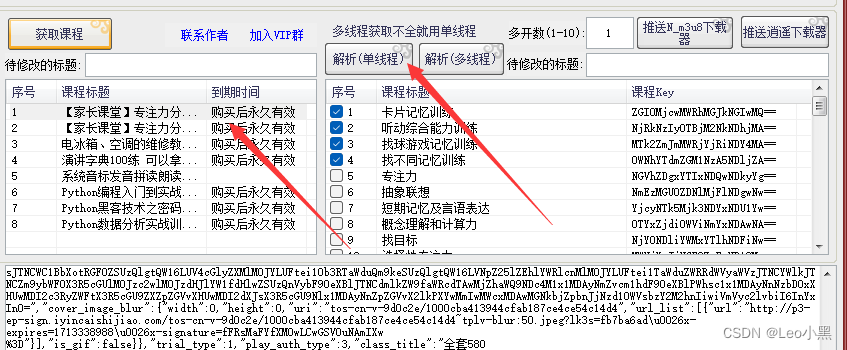
4.选择一门课程,点击解析(单线程)
注意:直播回放下载不了

5.设置下载器路径和视频下载保存路径
注意:这一步一定要观看教程

6.点击推送N_m3u8下载器





















 370
370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








