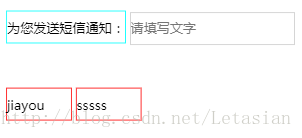
经常我们会碰到多个inline元素和inline-block元素同行展示时会出现间距问题,而我们已经处理了margin:0;和padding:0;如下:
这种默认间距也被称为元素留白间距,是我们在编辑器coding时对于inline或inline-block元素进行换行编写,元素进行留白引起,解决办法有以下四种:
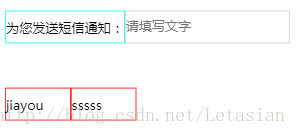
- 方法一:把标签内容写在同一行
此方法直接针对引起原因进行处理,所以当我们把代码写在同一行的时候,间距就可以消除,可是鉴于这样书写的代码可读性,不推荐使用。 - 方法二:父元素设置font-size:0
此种方法给父元素设置了font-size:0之后必须给该元素设置font-size - 方法三:给该元素float:left
此种方法虽然可以实现取消间距,但是可能对布局产生影响,需要考虑布局 - 方法四:letter-spacing
该方法兼容性良好,可以考虑使用。
这里父元素需要设置letter-spacing属性的值为一个负值,具体值的大小看情况,但是我们可以无限写小,无妨碍,如letter-spacing:-1000px
该元素需要设置letter-spacing:0
























 248
248

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








