1. 简介
在Android中, google给我们提供了非常多的原生控件,可以用来实现各种各样的效果。有时需要实现非常酷炫的效果,这时原生控件就不足以满足我们的需求了,为了实现这些效果,我们可以自己定义控件的样式。
2. 分类
自定义控件可以分为三类:
(1)自绘View:继承自View,自己来绘制View的内容
(2)组合View:将许多现有控件组合在一起,形成一个新的控件
(3)继承自现有控件并扩展其功能
3.实例
下面是自绘View的一个案例:
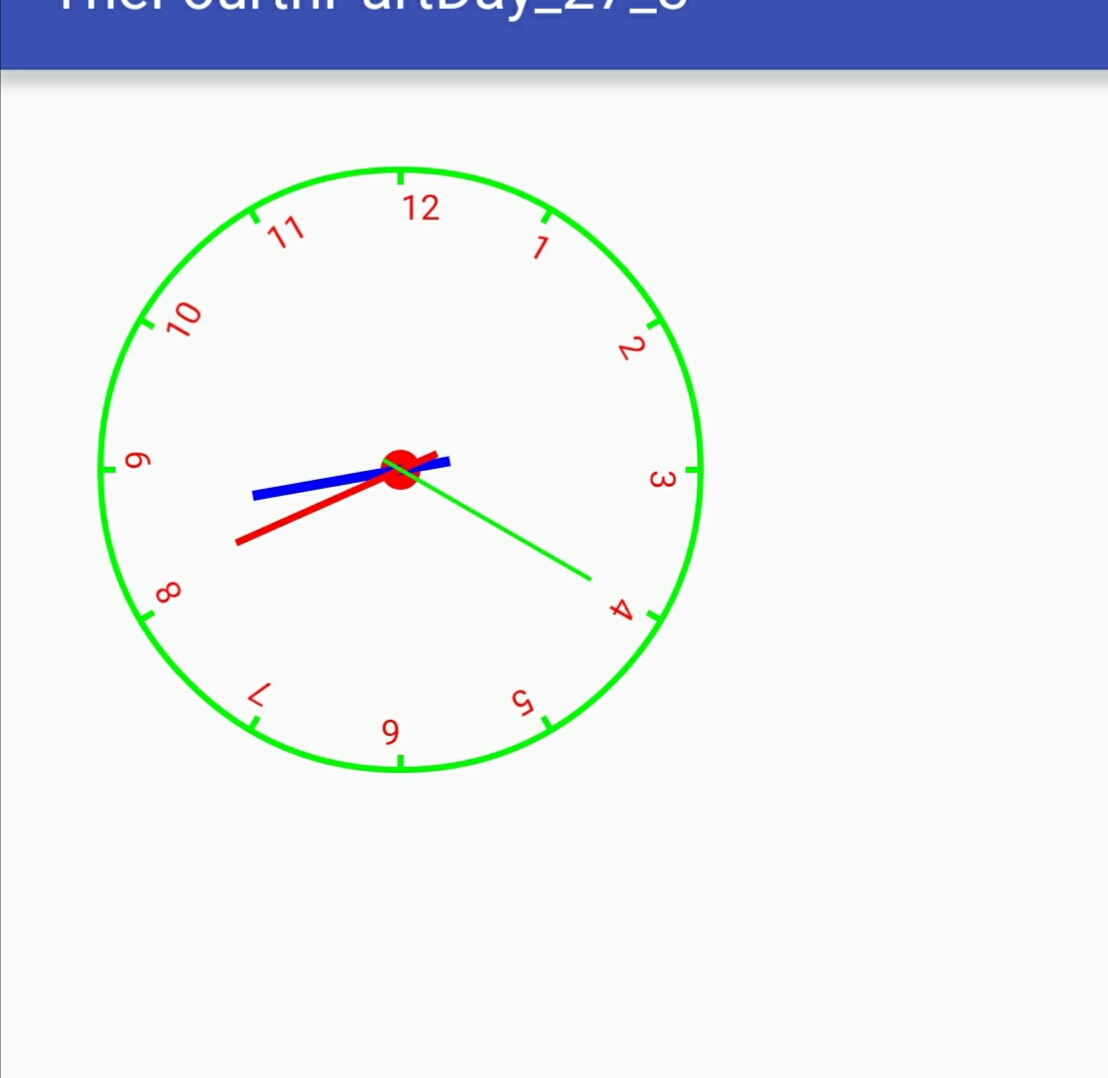
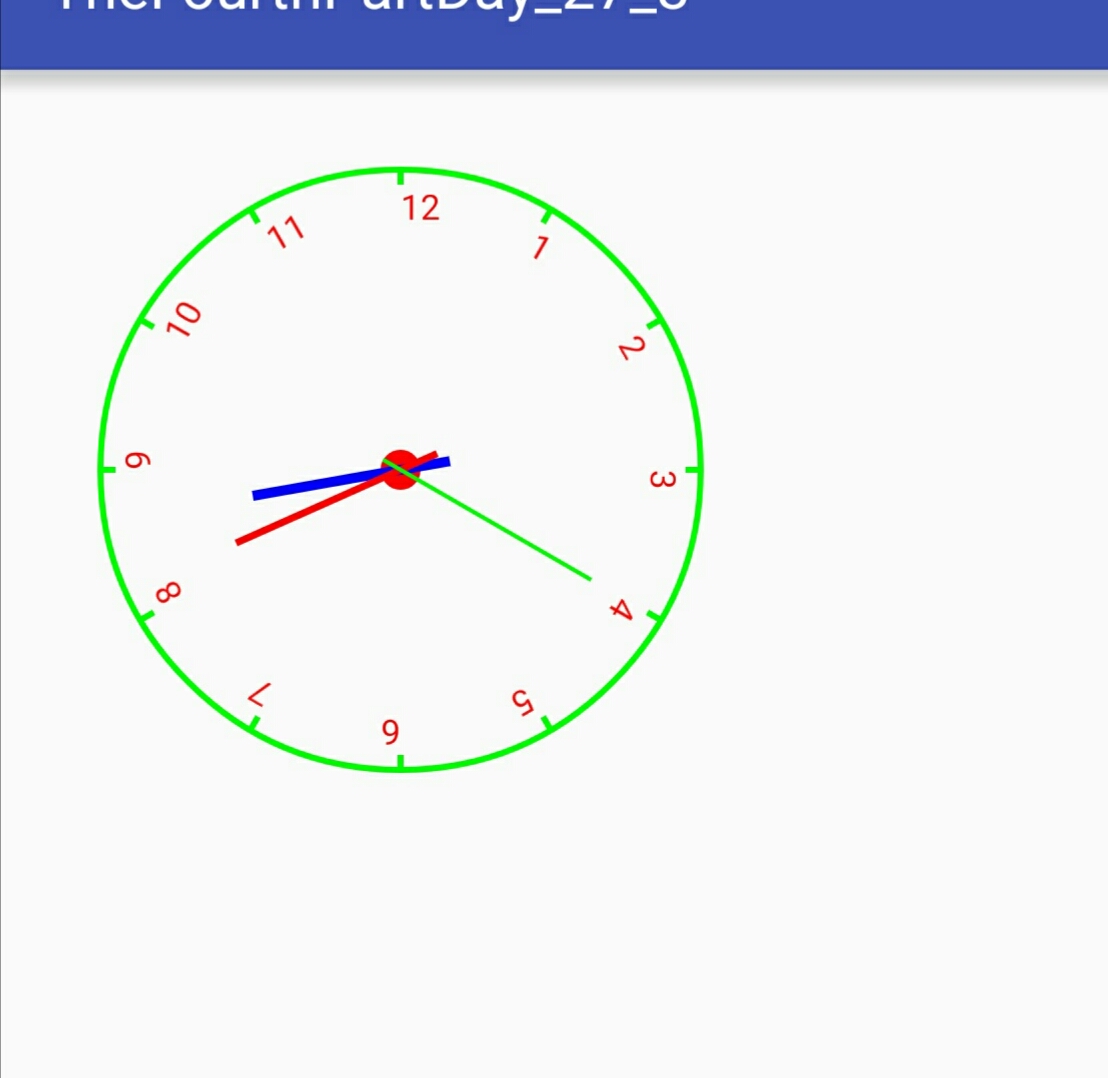
3.1 效果(类似于普通时钟,指针会随着时间的改变而改变)
3.2 绘制步骤
3.2.1 创建一个ClockView(名字任取)类 继承View(需要重写其中的三个构造方法和 onDraw方法);
public class ClockView extends View {
public ClockView(Context context) {
this(context,null);
}
public ClockView(Context context, AttributeSet attrs) {
this(context, attrs,null);
}
public ClockView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
// 调用此方法绘制控件样式
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
}3.2.2 先绘制外圆
public ClockView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//初始化画笔
initPaint();
}
private Paint circlePaint;//绘制圆的画笔
private void initPaint() {
circlePaint=new Paint();
circlePaint.setColor(Color.GREEN);//设置画笔的颜色
circlePaint.setAntiAlias(true);//消除锯齿
circlePaint.setStyle(Paint.Style.STROKE);
circlePaint.setStrokeWidth(6);//设置线条厚度
}
@Override
protected void onDraw(Canvas canvas) {
int width=400;
int height=400;
int radius=300;
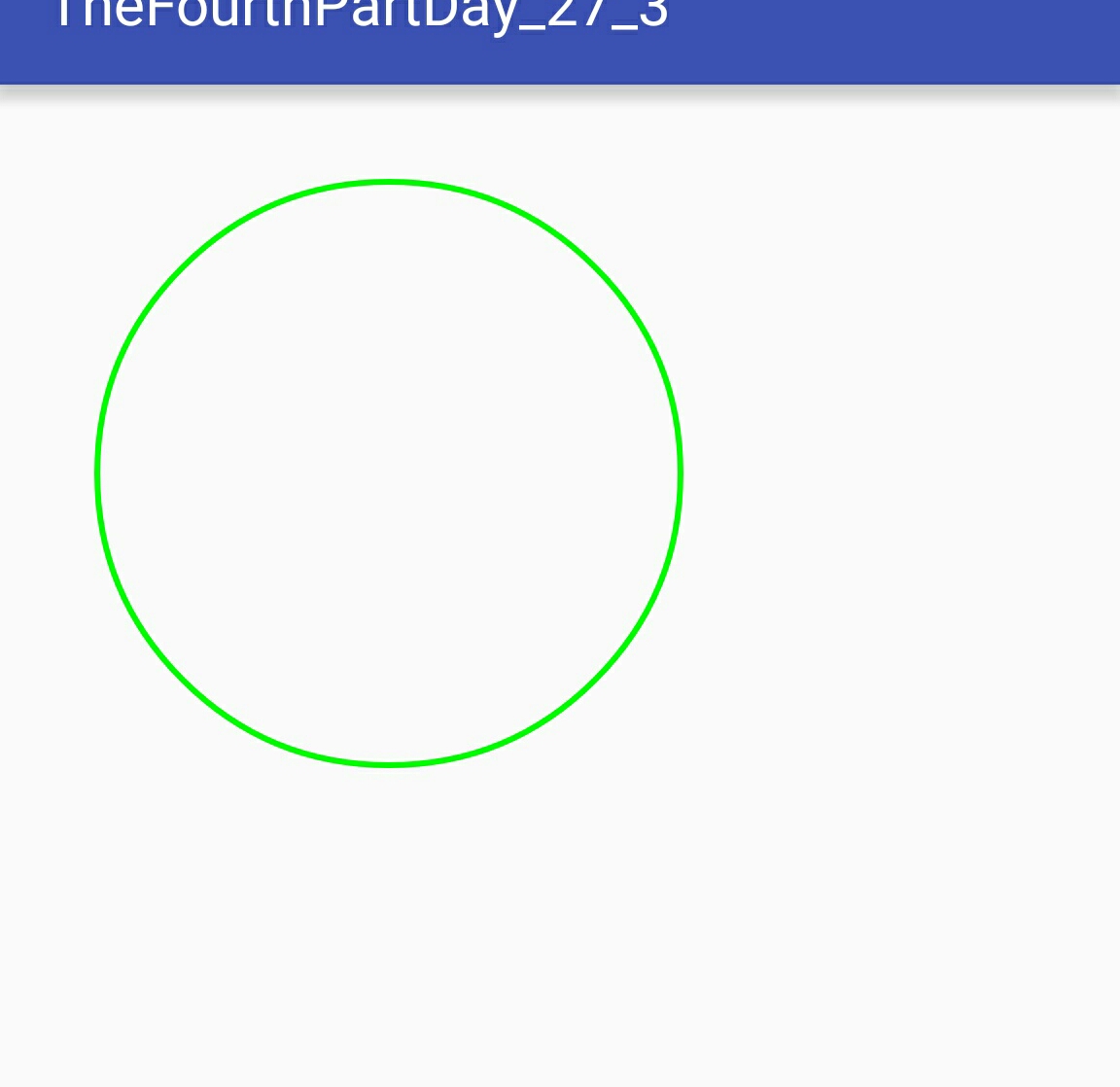
canvas.drawCircle(width,height,radius,circlePaint);
}效果如下:
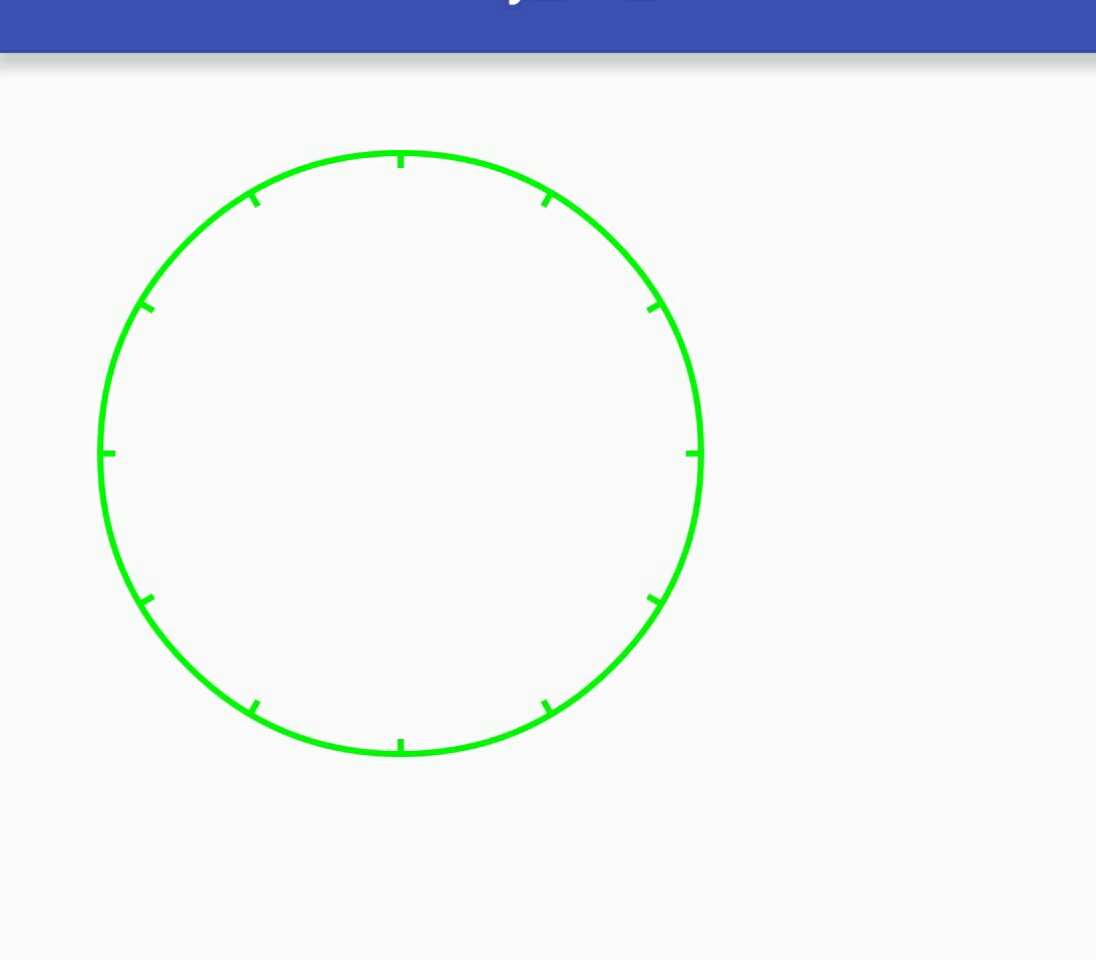
3.2.3 绘制刻度(刻度和外圆可以使用同一种画笔来绘制)
for (int i = 1; i < 13; i++) {
canvas.save();//保存当前状态
/**
* 参数:1.旋转角度 2.旋转中心的 X轴坐标 3.旋转中心的Y 轴坐标
*/
canvas.rotate(i*30,width,height);
/**
* 参数:1、2:直线的初始的坐标值 3、4:直线末端的坐标值
*/
canvas.drawLine(width,height-radius,width,height-radius+15,circlePaint);
canvas.restore();//返回初始保存的状态
}效果如下:
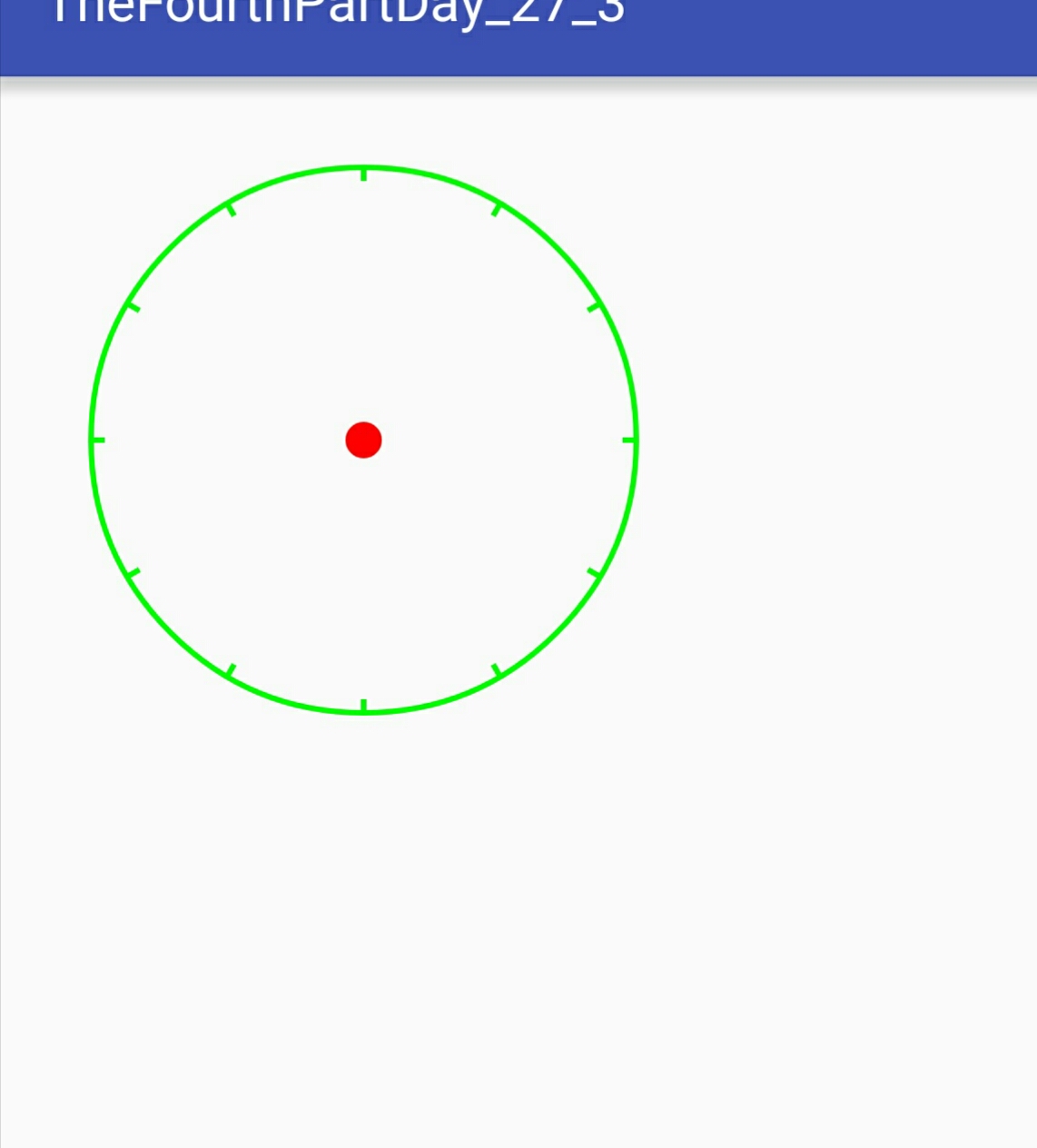
3.2.4 绘制指针圆盘(一个实心圆)
private Paint dotPaint;//绘制圆盘画笔dotPaint=new Paint();
dotPaint.setColor(Color.RED);
dotPaint.setAntiAlias(true);canvas.drawCircle(width,height,20,dotPaint);效果如下:
3.2.5 绘制数字
private Paint numPaint;//绘制数字numPaint = new Paint();
numPaint.setColor(Color.RED);
numPaint.setAntiAlias(true);
numPaint.setTextSize(35); canvas.save();
canvas.rotate(i * 30, width, height);
canvas.drawText(i + "", width, height - radius + 50, numPaint);
canvas.restore();3.2.6 .绘制指针(时针,分针,秒针)
private Paint hourPaint;//绘制时针
private Paint minPaint;//绘制分针
private Paint secPaint;//绘制秒针 //时针画笔样式
hourPaint = new Paint();
hourPaint.setColor(Color.BLUE);
hourPaint.setAntiAlias(true);
hourPaint.setStrokeWidth(10);
//分针画笔样式
minPaint = new Paint();
minPaint.setColor(Color.RED);
minPaint.setAntiAlias(true);
minPaint.setStrokeWidth(7);
//秒针画笔样式
secPaint = new Paint();
secPaint.setColor(Color.GREEN);
secPaint.setAntiAlias(true);
secPaint.setStrokeWidth(4);//首先获取当前时间
Calendar calendar=Calendar.getInstance();
int hour=calendar.get(Calendar.HOUR);
int minute=calendar.get(Calendar.MINUTE);
int second=calendar.get(Calendar.SECOND);
canvas.save();
canvas.rotate(hour*30+minute*30/60,width,height);
canvas.drawLine(width,height+50,width,height-150,hourPaint);
canvas.restore();
canvas.save();
canvas.rotate(minute*6,width,height);
canvas.drawLine(width,height+40,width,height-180,minPaint);
canvas.restore();
canvas.save();
canvas.rotate(second*6,width,height);
canvas.drawLine(width,height+20,width,height-220,secPaint);
canvas.restore();
invalidate();//重复调用onDraw方法,不断地绘制,使时钟呈现走动的效果效果如下:
OK,一个动态时钟控件就创建完毕了,用法与普通的控件一样。
接着就要使用该控件,把该控件显示在Android设备上,只需在主布局的XML文件中添加该控件即可(如下):
<com.day27_726.thefourthpartday_27_3.ClockView
android:layout_width="wrap_content"
android:layout_height="wrap_content" />注意:画笔绘制的过程都是在 onDraw( ) 方法中。



























 3519
3519

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








