一、新建一个 Vue 项目
注释:可以是Vue2.0构建 也可以是Vue3.0 构建新项目,这个案例使用的是Vue2.0。
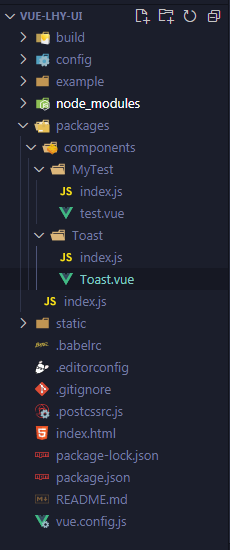
二、先看下我的项目文件结构
简单介绍下:
- example 文件夹 ----- 是原 src 文件夹,用来开发过程中测试组件
- packages 文件夹 -----是新建的,保存着组件以及涉及的样式、js文件,打包文件
- 新建了vue.config.js ---- 配置启动的 入口文件
如果想要完整代码:git download 地址

代码中也有相应的注释。
途中遇到的问题,参考了该作者添加链接描述






















 1262
1262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








