-
后台数据
t_vue_user
t_vue_tree_node
t_vue_articles -
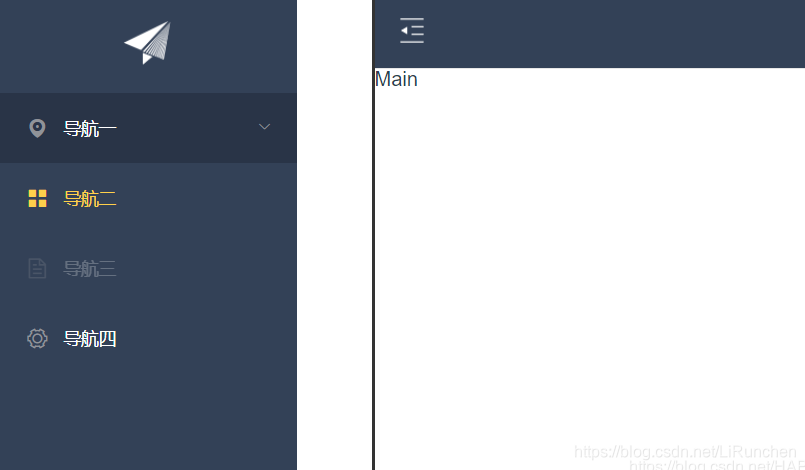
动态生成NavMenu导航菜单(只支持2级菜单)
2.1 结构
<el-menu key="" index="">
<el-submenu>
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<template slot="title">分组一</template>
<el-menu-item route="">
2.2 vue+element的el-menu组件实现路由跳转及当前项的设置
<el-menu router :default-active="$route.path">
<el-menu-item index="/company/userManager">用户管理</el-menu-item>
注1:要实现路由跳转,先要在el-menu标签上添加router属性,然后只要在每个el-menu-item标签内
的index属性设置一下url即可实现点击el-menu-item实现路由跳转。
注2:导航当前项,在el-menu标签中绑定 :default-active="$route.path",注意是绑定属性,
不要忘了加“:”,当$route.path等于el-menu-item标签中的index属性值时则该item为当前项。
注3:后台t_tree_node表有几个节点的url为空,则会导致几个节点样式会一致
2.3 数据表格
<el-table :data="result" style="width: 100%;" :border="true" max-height="550">
<el-table-column prop="id" label="ID" min-width="10" align="center"></el-table-column>
<el-table-column prop="title" label="标题" min-width="20"></el-table-column>
<el-table-column prop="body" label="内容" min-width="70"></el-table-column>
</el-table>
附录一:vue中如何修改[数组中][对象的值]
data:{
empList:[{eid:1,ename:‘zs’},{eid:2,ename:‘ls’}]
}
this.empList[0].ename=“zss”;//vue 中是无法检测到根据索引值修改的数据变动的
解决方案:通过Vue数组变异方法可以动态控制数据的增减
// 第一个参数是要修改的数据, 第二个值是修改当前数组的哪一个字段,第三个是要修改为什么值
this.$set(this.empList[index], ‘ename’, ‘zss’)
或者
Vue.set(this.empList[index], ‘ename’, ‘zss’)
<el-pagination style="margin-top: 20px;" @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="formInline.page" :page-sizes="[10, 20, 30, 50]" :page-size="100" layout="total, sizes, prev, pager, next, jumper"
:total="formInline.total">
</el-pagination>
handleSizeChange(rows) {
this.formInline.page = 1;
this.formInline.rows = rows;
this.search();
},
handleCurrentChange(page) {
this.formInline.page = page;
this.search();
}
<el-submenu :key="'id'+m.treeNodeId" :index="'id'+m.treeNodeId" v-for="m in menus">
<template slot="title">
<i :class="m.icon"></i>
<span>{{m.treeNodeName}}</span>
</template>
<el-menu-item :key="'id'+m1.treeNodeId" :index="'id'+m1.treeNodeId" v-for="m1 in m.children">
<template slot="title">
<i :class="m1.icon"></i>
<span>{{m1.treeNodeName}}</span>
</template>
</el-menu-item>
</el-submenu>
LeftNav
<template>
<el-menu router :default-active="$route.path" default-active="2" class="el-menu-vertical-demo" background-color="#334157" text-color="#fff"
active-text-color="#ffd04b" :collapse="collapsed">
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<el-submenu :key="'id_'+m.treeNodeId" :index="'id_'+m.treeNodeId" v-for="m in menus">
<template slot="title">
<i :class="m.icon"></i>
<span>{{m.treeNodeName}}</span>
</template>
<el-menu-item :key="'id_'+m2.treeNodeId" :index="m2.url" v-for="m2 in m.children">
<template slot="title">
<i :class="m2.icon"></i>
<span>{{m.treeNodeName}}</span>
</template>
</el-menu-item>
</el-submenu>
</el-menu>
</template>
<script>
export default {
data() {
return {
collapsed: false,
menus:[]
}
},
created() {
//v就是从Vue总线Bus中获取的变量值
this.$root.Bus.$on('collapsed-side-click', (v) => {
this.collapsed = v;
});
let url = this.axios.urls.SYSTEM_MENU_TREE;
this.axios.post(url, this.ruleForm).then((response) => {
console.log(response);
this.menus=response.data.result;
}).catch(function(error) {
console.log(error);
});
}
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 240px;
min-height: 400px;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
}
.el-menu-item-group__title {
padding: 0px;
}
.el-menu-bg {
background-color: #1f2d3d !important;
}
.el-menu {
border: none;
}
.logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
}
.logoimg {
height: 40px;
}
</style>
数据表格
<el-table size="small" :data="listData" border element-loading-text="拼命加载中" style="width: 100%;">
<el-table-column align="center" type="selection" min-width="1">
</el-table-column>
<el-table-column sortable prop="id" label="文章Id" min-width="1">
</el-table-column>
<el-table-column sortable prop="title" label="文章标题" min-width="3">
</el-table-column>
<el-table-column sortable prop="body" label="文章内容" min-width="5">
</el-table-column>
<!-- <el-table-column align="center" label="操作" min-width="300">
<template slot-scope="scope">
<el-button size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button size="mini" type="danger" @click="deleteUser(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column> -->
</el-table>

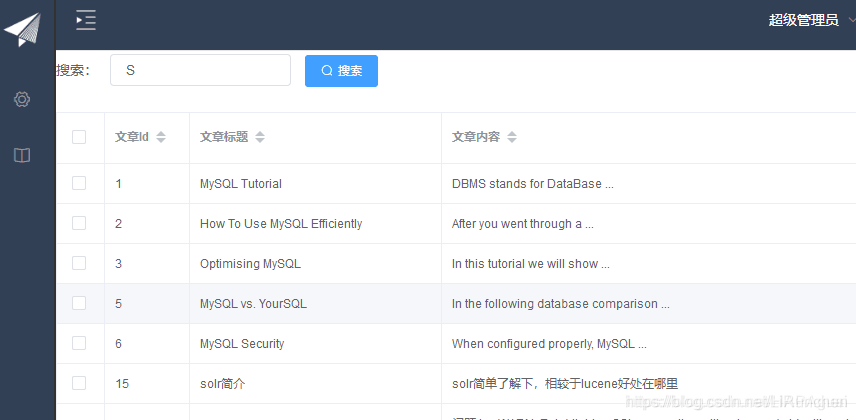
3. 文章分页查询功能
Articles.vue
<template>
<div>
<!-- 搜索筛选 -->
<el-form :inline="true" :model="formInline" class="user-search">
<el-form-item label="搜索:">
<el-input size="small" v-model="formInline.title" placeholder="请输入文章标题"></el-input>
</el-form-item>
<el-form-item>
<el-button size="small" type="primary" icon="el-icon-search" @click="search">搜索</el-button>
<!-- <el-button size="small" type="primary" icon="el-icon-plus" @click="handleEdit()">添加</el-button> -->
</el-form-item>
</el-form>
<!--列表-->
<el-table size="small" :data="listData" border element-loading-text="拼命加载中" style="width: 100%;">
<el-table-column align="center" type="selection" min-width="1">
</el-table-column>
<el-table-column sortable prop="id" label="文章ID" min-width="1">
</el-table-column>
<el-table-column sortable prop="title" label="文章标题" min-width="3">
</el-table-column>
<el-table-column sortable prop="body" label="文章内容" min-width="5">
</el-table-column>
<!-- <el-table-column align="center" label="操作" min-width="300">
<template slot-scope="scope">
<el-button size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button size="mini" type="danger" @click="deleteUser(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column> -->
</el-table>
<!-- 分页条 -->
<el-pagination style="margin-top: 20px;" @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="formInline.page" :page-sizes="[10, 20, 30, 50]" :page-size="100" layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>
</template>
<script>
export default {
data() {
return {
listData: [],
formInline: {
page: 1,
rows: 10,
title:''
},
total: 0
};
},
methods: {
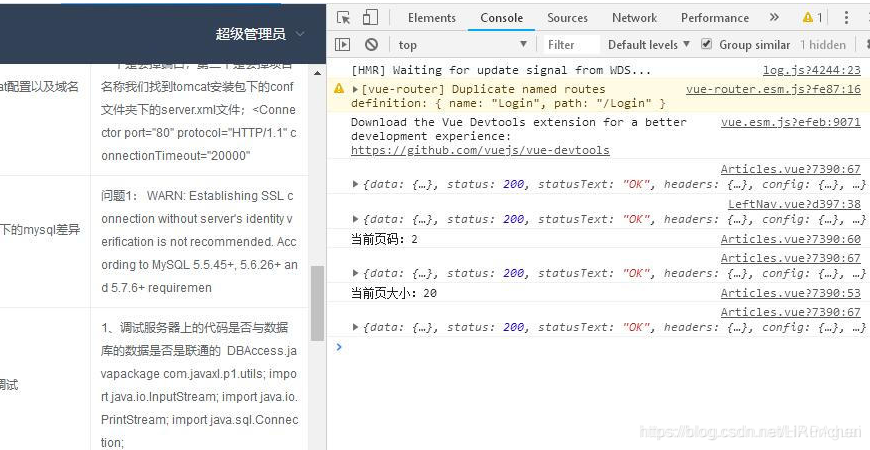
handleSizeChange(rows) {
//页大小发生改变触发的事件
console.log("当前页大小:" + rows);
this.formInline.page = 1;
this.formInline.rows = rows;
this.search();
},
handleCurrentChange(page) {
//当前页页码发生改变触发的事件
console.log("当前页码:" + page);
this.formInline.page = page;
this.search();
},
doSearch(params) {
let url = this.axios.urls.SYSTEM_ARTICLE_LIST;
this.axios.post(url, this.formInline).then((response) => {
console.log(response);
this.listData = response.data.result;
this.total = response.data.pageBean.total;
}).catch(function(error) {
console.log(error);
});
},
search() {
this.doSearch(this.formInline);
}
},
created() {
this.doSearch({});
}
}
</script>
<style>
</style>
配置路由
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import AppMain from '@/components/AppMain'
import Articles from '@/views/sys/Articles'
import Login from '@/views/Login'
import Reg from '@/views/Reg'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Login',
component: Login
},
{
path: '/Login',
name: 'Login',
component: Login
},
{
path: '/Reg',
name: 'Reg',
component: Reg
},
{
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children: [{
path: '/sys/Articles',
name: 'Articles',
component: Articles
}]
}
]
})
























 478
478

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








