easyui(1)
ui框架
- easyui
- bootstrap
- layui
easyui布局
- panel
- layout
- accordion
- tabs
easyui窗口
- waindow
- dialog
- messaher
easyui高级
- conbox
- tree
- Datagrid
- TreeGrid
easyui控件的两种创建方式
- 直接通过html标签创建(定义easyui属性)
- JS创建
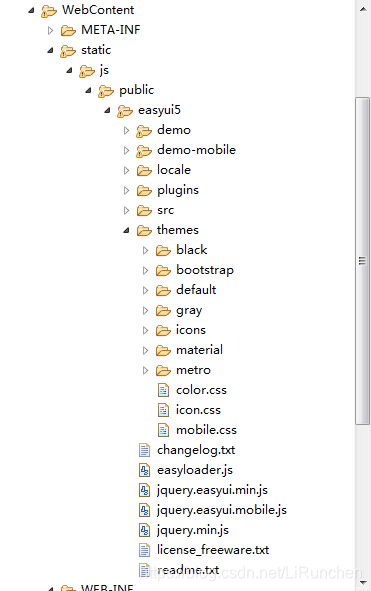
导入easyui

导入EasyUI的CSS和Javascript文件
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css">
<script type="text/javascript" src="easyui/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
layout
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>后台主界面</title>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/public/easyui5/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/public/easyui5/themes/icon.css">
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/public/easyui5/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/public/easyui5/jquery.easyui.min.js"></script>
</head>
<body class="easyui-layout">
<div data-options="region:'north',border:false" style="height:60px;background:#B3DFDA;padding:10px">north region</div>
<div data-options="region:'west',split:true,title:'West'" style="width:150px;padding:10px;">west content</div>
<div data-options="region:'east',split:true,collapsed:true,title:'East'" style="width:100px;padding:10px;">east region</div>
<div data-options="region:'south',border:false" style="height:50px;background:#A9FACD;padding:10px;">south region</div>
<div data-options="region:'center',title:'Center'"></div>
</body>
</html>
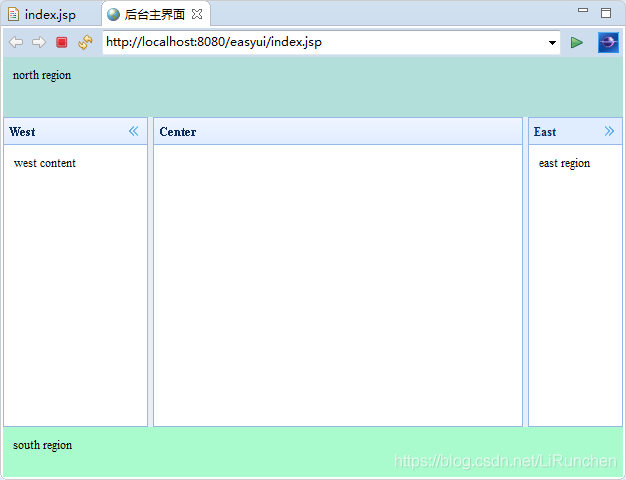
代码效果显示

easyui的tree组件
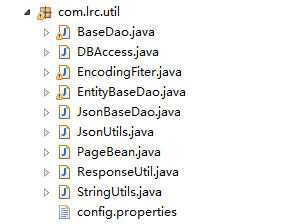
导入util工具包

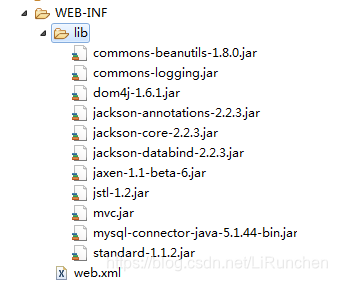
导入jar包

json
[{
"id":1,
"text":"菜单管理",
"children":[{
"id":11,
"text":"财务",
"state":"closed",
"children":[{
"id":111,
"text":"学费缴纳"
},{
"id":112,
"text":"Wife"
},{
"id":113,
"text":"Company"
}]
},{
"id":12,
"text":"后勤",
"children":[{
"id":121,
"text":"Intel"
},{
"id":122,
"text":"宿舍费用缴纳",
"attributes":{
"p1":"Custom Attribute1",
"p2":"Custom Attribute2"
}
},{
"id":123,
"text":"Microsoft Office"
},{
"id":124,
"text":"Games",
"checked":true
}]
},{
"id":13,
"text":"index.html"
},{
"id":14,
"text":"about.html"
},{
"id":15,
"text":"welcome.html"
}]
}]
TreeNode
package com.lrc.entity;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* 通过这个类转换成tree_data1.json的字符串
*
*/
public class TreeNode {
private String id;
private String text;
private List<TreeNode> children=new ArrayList<TreeNode>();
private Map<String, Object> attributes=new HashMap<String, Object>();
public String getId() {
return id;
}
public void setId(Object object) {
this.id = (String) object;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public List<TreeNode> getChildren() {
return children;
}
public void setChildren(List<TreeNode> children) {
this.children = children;
}
public Map<String, Object> getAttributes() {
return attributes;
}
public void setAttributes(Map<String, Object> attributes) {
this.attributes = attributes;
}
@Override
public String toString() {
return "TreeNode [id=" + id + ", text=" + text + ", children=" + children + ", attributes=" + attributes + "]";
}
}
MenuDao
package com.lrc.dao;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.lrc.entity.TreeNode;
import com.lrc.util.JsonBaseDao;
import com.lrc.util.JsonUtils;
import com.lrc.util.PageBean;
import com.lrc.util.StringUtils;
//相互调用
public class MenuDao extends JsonBaseDao {
/**
* 前台返回tree_data1,json的字符串 paMap 从前台传递过滤的参数集合 pageBean
*/
//上面的调用下面的
public List<TreeNode> listTreeNode(Map<String, String[]> Map, PageBean pageBean) throws Exception{
List<Map<String,Object>> listMap=this.listMap(Map, pageBean);
List<TreeNode> listTreeNode=new ArrayList<TreeNode>();
this.listMapToListTreeNode(listMap, listTreeNode);
return null;
}
public List<Map<String, Object>> listMap(Map<String, String[]> map, PageBean pageBean) throws Exception {
String sql = "select * from t_easyui_menu where true";
String menuId = JsonUtils.getParamVal(map, "Menuid");
if (StringUtils.isNotBlank(menuId)) {
sql += " and parentid=" + menuId;
} else {
sql += " and parentid=-1";
}
// 存放数据库中的菜单信息
List<Map<String, Object>> listMap = super.executeQuery(sql, pageBean);
return listMap;
}
private void mapToTreeNode(Map<String, Object> map, TreeNode treeNode) throws Exception{
treeNode.setId(map.get("Menuid"+""));
treeNode.setText(map.get("menuname")+"");
treeNode.setAttributes(map);
//讲子节点添加到父节点中,建立数据之间的父子关系
// treeNode.setChildren(children);
Map<String,String[]> childrenMap=new HashMap<String, String[]>();
childrenMap.put("Menuid", new String[] {treeNode.getId()});
List<Map<String , Object>> listMap=this.listMap(childrenMap, null);
List<TreeNode> listTreeNode=new ArrayList<>();
this.listMapToListTreeNode(listMap, listTreeNode);
treeNode.setChildren(listTreeNode);
}
public void listMapToListTreeNode(List<Map<String, Object>> listMap, List<TreeNode> listTreeNode) throws Exception{
TreeNode treeNode=null;
for (Map<String,Object> map : listMap) {
treeNode=new TreeNode();
this.mapToTreeNode(map, treeNode);
listTreeNode.add(treeNode);
}
}
}
MenuAction
package com.lrc.web;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.lrc.dao.MenuDao;
import com.lrc.entity.TreeNode;
import com.lrc.framework.ActionSupport;
import com.lrc.util.ResponseUtil;
public class MenuAction extends ActionSupport {
private MenuDao menuDao=new MenuDao();
public String menuTree(HttpServletRequest req,HttpServletResponse resp) {
ObjectMapper om=new ObjectMapper();
try {
//获取easyui框架所识别的json格式
List<TreeNode> listTreeNode=this.menuDao.listTreeNode(req.getParameterMap(), null);
ResponseUtil.write(resp, om.writeValueAsString(listTreeNode));
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
}
mvc.xml配置
<?xml version="1.0" encoding="UTF-8"?>
<config>
<!-- <action path="/regAction" type="test.RegAction">
<forward name="failed" path="/reg.jsp" redirect="false" />
<forward name="success" path="/login.jsp" redirect="true" />
</action> -->
<action path="/menuAction" type="com.lrc.web.MenuAction">
</action>
</config>
index.js
$(function() {
$('#tt').tree({
url:'menuAction.action?methodName=menuTree'
});
})
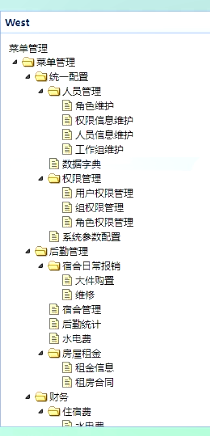
代码效果显示

创建选项卡
<div id="tt" class="easyui-tabs" style="width:500px;height:250px;">
<div title="Tab1" style="padding:20px;display:none;">
tab1
</div>
<div title="Tab2" data-options="closable:true" style="overflow:auto;padding:20px;display:none;">
tab2
</div>
<div title="Tab3" data-options="iconCls:'icon-reload',closable:true" style="padding:20px;display:none;">
tab3
</div>
</div>
添加新的选项卡面板
// add a new tab panel
$('#tt').tabs('add',{
title:'New Tab',
content:'Tab Body',
closable:true,
tools:[{
iconCls:'icon-mini-refresh',
handler:function(){
alert('refresh');
}
}]
});
exists which 表明指定的面板是否存在,'which’参数可以是选项卡面板的标题或索引。
select which 选择一个选项卡面板,'which’参数可以是选项卡面板的标题或者索引。
index.js
$(function() {
$('#tt').tree({
url:'menuAction.action?methodName=menuTree' ,
onClick: function() {
alert(node.text);//用户点击的时候提示一下
// add a new tab panel
var content = '<iframe scrolling="no" frameborder="0" src="'+node.attributes.menuURL+'" width="99%" height="99%"></iframe>';
if($('#tt').tabs('exists',node.text)){//存在实行选项卡定位操作
$('#tt').tabs('select',node.text);
}else{//不存在实行添加操作
$('#menuTab').tabs('add',{
title:node.text,
content:content,
closable:true,
// tools:[{
// iconCls:'icon-mini-refresh',
// handler:function(){
// alert('refresh');
// }
// }]
});
}
}
});
})
index.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>后台主界面</title>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/public/easyui5/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/public/easyui5/themes/icon.css">
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/public/easyui5/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/public/easyui5/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/index.js"></script>
</head>
<body class="easyui-layout">
<div data-options="region:'north',border:false" style="height:60px;background:#B3DFDA;padding:10px">north region</div>
<div data-options="region:'west',split:true,title:'West'" style="width:150px;padding:10px;">
<ul id="tt"></ul>
</div>
<div data-options="region:'east',split:true,collapsed:true,title:'East'" style="width:100px;padding:10px;">east region</div>
<div data-options="region:'south',border:false" style="height:50px;background:#A9FACD;padding:10px;">south region</div>
<div data-options="region:'center',title:'Center'">
<div id="menuTab" class="easyui-tabs" style="">
<div title="首页" style="padding:20px;display:none;">
welcome to here!!!
</div>
</div>
</div>
</body>
</html>
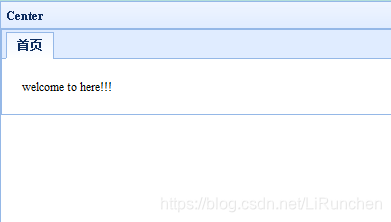
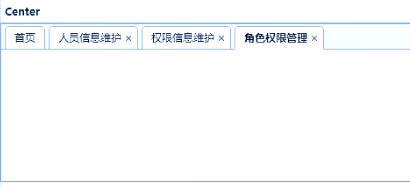
代码效果显示
























 347
347

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








