承接上一篇 vue富文本组件(一)vue 2.0 tinymce-vue
将多余需要写的部分写在这里;
// 引入
import "tinymce/plugins/emoticons";
import "tinymce/plugins/emoticons/js/emojis";
// 插件部分增加 emoticons
plugins: {
type: [String, Array],
default:
"preview searchreplace autolink directionality visualblocks visualchars fullscreen image emoticons link media template code codesample table charmap hr nonbreaking insertdatetime advlist lists wordcount imagetools textpattern autosave bdmap autoresize lineheight"
},
// toolbar部分增加 emoticons
toolbar: {
type: [String, Array],
default:
"code undo redo restoredraft | cut copy paste pastetext image emoticons | forecolor backcolor bold italic underline strikethrough link codesample | alignleft aligncenter alignright alignjustify outdent indent lineheight formatpainter | styleselect formatselect fontselect fontsizeselect | bullist numlist | blockquote subscript superscript removeformat | table media charmap hr pagebreak insertdatetime | bdmap fullscreen preview"
}
```
然后就可以了,就是这么简单,其实就是两句话的事。
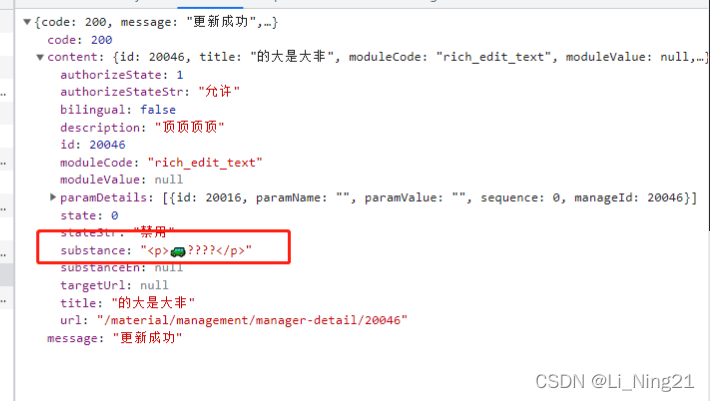
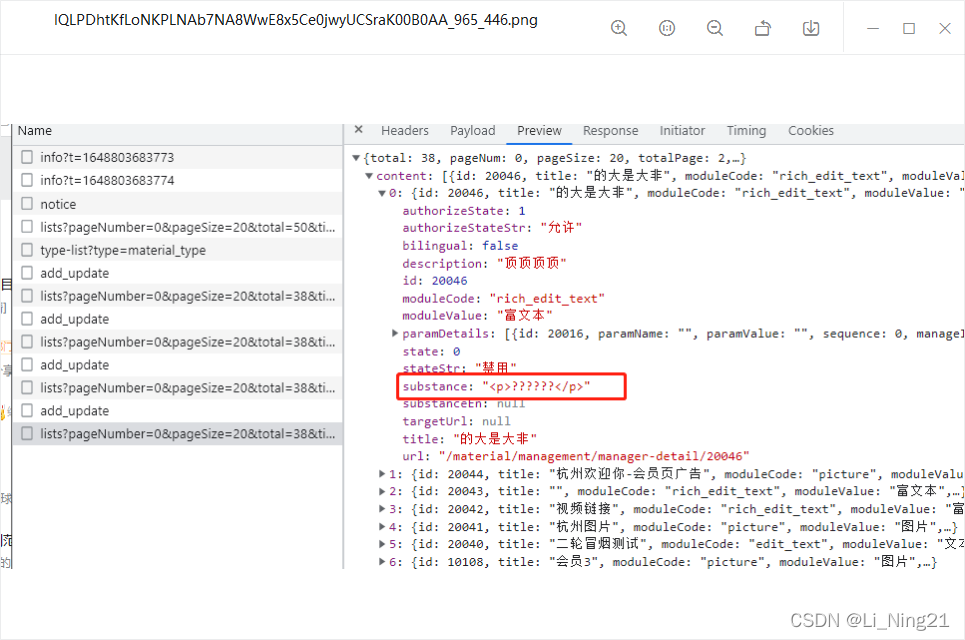
另外注意,后台设计表时要采用
ntext、nvarchar 存储富文本字段,不然 图标会返回 ??。


就很蛋疼。




















 739
739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








