UniformGrid 布局面板和Grid 面板相似,将子元素按照行列的方式排列。但是可以Grid 有一下不同:
- 不需要指定行和列的大小
- 所有列都是相同的宽度
- 所有行都是相同的高度
- 要指定预期的行和列的数目
- 不需要给子元素指定所在的行和列
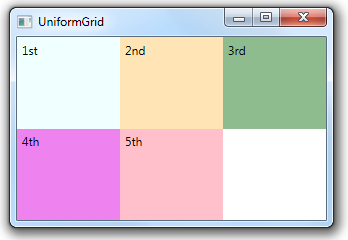
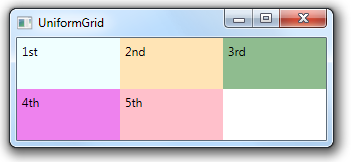
子元素将自动的根据添加是顺序从第一行开始显示在对应的行和列中,每样都是从左至右。
<UniformGrid Rows="2" Columns="3">
<Label Content="1st" Background="Azure" />
<Label Content="2nd" Background="Moccasin"/>
<Label Content="3rd" Background="DarkSeaGreen"/>
<Label Content="4th" Background="Violet" />
<Label Content="5th" Background="Pink" />
</UniformGrid>
UniformGrid 中的第一个子元素不一定必须在第一行第一个单元格。设置FirstColumn 属性可以设置子元素显示的起始列(最小为0)。
<UniformGrid Rows="5" Columns="7" FirstColumn="3" >
<Border BorderBrush="Black" BorderThickness="1"><Label Content="1"/></Border>
<Border BorderBrush="Black" BorderThickness="1"><Label Content="2"/></Border>
<Border BorderBrush="Black" BorderThickness="1"><Label Content="3"/></Border>
<!-- etc -->
</UniformGrid>

从上面可以看到,当设置FirstColumn 属性值为3的时候,第一个元素显示在第一行的第3列(从0开始)。
如果想改变子元素每一行的排列的方向,可以设置UniformGrid 的FlowDirection 属性。其值可以是LeftToRight(默认)从左往右,也可以是RightToLeft 从右往左。
下面的代码设置FlowDirection 属性为RightToLeft
<UniformGrid Rows="2" Columns="4" FlowDirection="RightToLeft">
<Label Content="1" Background="AliceBlue"/>
<Label Content="2" Background="Cornsilk"/>
<Label Content="3" Background="DarkSalmon"/>
<Label Content="4" Background="Gainsboro"/>
<Label Content="5" Background="LightBlue"/>
<Label Content="6" Background="MediumAquamarine"/>
<Label Content="7" Background="MistyRose"/>
</UniformGrid>

原文地址:https://wpf.2000things.com/2012/01/06/467-use-a-uniformgrid-for-evenly-spaced-rows-and-columns/








 本文介绍了WPF中的UniformGrid布局面板,它将子元素均匀地分布在指定数量的行和列中,无需指定每个行列的具体尺寸。文章还讲解了如何通过设置FirstColumn和FlowDirection属性来调整子元素的起始位置和排列方向。
本文介绍了WPF中的UniformGrid布局面板,它将子元素均匀地分布在指定数量的行和列中,无需指定每个行列的具体尺寸。文章还讲解了如何通过设置FirstColumn和FlowDirection属性来调整子元素的起始位置和排列方向。


















 3056
3056

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








