在看了许多git传送本地文件或文件夹到github的博客和视频后,本人认为在vscode实现此功能较为简单(当然,也可以用GitHub官方发布的GitHub Desktop实现也较为简单)

一、若只要传送本地文件到github直接在github上实现即可,如下图所示

点击github中的仓库Upload files,再选择本地要上传的文件即可上传成功。
二、在vscode中实现git传送本地文件或文件夹到github具体步骤如下:
(当然,你需要已经下载了vscode和git,在官网下载即可)
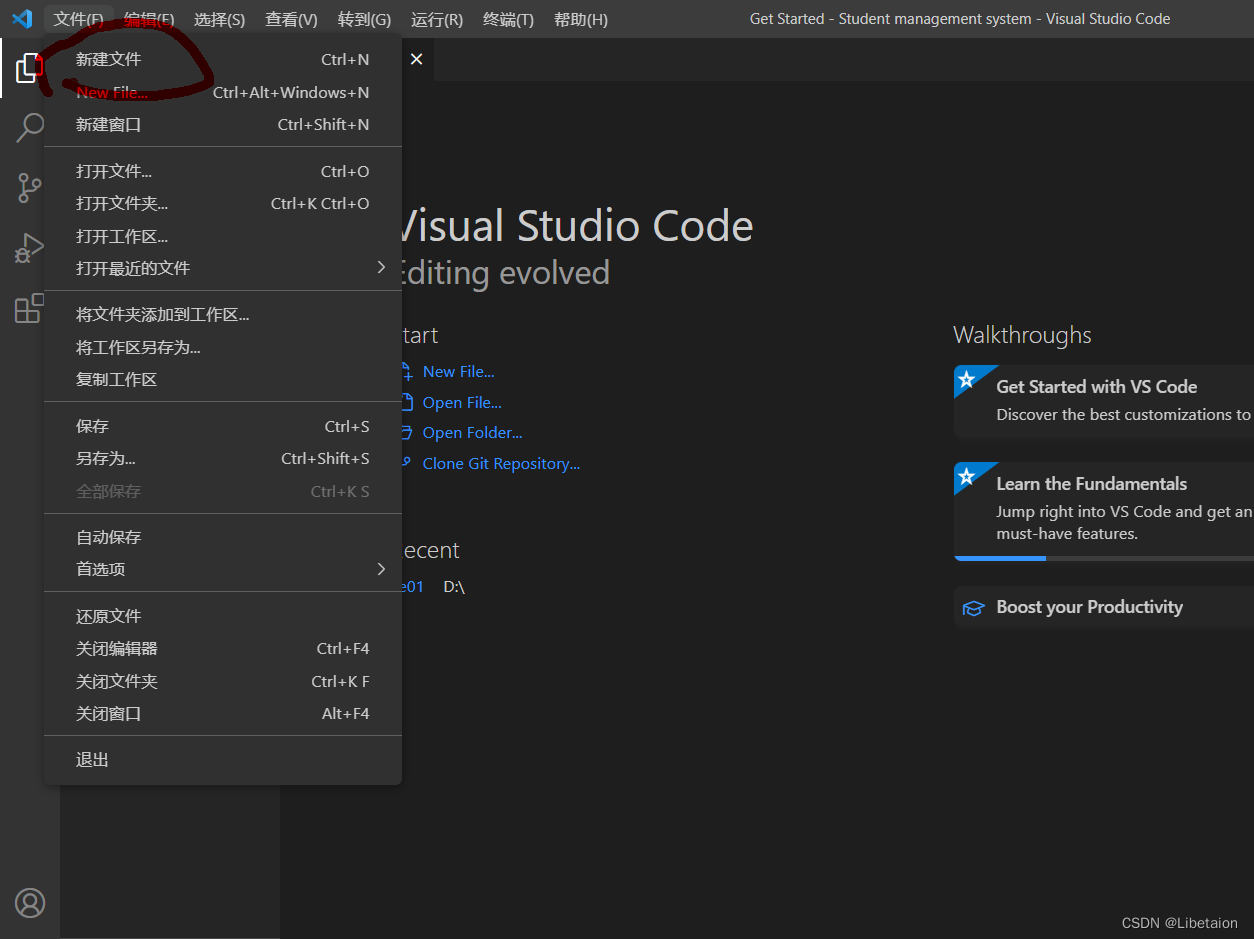
1.首先再vscode中新建一个文件

2.创建一个新终端

3.在目标文件夹中创建.git文件
在终端窗口里输入代码
git initgit init是为了让你要上传的该文件夹里有.git文件夹
注意!!!此文件夹一定不要删除,否则该仓库就变成了一个普通的文件夹

注意!:这个文件夹默认是隐藏文件夹,若想显示出来只需打开我的电脑->查看->显示->隐藏的项目勾选上即可

4.将要上传的文件夹拖到vscode的工作区(我这里要上传的文件夹是Java design,Student Management system 文件夹是我一开始在vscode创建的新文件的名字,见步骤1)

5.将文件暂存到本地仓库
在终端窗口输入
git add .这句代码的意思是将当前路径的所有文件都暂存到git本地仓库中
6.添加备注信息
在终端窗口输入
git commit -m"init"这句代码的意思是给本次暂存添加一些备注信息,比如可以输入git commit -m"第一次提交",双引号内为你要自己添加的备注信息
7.在github中创建一个仓库repository
点击右上角的+号,点击new repository

输入仓库名Repository name
选择此仓库的可见权限:
Public为公开全部人可见,Private为私密仅自己可见

然后可以自己选择是否勾选Add a README file(readme 其实就是一个对此仓库的说明文档,若想对此仓库的相关内容进行使用的相关说明可以勾选添加)
然后就是点击绿色的按钮Create repository创建仓库完成了

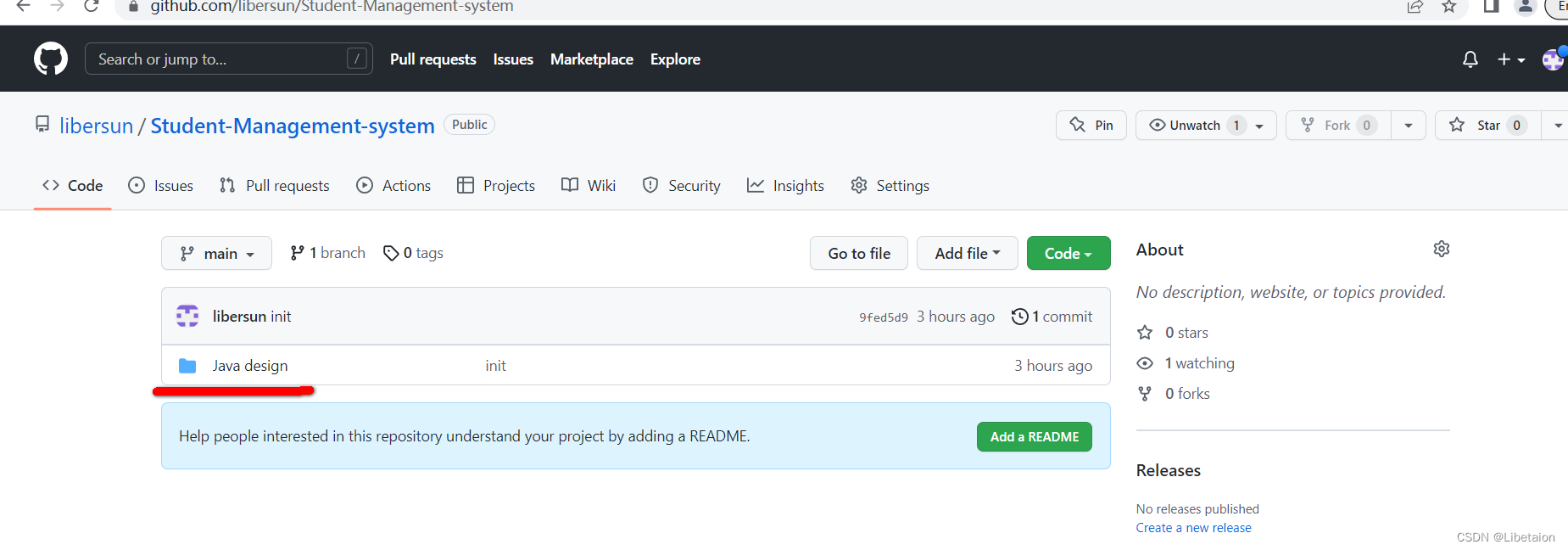
8.创建完仓库后即可看到此界面,红圈内为提示你接下来怎么做

9.切换到主分支
返回vscode,在终端输入
git branch -M main这句代码的意思是切换到主分支(关于分支的具体解释可自行查询,在此不再详细叙述)
10.连接远程仓库
在终端输入
git remote add origin https://github.com/libersun/1.git注意,这句代码就是步骤7中所给的 git remote add origin (远程仓库地址),可以直接复制到终端执行,这句代码的意思是添加远程仓库地址,是为了将本地的仓库和远程仓库(也就是github的仓库)进行连接
11.上传本地仓库内容
在终端输入
git push -u origin main这句代码的意思是push上传本地仓库中的内容
然后就大功告成了!!
回到你的github的仓库中即可发现文件上传已经成功!

若遇到其他关于用git上传本地文件到GitHub的问题可在评论区留言即可





















 400
400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








