在做折线图的时候想实现一个功能,点击当前列元素的时候显示图片,但是点击Echarts自带的取消折线显示功能时也会显示图片出来

后来研究了一下,是因为默认点击事件挂载到了整个生成图表上,而取消折线功能也在这一范围内,我们要做的就是在点击事件里判断一下点击的位置
myChart.getZr().on('click', params => {
const pointInPixel = [params.offsetX, params.offsetY]
// 使用 convertFromPixel方法 转换像素坐标值到逻辑坐标系上的点。获取点击位置对应的x轴数据的索引 值,借助于索引值的获取到其它的信息
// 转换X轴坐标
let pointInGrid = myChart.convertFromPixel({ seriesIndex: 0 }, pointInPixel);
// 转换Y轴坐标
let pointInGrid2 = myChart.convertFromPixel({ seriesIndex: 1 }, pointInPixel);
clickheight = pointInGrid2[1]
// x轴数据的索引值
// 所点击点的X轴坐标点所在X轴data的下标
let xIndex = pointInGrid[0];
// 所点击点的Y轴坐标点数值
if (clickheight < 100) {
console.log(clickheight);
// 呼出图片dialog
// imgfordialog.value = imgurls.value[xIndex]
// dialogVisible.value = true
}
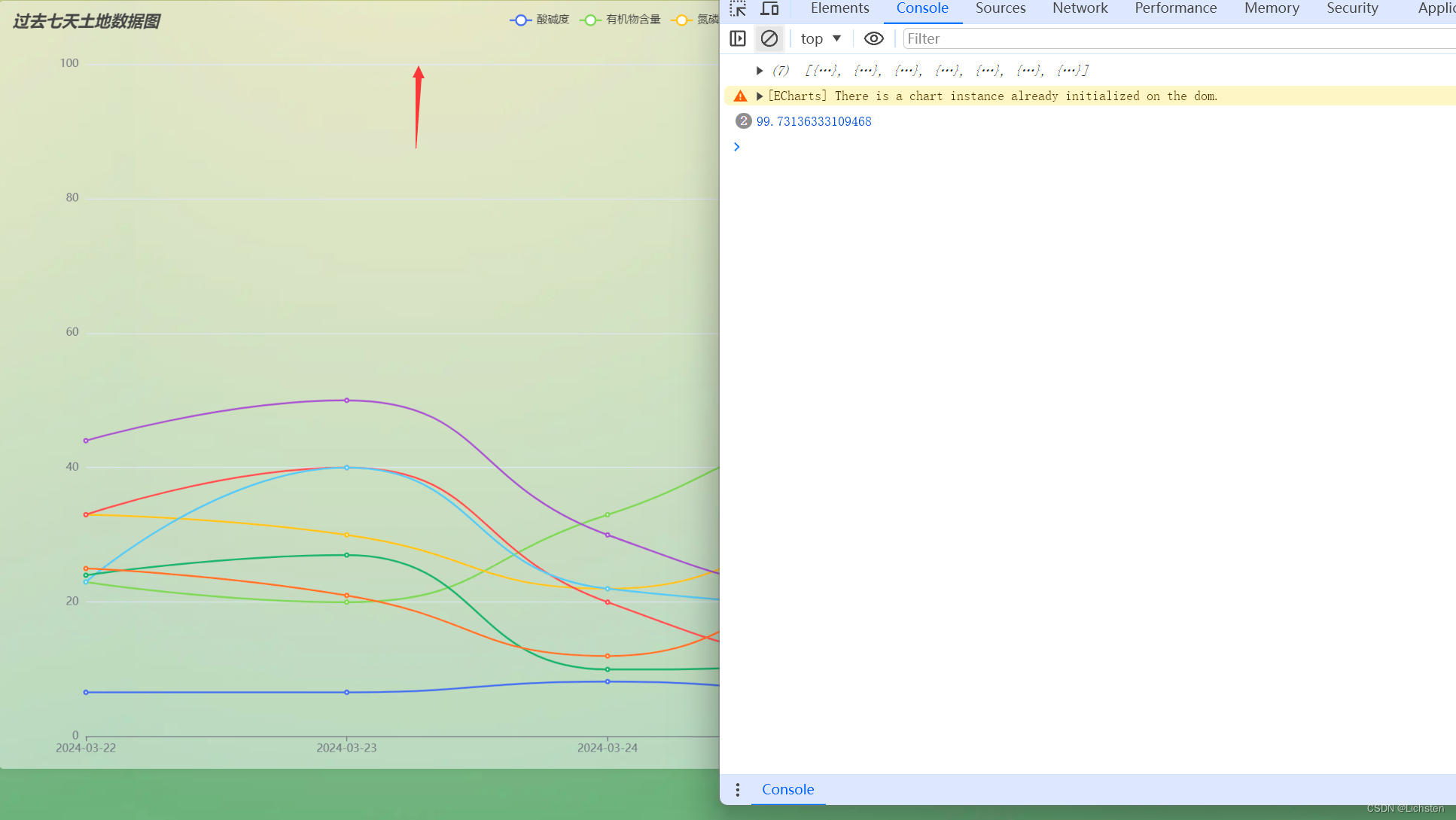
})可以看到箭头位置就是我点击的地方,在代码里获取鼠标点击Y轴坐标clickheight值为99.7,通过判断这个值是否<100就能解决这一冲突






















 3855
3855











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








