
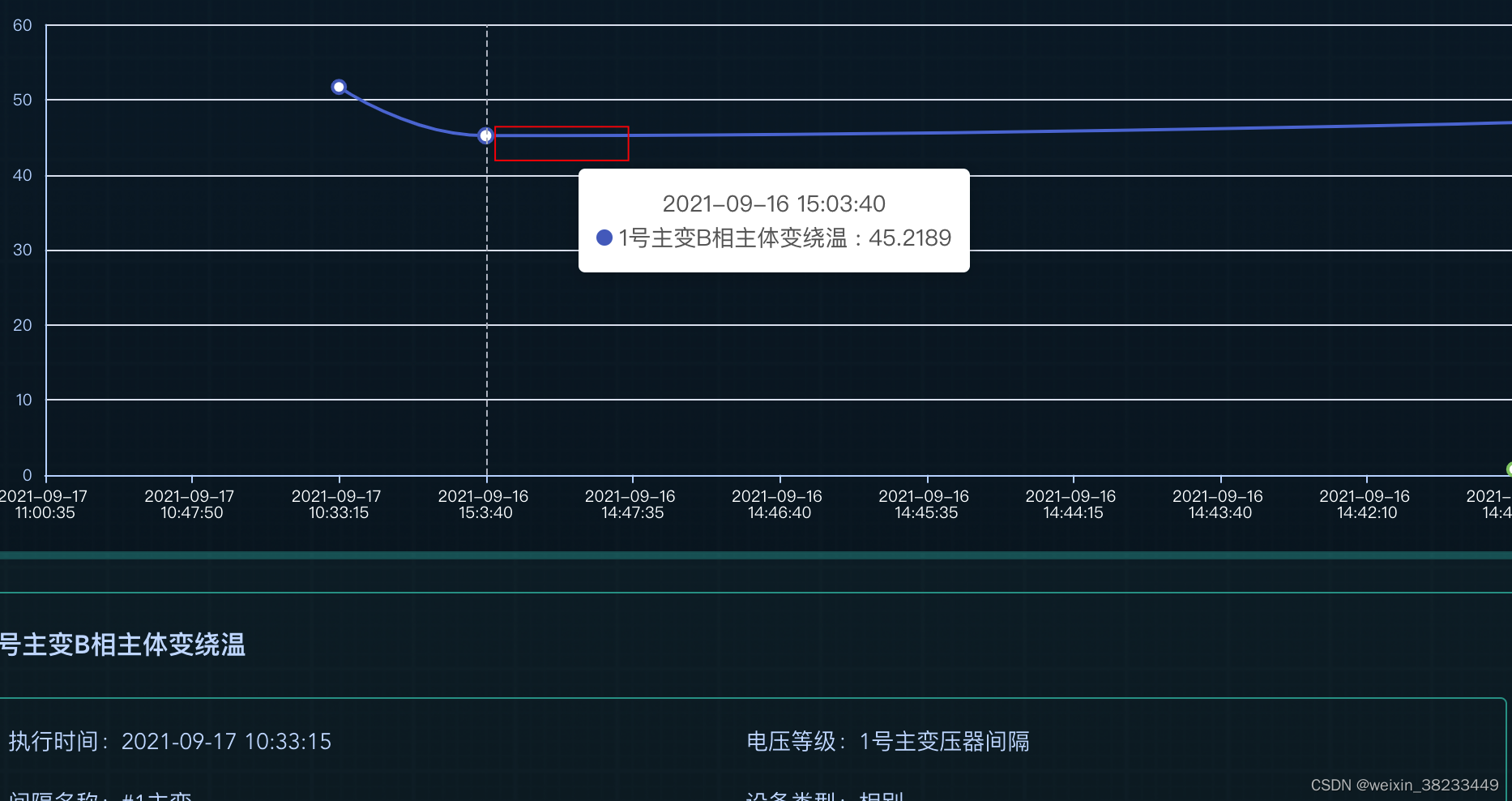
如图,需要在双击曲线的时候展示底下的东西,需要监听echart事件
//线上点双击
echartsCurve.on("dblclick", (e) => {
this.clickInfo = lineOption.series[e.seriesIndex].info.map(
(item) => {
return {
...item,
inspectPointName:
lineOption.series[e.seriesIndex].name,
brief: item.brief ? JSON.parse(item.brief) : "",
};
}
);
});
//线上双击
echartsCurve.getZr().on("dblclick", (params) => {
const {topTarget} = params;
const axs = topTarget?.parent?.parent?.__ecComponentInfo?.index;
if (axs !== undefined) {
this.clickInfo = lineOption.series[axs].info.map((item) => {
return {
...item,
inspectPointName: lineOption.series[axs].name,
brief: item.brief ? JSON.parse(item.brief) : "",
};
});
}
});对于zrender的理解,直接上图

为什么要加上zrender,因为我要的是点击线,dbclick只触发点,所以要监听2个






















 5497
5497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








