文章目录
-
- 1.1 CSS 布局的三种机制
- 1.2 什么是浮动?
- 1.3浮动的清除
- 1.4 父级添加overflow属性方法
- 1.5 使用after伪元素清除浮动
1.1 CSS 布局的三种机制
1. 普通流(标准流) 块级元素会独占一行,从上向下顺序排列; 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行; 常用元素:span、a、i、em等
2. 浮动 让盒子从普通流中浮起来,主要作用让多个块级盒子一行显示。
3. 定位 将盒子定在浏览器的某一个位置——CSS 离不开定位,特别是后面的 js 特效。
总结:html当中有一个相当重要的概念,标准流或者普通流。普通流实际上就是一个网页内标签元素正 常从上到下,从左到右排列顺序的意思,比如块级元素会独占一行,行内元素会按顺序依次前后排列; 按照这种大前提的布局排列之下绝对不会出现例外的情况叫做普通流布局。
1.2 什么是浮动?
元素的浮动是指设置了浮动属性的元素会脱离标准普通流的控制,移动到其父元素中指定位置的过程。 在CSS中,通过float属性来定义浮动,其基本语法格式如下:
选择器{float:属性值;}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.float-left {
float: left;
}
.float-right {
float: right;
}
</style>
</head>
<body>
<div class="container">
<div class="float-left">我是左浮动元素</div>
<div class="float-right">我是右浮动元素</div>
</div>
</body>
</html>在这个例子中,.float-left 类使得元素向左浮动,而 .float-right 类使得元素向右浮动。包含浮动元素的容器(.container)需要清除浮动,以防止影响其他元素的布局。
1.3浮动的清除
CSS 清除浮动的方法之一是使用 clear 属性:
.container::after {
content: "";
display: table;
clear: both;
}
这段代码在 .container 内部添加了一个伪元素,并使用 clear: both; 来清除所有浮动。这样可以确保 .container 能够包含所有的浮动元素,并正确地显示。
1.4 父级添加overflow属性方法
可以给父级添加: overflow为hidden|auto|scroll 都可以实现,只要不是visible
优点: 代码简洁
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
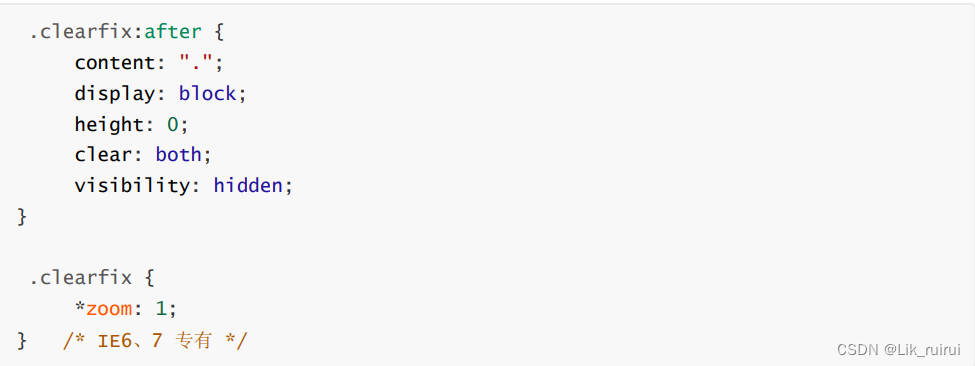
1.5 使用after伪元素清除浮动
使用方法:

清除浮动总结:
1. 父级没高度;
2. 子盒子浮动了;
3. 影响下面布局了,我们就应该清除浮动了。





















 591
591

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








