文章目录
-
- 概要
- 元素的定位属性
- 静态定位(static)
- 相对定位relative
- 绝对定位absolute
- 父级没有定位
- 父级有定位
- 子绝父相
概要
如果,说浮动, 关键在一个 “浮” 字上面, 那么 我们的定位,关键在于一个 “位” 上。
元素的定位属性
元素的定位属性主要包括定位模式和边偏移两部分。
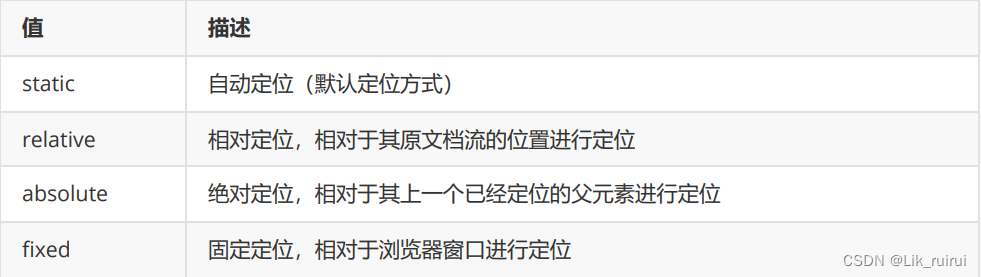
1.定位模式(定位的分类) 在CSS中,position属性用于定义元素的定位模式,其基本语法格式如下:
选择器{position:属性值;}
position属性的常用值

2.偏移量

静态定位(static)
网页中所有元素都默认的是静态定位! 其实就是标准流的特性。 在静态定位状态下,无法通过边偏移属性(top、bottom、left或right)来改变元素的位置。
相对定位relative
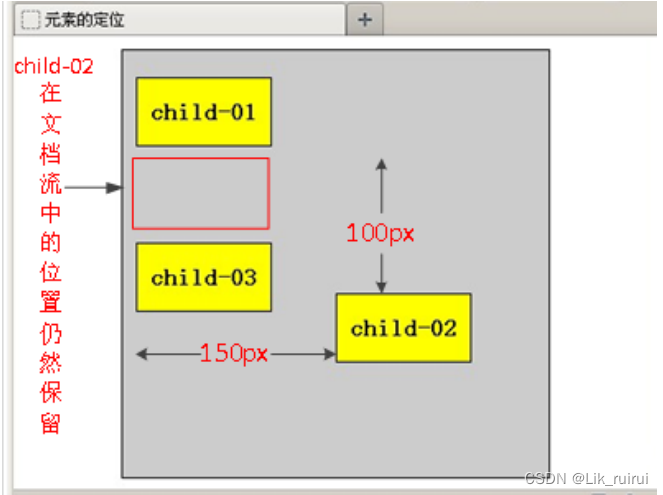
相对定位是将元素相对于它在标准流中的位置进行定位,当position属性的取值为relative时,可以将元 素定位于相对位置。 对元素设置相对定位后,可以通过边偏移属性改变元素的位置,但是它在文档流中的位置仍然保留。如 下图所示,即是一个相对定位的效果展示:

绝对定位absolute
如果文档可滚动,绝对定位元素会随着它滚动,因为元素最终会相对于正常流的某一部分定位。 当position属性的取值为absolute时,可以将元素的定位模式设置为绝对定位。 注意: 绝对定位最重要的一点是,它可以通过边偏移移动位置,但是它完全脱标,完全不占位置。
父级没有定位
若所有父元素都没有定位,以浏览器为准对齐(document文档)。
父级有定位
绝对定位是将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位
子绝父相
子绝父相就是指子元素设置绝对定位,而父元素设置相对定位。换句话说:如果要对一个子元素使用定 位的话,让子元素(绝对定位)以其父元素(相对定位)为标准来定位。





















 4623
4623

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








