文章目录
-
- 常用新属性
- 新增的input的type属性值(重点)
- 多媒体标签
- 多媒体 audio
- 多媒体 video
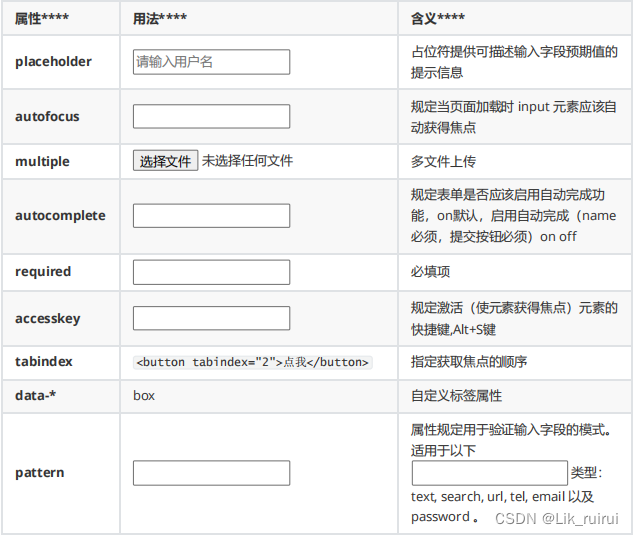
常用新属性

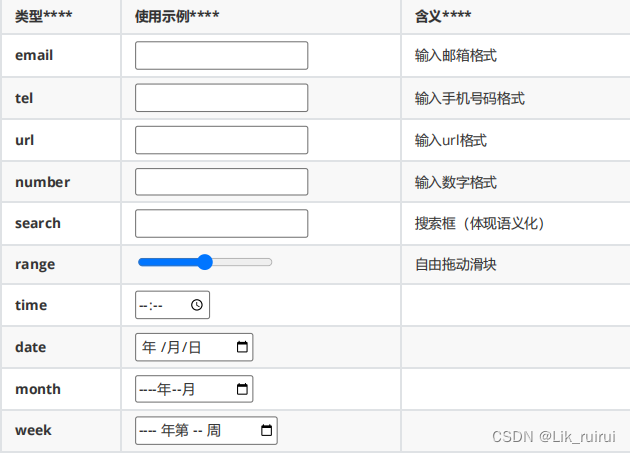
新增的input的type属性值(重点)

多媒体标签
- embed:标签定义嵌入的内容
- audio:播放音频
- video:播放视频
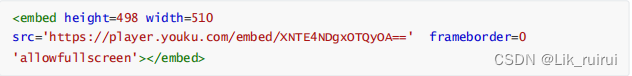
多媒体 embed(会使用)
embed可以用来插入各种多媒体,格式可以是 Midi、Wav、AIFF、AU、MP3等等。url为音频或视频文 件及其路径,可以是相对路径或绝对路径。我们这里只讲解 插入网络视频, 后面H5会讲解 audio 和 video 视频多媒体。

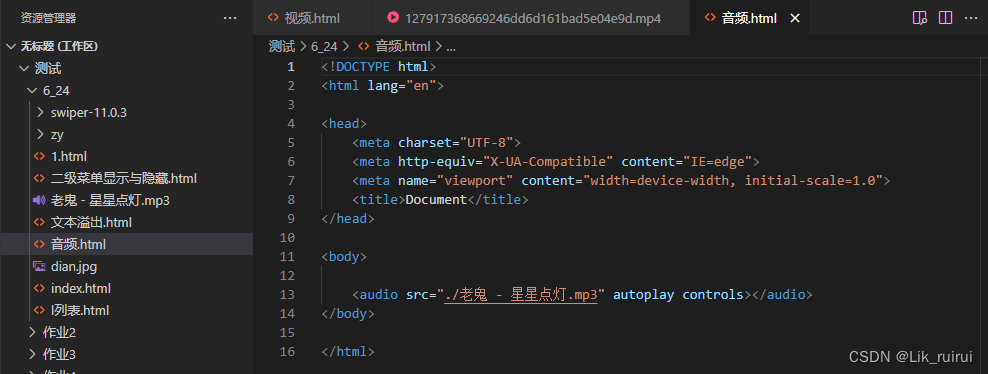
多媒体 audio

controls 是否显不默认播放控件
autoplay 自动播放(目前很多浏览器不支持自动播放)
loop
循环播放
一定要有controls组件,不然网页不显示音频。
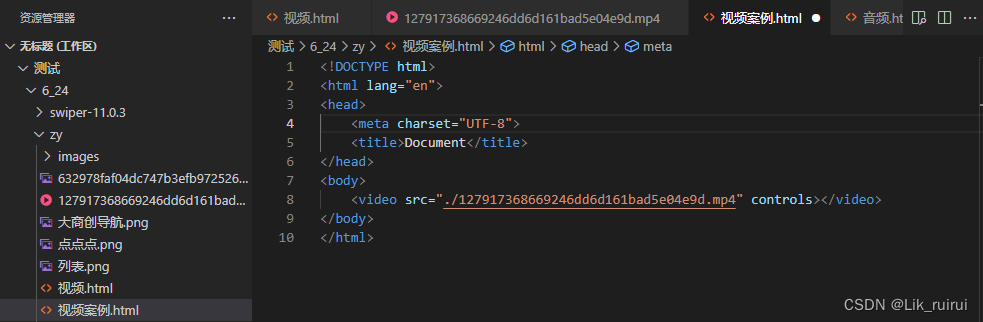
多媒体 video
与audio一样,一定要有controls组件,不然网页不显示视频。
autoplay 自动播放(18年开始,谷歌浏览器不支持自动播放)
muted 静音播放
controls 是否显示默认播放控件
loop 循环播放
width 设置播放窗口宽度
height 设置播放窗口的高度
由于版权等原因,不同的浏览器可支持播放的格式是不一样的。






















 26万+
26万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








