前言

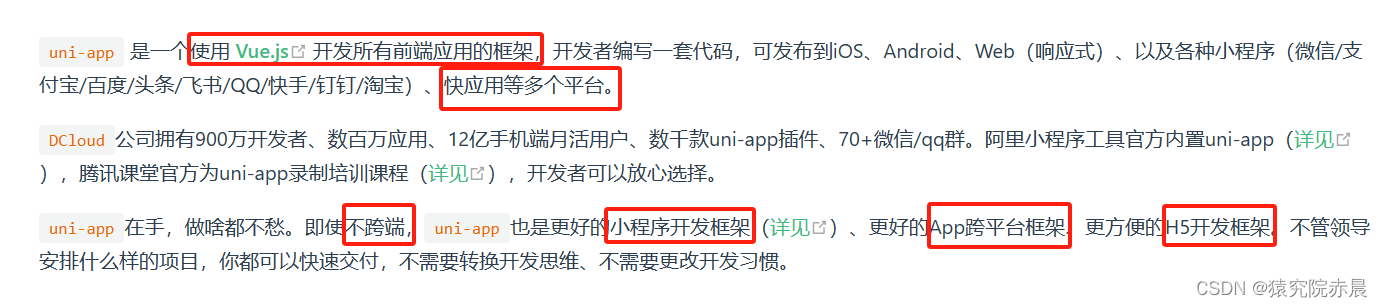
如图所示,为Dcloud官方对uni-app的描述;
个人总结如下:
-
uni-app是一款基于Vue.js开发跨平台的前端框架,可用来开发小程序、H5应用、APP等,并且官方提供可读性高的带有示例的开发文档,降低了开发人员的学习成本,快速上手,灵活运用,得心应手(不管领导安排什么样的项目,都可以快速交付,不需要转换开发思维、不需要更改开发习惯。)
uni-app官网文档![]() https://uniapp.dcloud.net.cn/
https://uniapp.dcloud.net.cn/
-
uni-app继承自Vue.js,要求我们对Vue的语法熟练使用
-
uni-app的组件和扩展api与微信小程序相似,所以我们需要对微信小程序的使用规范比较熟
1.快速上手
1.1.获取HBuilder X开发工具
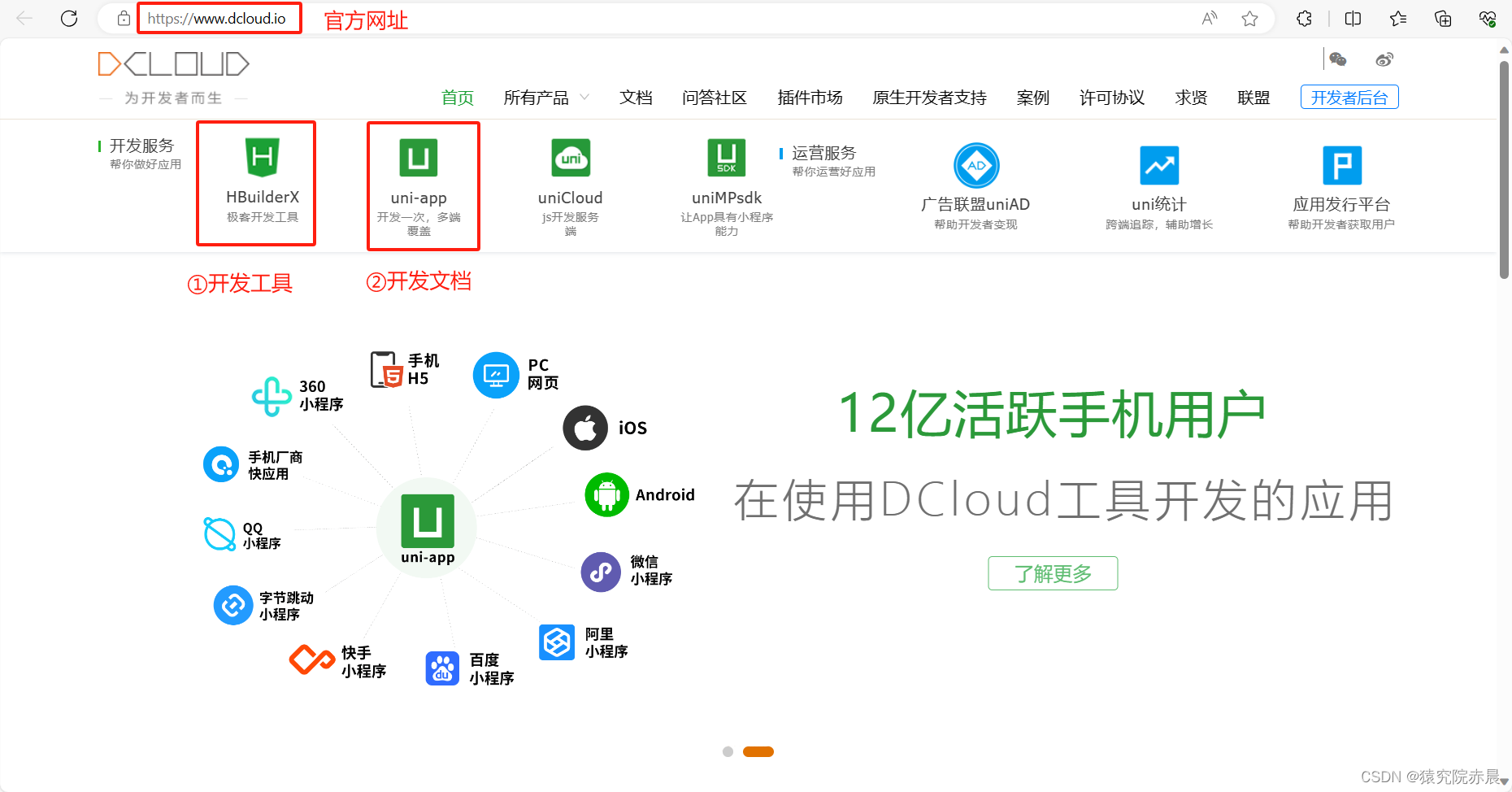
Dcloud官方网站![]() https://www.dcloud.io/
https://www.dcloud.io/

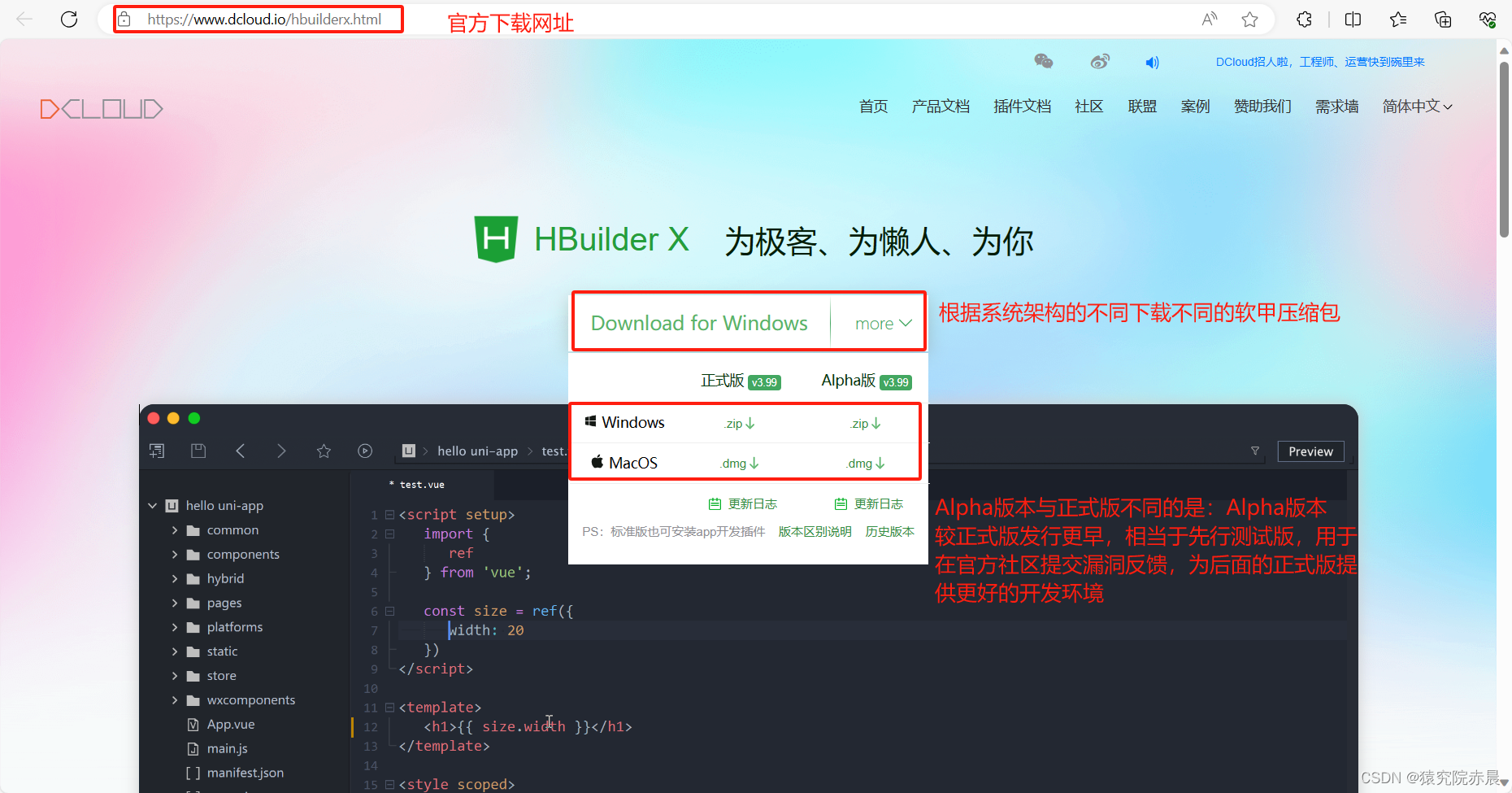
HBuilder X开发工具官方下载链接![]() https://www.dcloud.io/hbuilderx.html
https://www.dcloud.io/hbuilderx.html

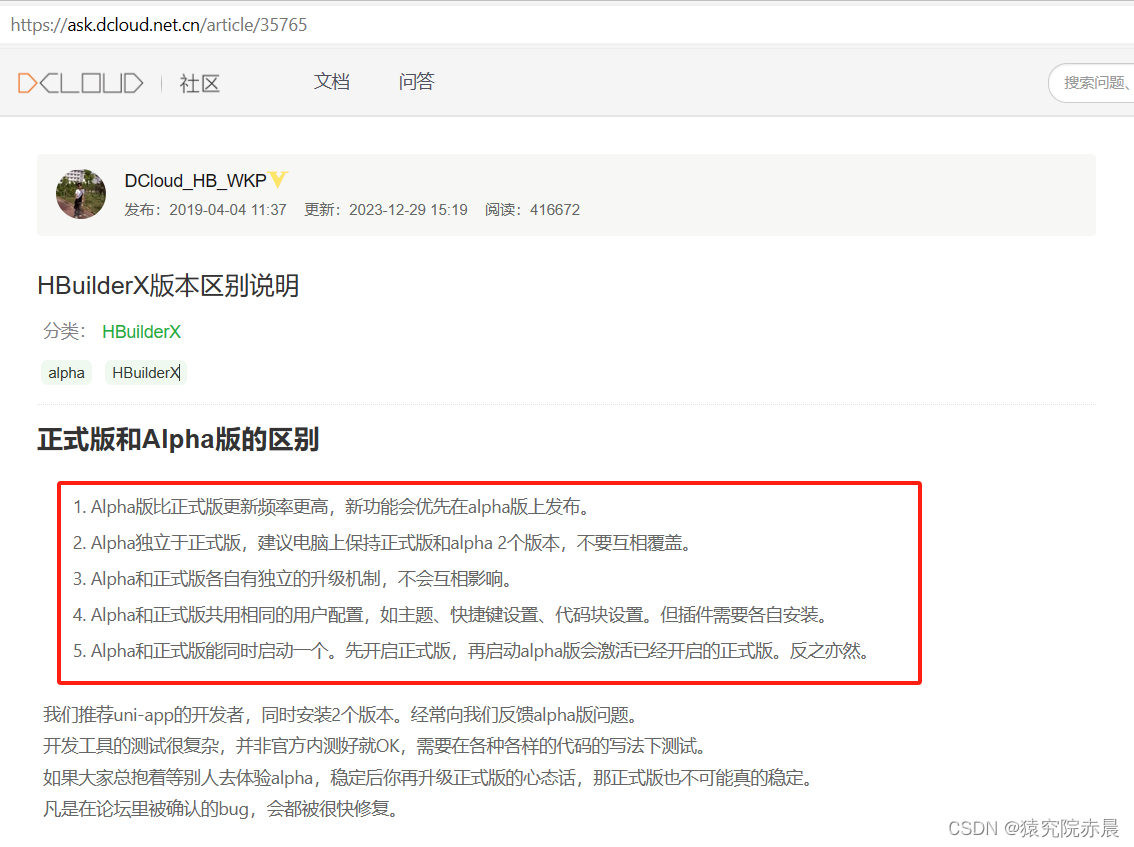
1.1.1.HBuilder X的Aplha版本与正式版的不同
HBuilder 不同版本的官方描述![]() https://ask.dcloud.net.cn/article/35765
https://ask.dcloud.net.cn/article/35765

1.2.环境配置
注:本文演示开发工具版本为HBuilder X 3.99正式版
①打开软件初始界面

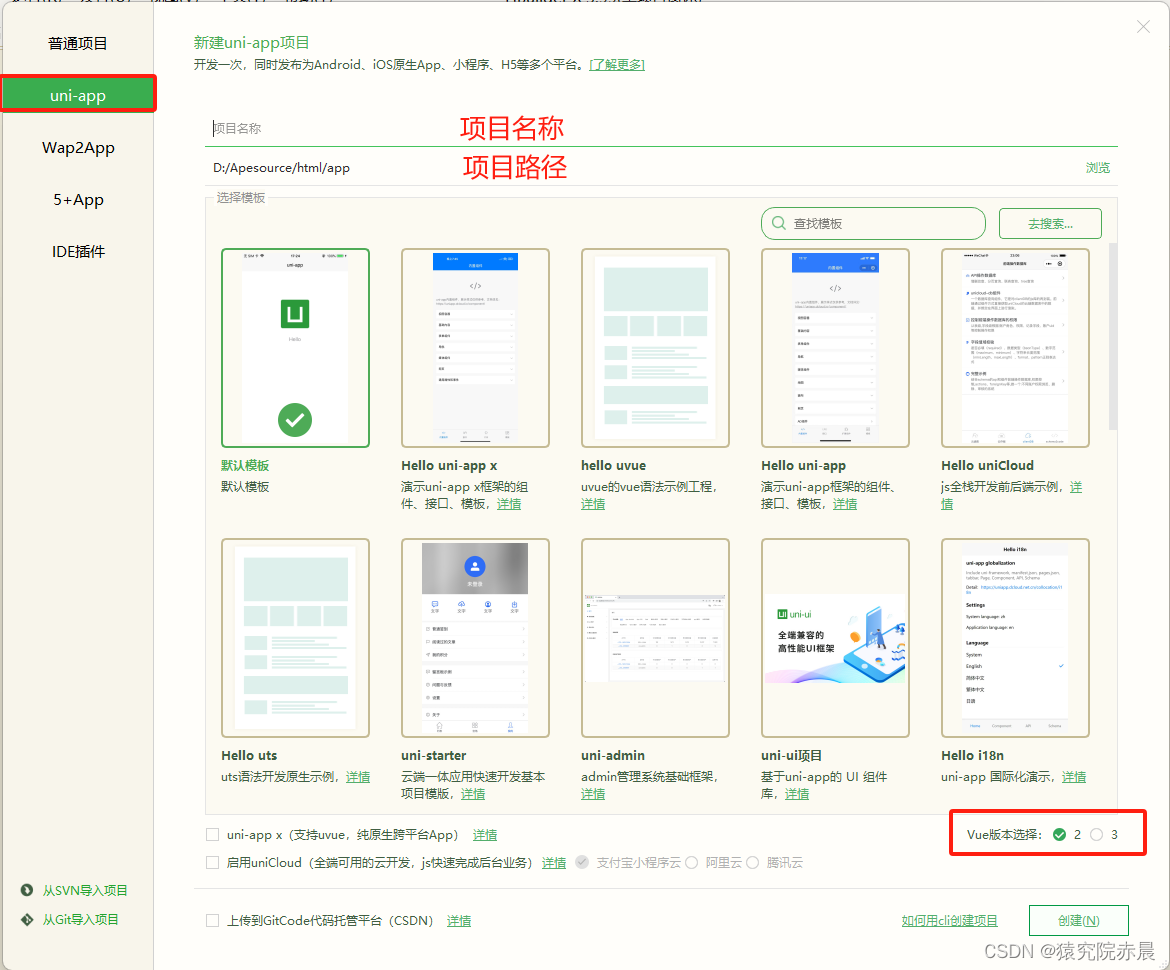
②创建项目

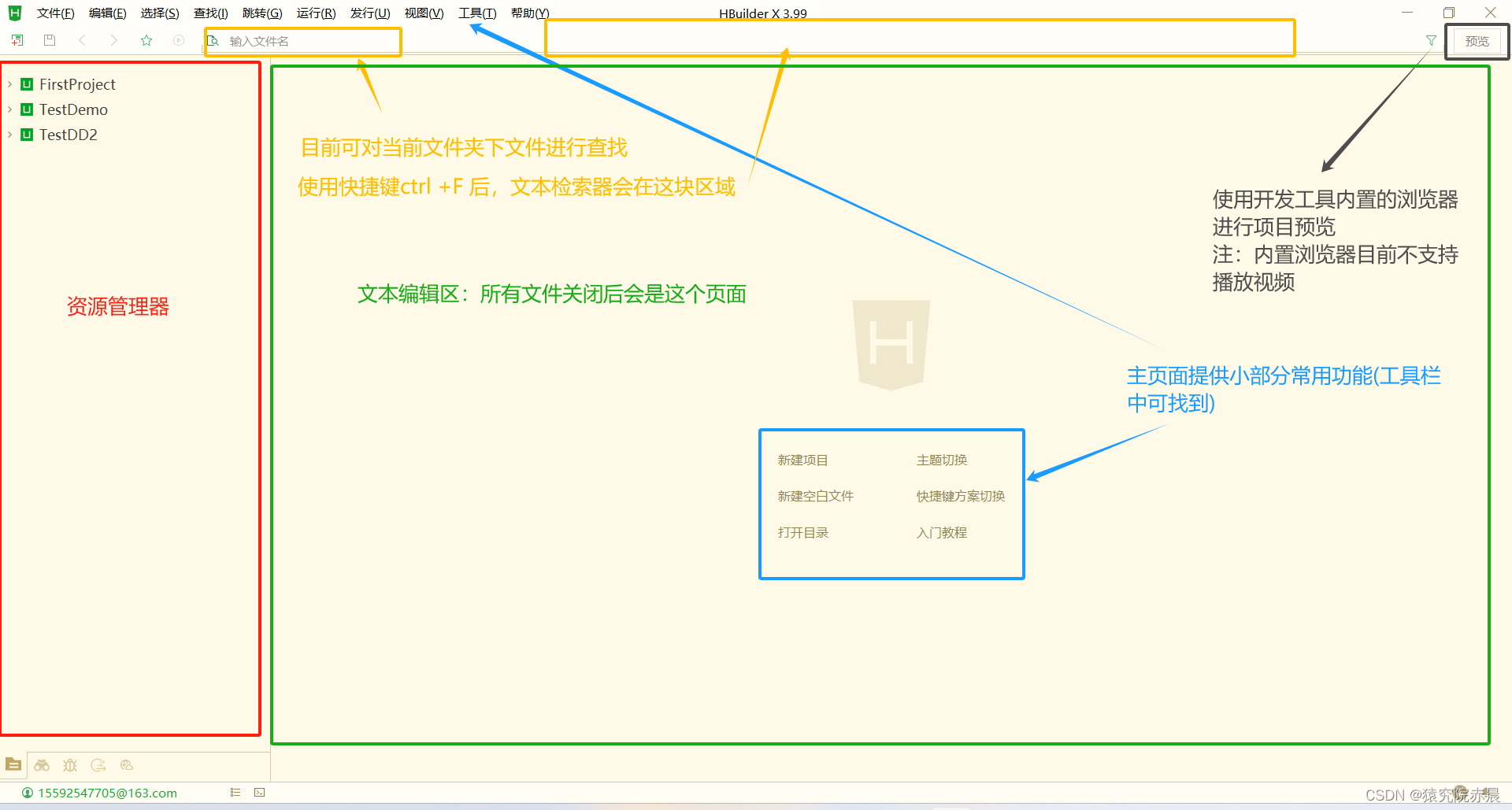
③界面主要说明

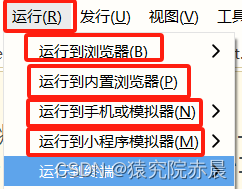
- uni-app可以在五种环境下运行,以下是对前四种运行环境的配置,终端运行暂时排除

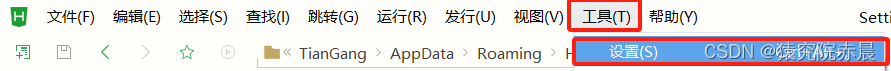
- 使用快捷键ctrl +alt +, 唤出设置界面或者在导航栏找到:工具=>设置(如图所示)

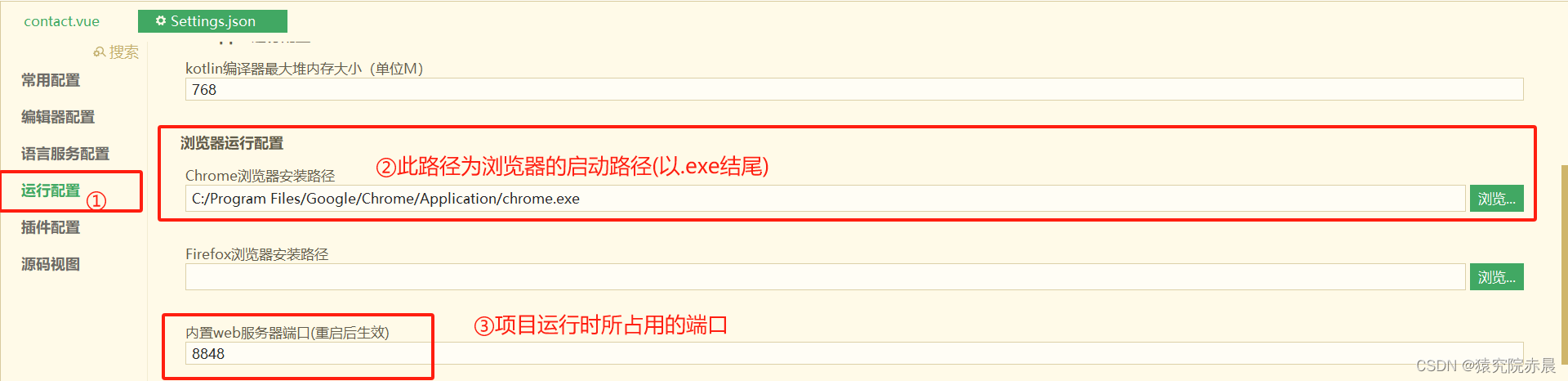
1.2.1.H5环境配置

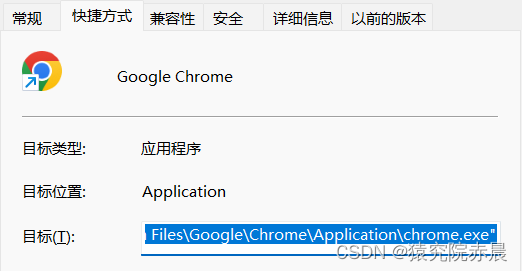
安装路径的获取方式:右击谷歌浏览器快捷方式=>属性(注:将“\”替换为“/”)

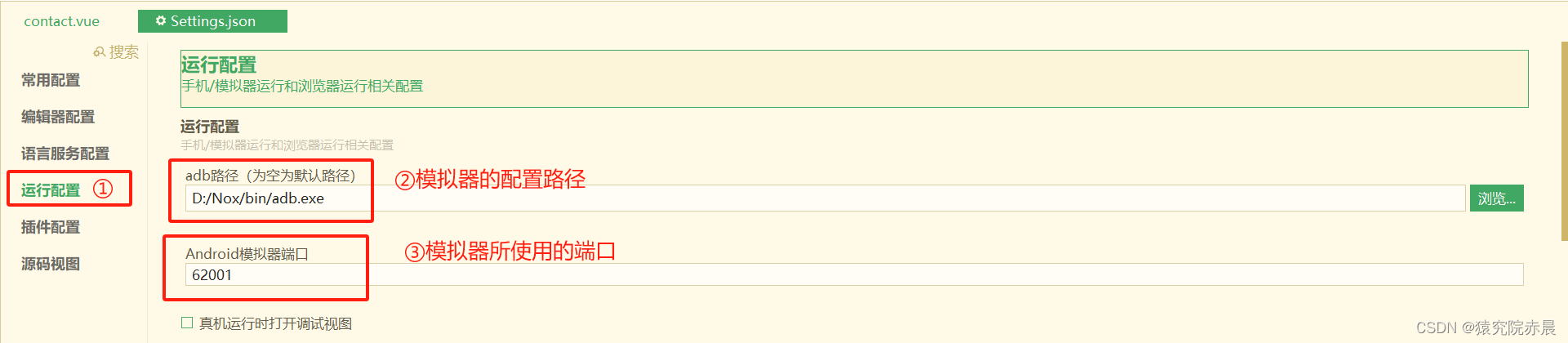
1.2.2.手机模拟器环境配置
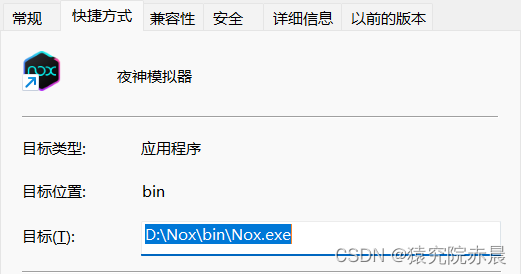
注:本文案例模拟器为夜神模拟器

adb路径的获取方式:右击夜神模拟器快捷方式=>属性(注:将“\”替换为“/”)

项目在运行在手机模拟器时有时会出现如下情况:

故还需要将模拟器的启动路径进行系统变量配置

注:完成以上手机模拟器环境的配置后,项目在运行在模拟器环境前需要启动模拟器,方便开发工具找到模拟器,如下图:

如果已开启模拟器,请点击刷新,第一次使用模拟器运行项目,请稍等片刻,等待模拟器安装HBuilder X开发工具后展示项目效果

1.2.3.微信小程序环境配置

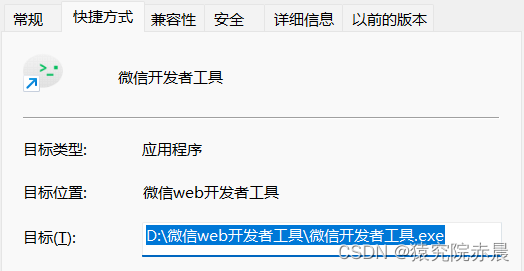
开发者工具路径的获取方式:右击微信开发者快捷方式=>属性(注:将“\”替换为“/”)

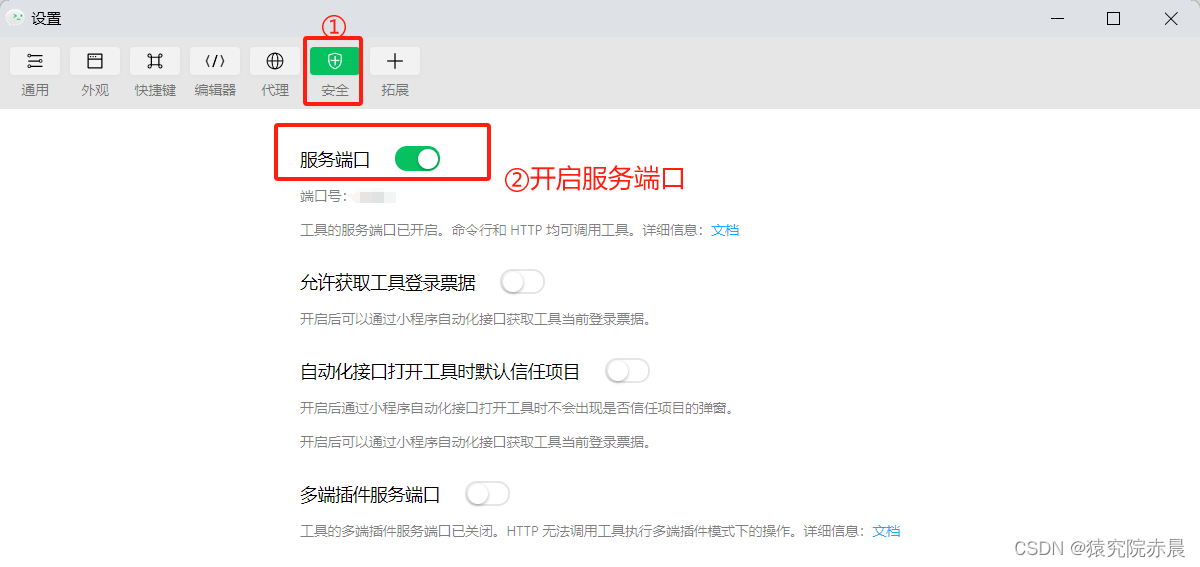
同时,打开微信开发者工具=>设置=>安全=>服务端口

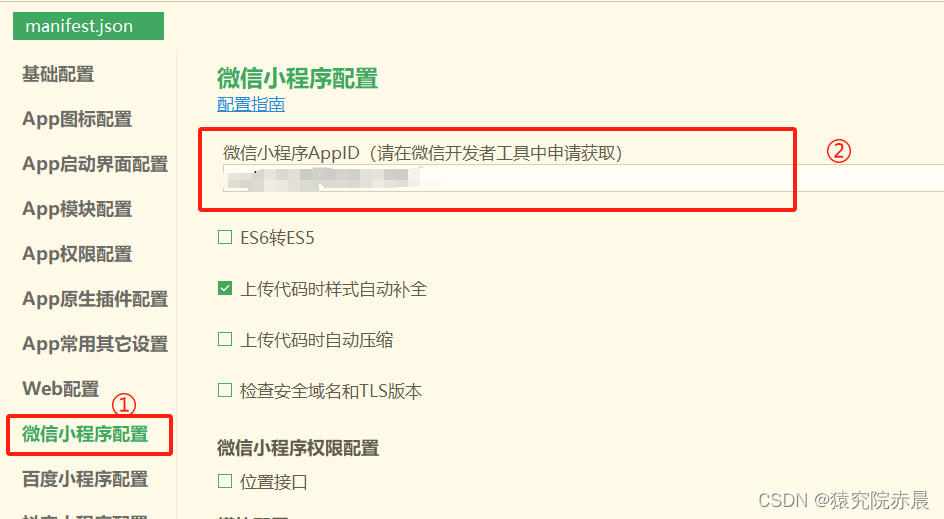
微信小程序环境的局部配置:

微信小程序AppID获取方式参考文章【小程序】微信开发者工具——盘古开天

1.3.主题配置
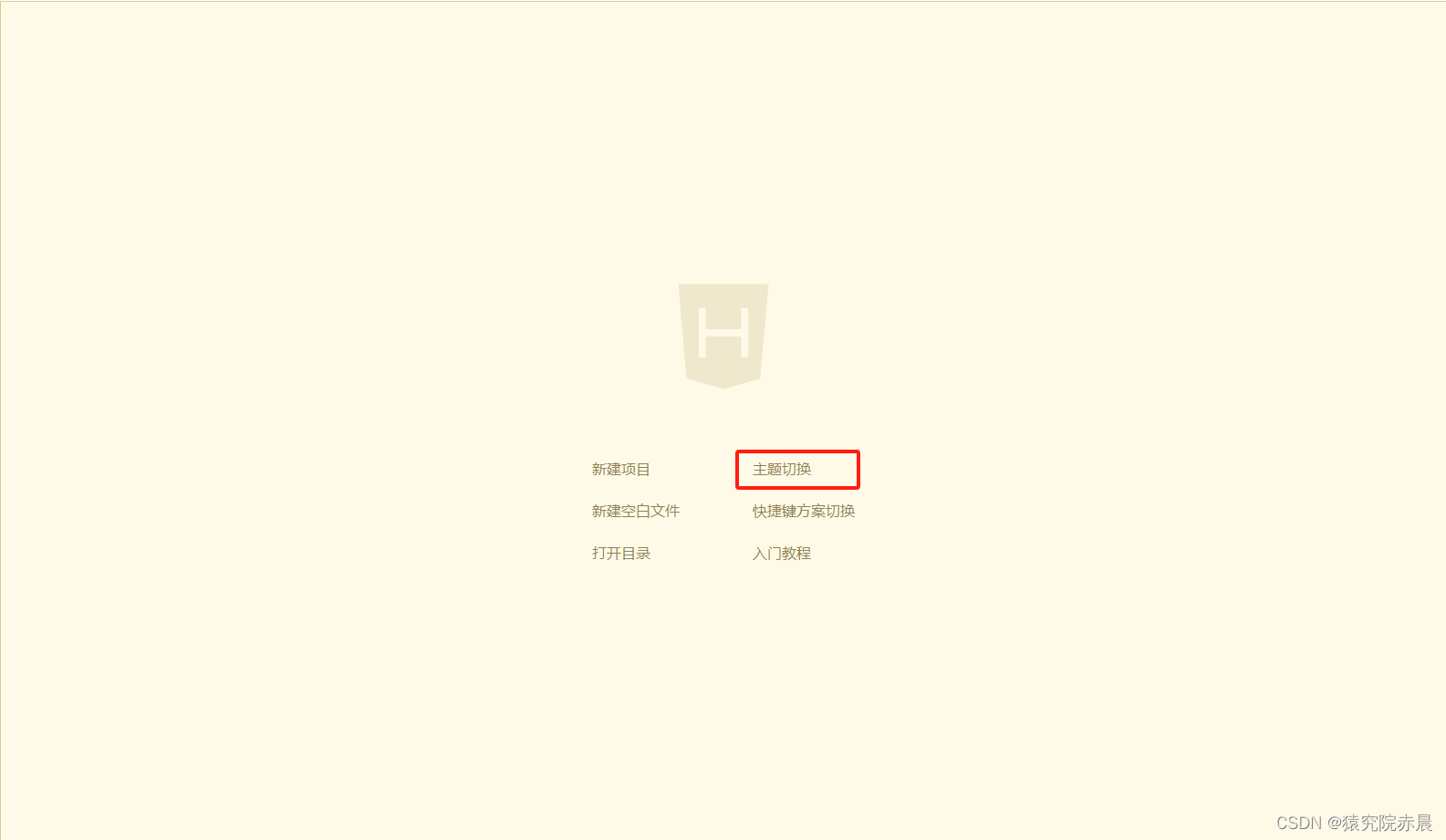
1.3.1.默认页面点击主题切换

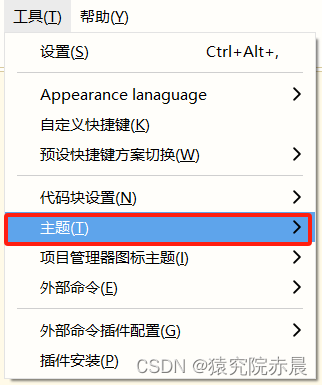
1.3.2.工具=>主题(开发工具提供三种主题:绿柔[默认]、酷黑和雅蓝,也可以自定义主题)

自定义主题方式参考:官方文档
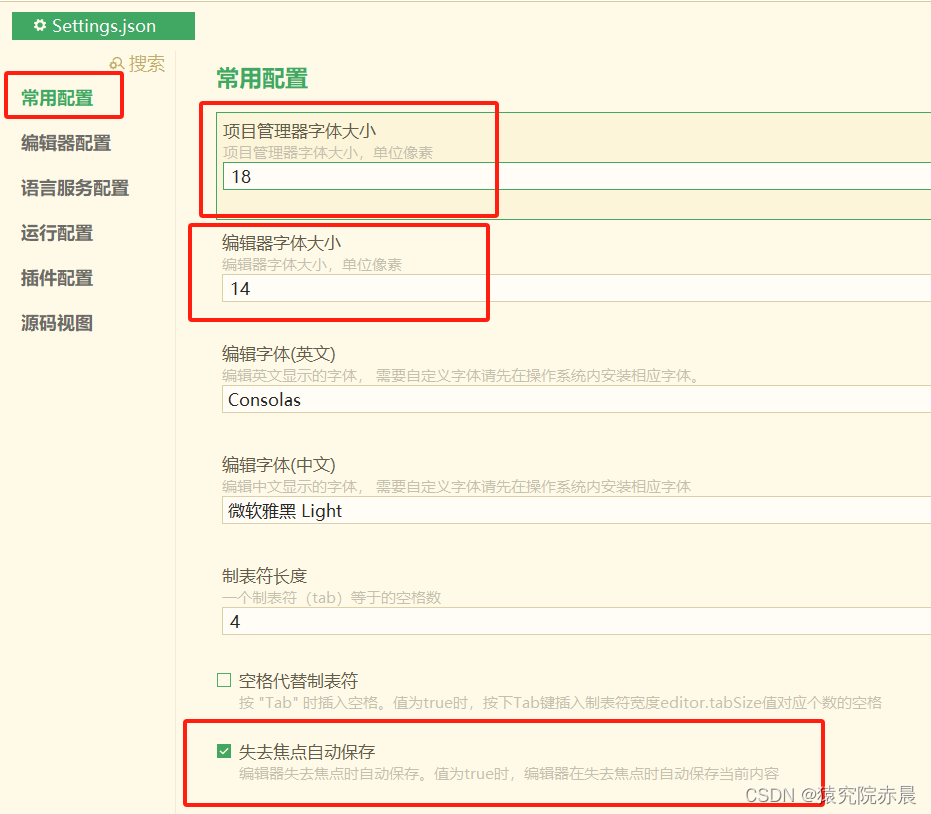
1.3.3.字体设置和自动保存
使用快捷键“alt + ctrl + ,” ==>常用配置 即可设置编辑器和项目管理器的字体大小
ps:

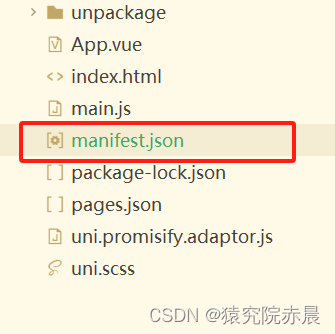
接下来我们可以参考官方文档在pages目录下新建页面了!
2.其他文档(loading...)
①.微信开发者工具入门与配置
时贰肆年壹月壹玖日下午








 本文介绍了uni-app的前端框架特性,包括其基于Vue.js的开发优势,以及如何通过HBuilderX开发工具获取和配置H5、手机模拟器(以夜神模拟器为例)、微信小程序等环境。详述了从获取工具、环境设置到主题配置的步骤,帮助开发者快速入门和上手uni-app开发。
本文介绍了uni-app的前端框架特性,包括其基于Vue.js的开发优势,以及如何通过HBuilderX开发工具获取和配置H5、手机模拟器(以夜神模拟器为例)、微信小程序等环境。详述了从获取工具、环境设置到主题配置的步骤,帮助开发者快速入门和上手uni-app开发。














 2677
2677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








