目录
一 、什么是uni-app
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台。
二、环境搭建
安装编辑器HbuilderX 下载地址
HBuilderX是通用的前端开发工具,但为uni-app做了特别强化。
下载App开发版,可开箱即用
安装微信开发者工具 下载地址
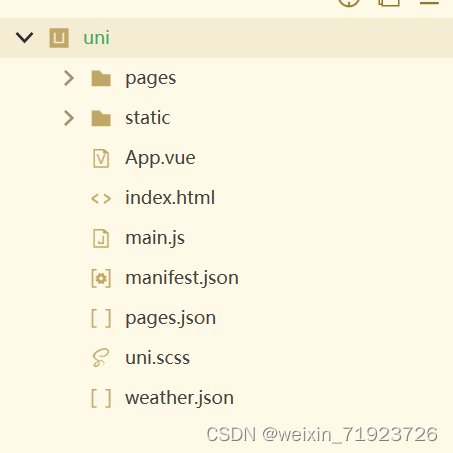
三、uni-app的构造

pages目录: 存放页面
static目录:存放静态资源
App.vue文件:项目根组件
main.js文件:项目的入口文件,也就是项目加载时,先加载main.js文件
pages.json文件:配置页面的路由、底部导航、顶部标题按钮搜索框等页面类信息
uni.scss文件:配置一些样式
四、uni-app框架主要有五大优势:
1.兼容性好 uni-app 最大的特点就是一套代码编译以后多端通用,开发人员不需要在每个平台都单独开发一套代码就可以同时生成安卓、iOS、H5、百度小程序等等。 节省了大量的成本。
2.学习成本低 uni-app 是基于 vue.js 开发,因此对于前端开发人员比较友好,学习 uni-app 的门槛也相应降低。 尤其是封装的插件与微信端小程序的组件相同。
3.开发速度快 uni-app 使用 HBuilderX 进行开发,所以支持 vue 的语法。 同时 HBuilderX 的开发和编译速度都很快,这也是很多人选择 uni-app 的理由之一。
4.扩展能力强 uni-app 支持 nvue,封装了 H5+。 同时,还支持原生的 iOS 和安卓开发。
5.uni-app是DCloud出品的,属于我们国家拥有自主知识产权的产品。发布为小程序
五、运行项目
在菜单栏中点击运行,运行到浏览器,选择浏览器即可运行
在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app
在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到手机或模拟器 -> 选择调式的手机
六、发布小程序
发布为微信小程序:
1.申请微信小程序AppID,
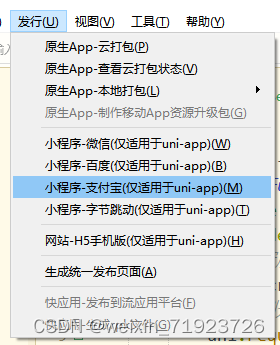
2.在HBuilderX中顶部菜单依次点击 "发行" => "小程序-微信",输入小程序名称和appid点击发行即可

3.如果手动发行,则点击发行按钮后,会在项目的目录 unpackage/dist/build/mp-weixin 生成微信小程序项目代码。在微信小程序开发者工具中,导入生成的微信小程序项目,测试项目代码运行正常后,点击“上传”按钮,之后按照 “提交审核” => “发布” 小程序标准流程,逐步操作即可,如果在发行界面勾选了自动上传微信平台,则无需再打开微信工具手动操作,将直接上传到微信服务器提交审核
发布为支付宝小程序
1.入驻支付宝小程序,
2.在HBuilderX中顶部菜单依次点击 "发行" => "小程序-支付宝",即可在 /unpackage/dist/build/mp-alipay 生成支付宝小程序项目代码。

3.在支付宝小程序开发者工具中,导入生成的支付宝小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,在 支付宝小程序后台,选择刚提交的版本点击提交审核,
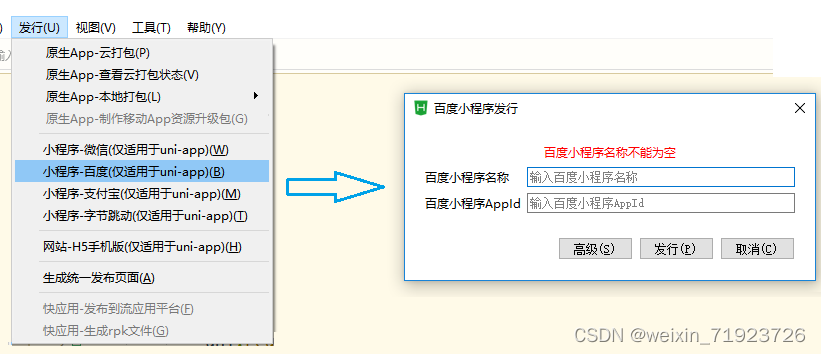
1.入驻小程序并申请百度小程序AppID,
2.在HBuilderX中顶部菜单依次点击 "发行" => "小程序-百度",输入小程序名称和appid点击发行即可在 /unpackage/dist/build/mp-baidu 生成百度小程序项目代码。

3.在百度小程序开发者工具中,导入生成的百度小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,之后在百度小程序的 管理中心 选择创建的应用点击前往发布,选择对应的版本然后提交审核。





















 789
789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








