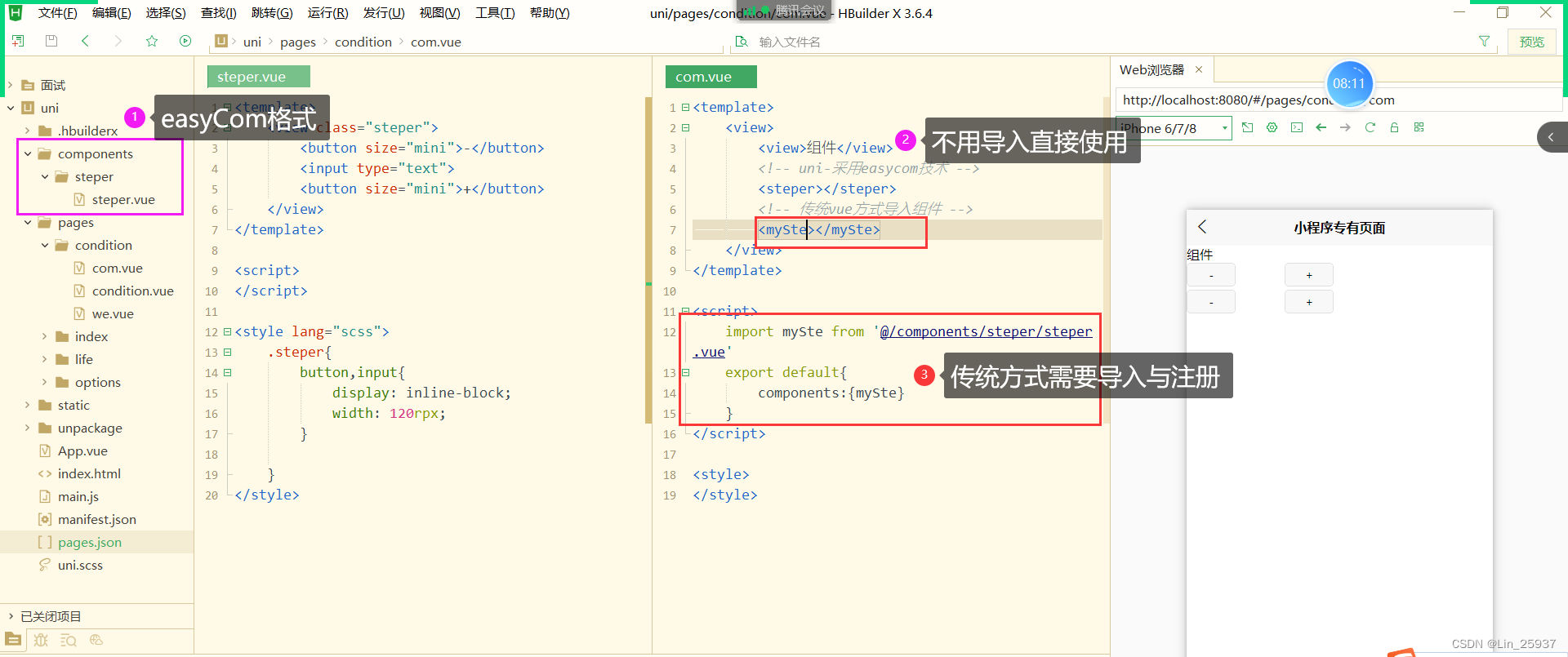
1自定义组件的
组件的创建:必须是components/steper
下生成的组件
导入的模式分为直接导入和传统模式的导入
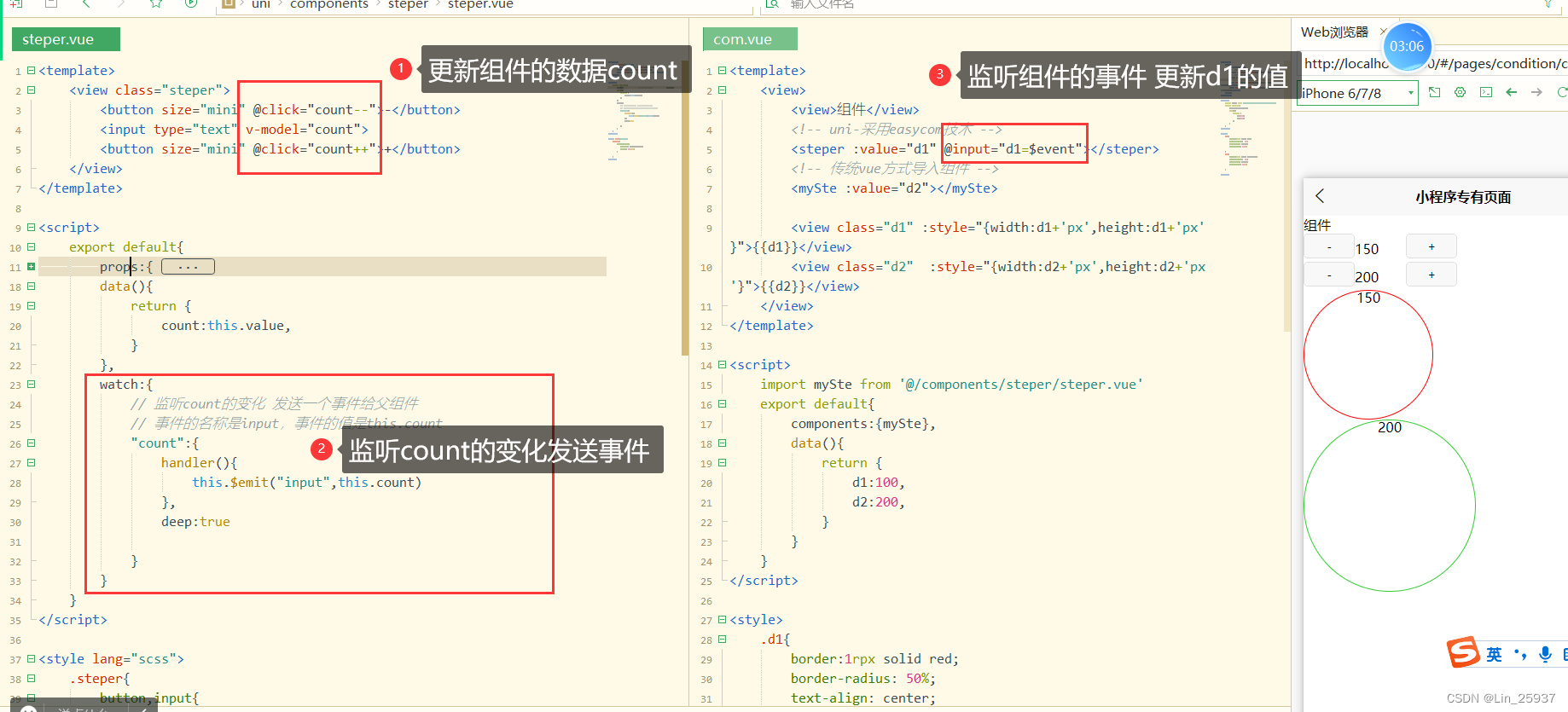
1.2组件的传参
子传父
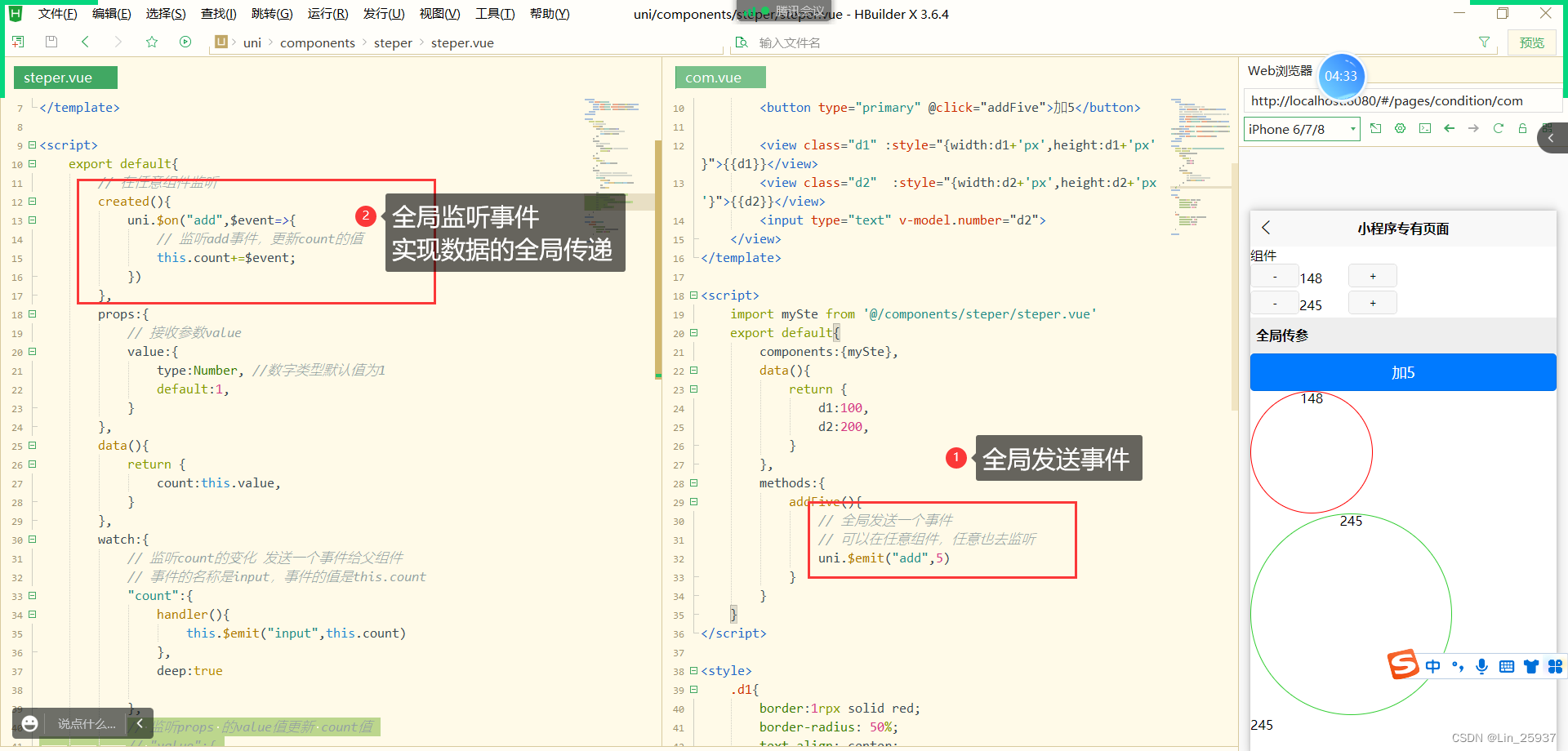
组件数据的全局传参(任意组件和页面都可以监听)

1.父传子:props
父通过属性的方式传递个字组件
<steper :value="d1" ></steper>
子通过props接收
props:{
11接收参数value
value:{
type:Number, 1数字类型默认值为1
default:1,
子组件可以使用
this .count = this.value
2.子传父 事件$emit
子触发事件.
this.Semit"input .this.count)
父监听事件更新值
<steper :value-"d1" @input= "d1 = $event"></steper>
3.全局传参:uni.$on
全局发送事件
uni.$on("事件名"







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 302
302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








