一、组件
组件(Component) 是Vue最核心的功能,也是整个框架最精彩的地方,当然也是最难掌握的。(所有实例代码基于vue.js^2.*),它提高了重用率,让代码可以复用。
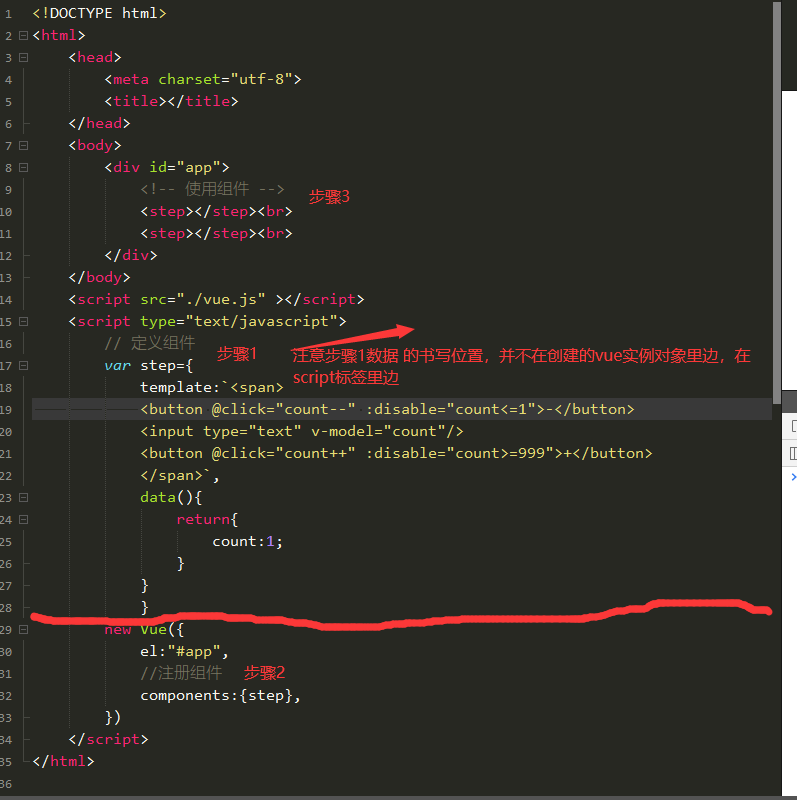
1.组件的实现步骤
1.定义组件 2.注册组件(components) 3.使用组件。模板及语法如下图

注意事项:vue组件的数据是单向数据流,父组件传给给子组件的props是只读,不能进行修改的
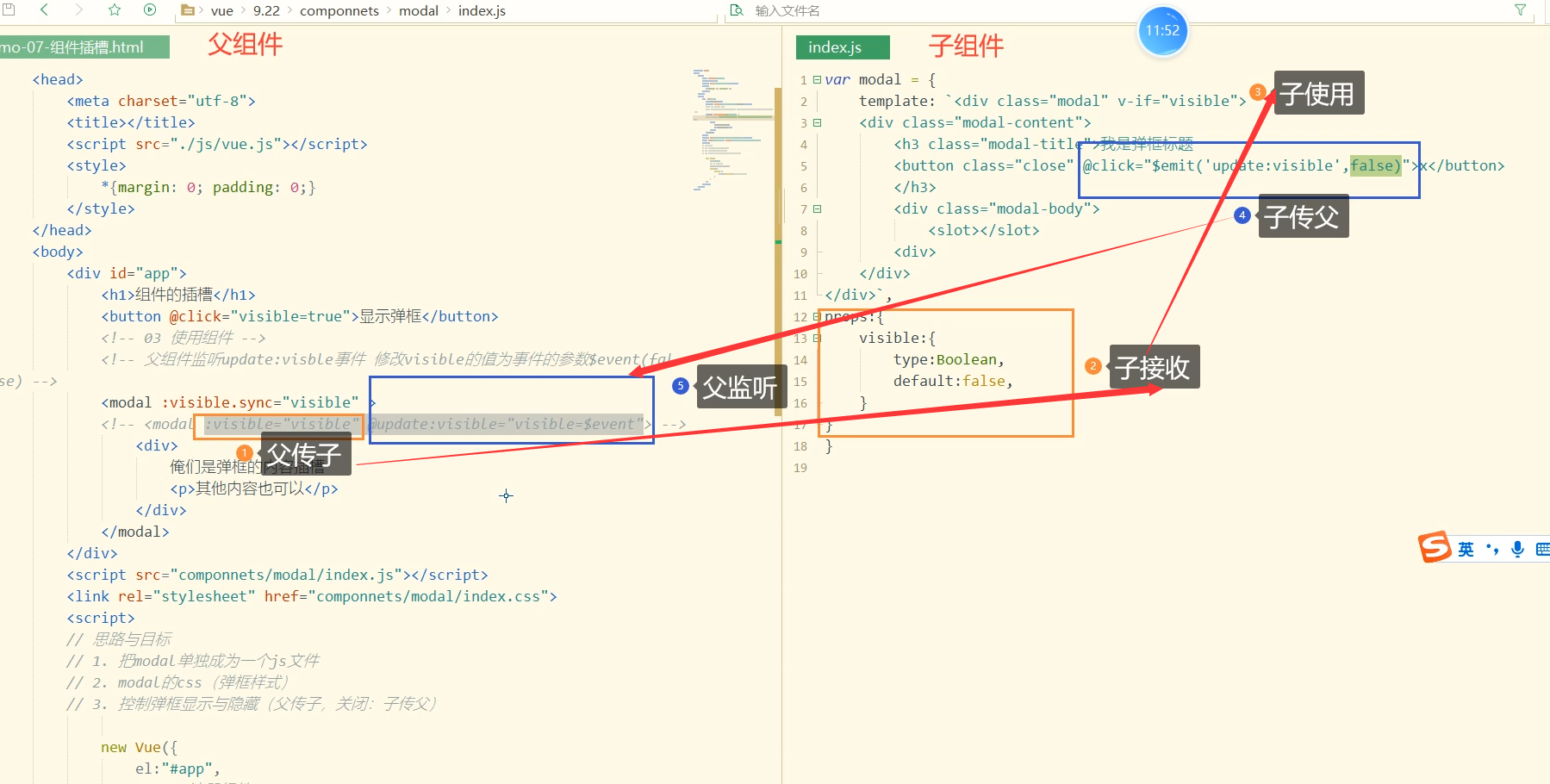
2.组件插槽
在子组件中插入在组件中加入固定的<solt> </solt>标签,就构成组件插槽,子组件设置插槽标签之后,父组件写在标签里边的内容就可以传递过来









 本文深入探讨Vue组件的创建与使用,包括组件的实现步骤和插槽的应用。此外,文章还介绍了Vue的基础动画功能,如单个动画和动画组的实现,强调了动画在提升用户体验中的作用。
本文深入探讨Vue组件的创建与使用,包括组件的实现步骤和插槽的应用。此外,文章还介绍了Vue的基础动画功能,如单个动画和动画组的实现,强调了动画在提升用户体验中的作用。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 894
894











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








