vue router嵌套路由
一、新建2个页面
One.vue
<template>
<div>About One</div>
</template>
Two.vue
<template>
<div>About Two</div>
</template>
二、配置index.jx路由器
//1.定义路由组件
import Home from '../views/Home.vue'
import About from '../views/About.vue'
import User from '../views/User.vue'
import NotFound from '../views/NotFound.vue'
import One from '../views/One.vue'
import Two from '../views/Two.vue'
//2.定义一些路由
const routes = [
{ path: '/', component: Home },
{
path: '/about',
component: About,
children:[
{path:'one',component:One},
{path:'two',component:Two}
]
},
{ path: '/user/:id?', component: User },
{ path: '/:pathMatch(.*)', component: NotFound }
]
//3.创建路由实例并传递 routes 配置
import { createRouter, createWebHashHistory } from 'vue-router';
const router = createRouter({
//4.内部提供了history模式的实现。(hash模式)
history: createWebHashHistory(),
routes,
})
//导出router
export default router;
其中 children 设置路由器
三、设置About.vue
<template>
<p>About</p>
<router-link to="/about/one">one</router-link>
<span>---------------------------------</span>
<router-link to="/about/two">two</router-link>
<router-view></router-view>
</template>
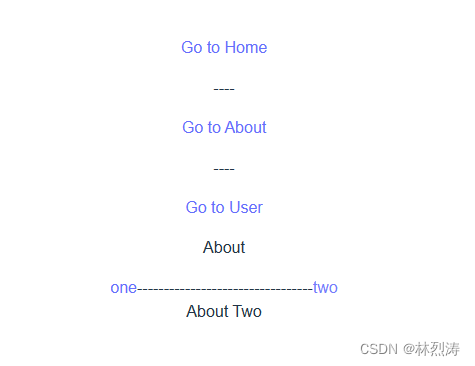
效果























 4149
4149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








