目录
一、界面布局介绍
1、布局器中的位置及使用
QRadioButton在Qt Designer中位置如下,拖个到界面上,演示下:

使用快捷键Ctrl+R查看下效果:

2、控件的界面属性
2.1对象名称

2.2常用属性check
当我们拖动个QRadioButton在界面上时,是没有被选中的,但当我们想要让它选中时,就需要勾上checked属性,如下:

二、属性功能介绍
1、常用信号
QRadioButton按钮常常是表示单选,多个出现时,只能选择一个,看下它的信号,一般常用clicked(bool)

2、QRadioButton控件进行分组使用
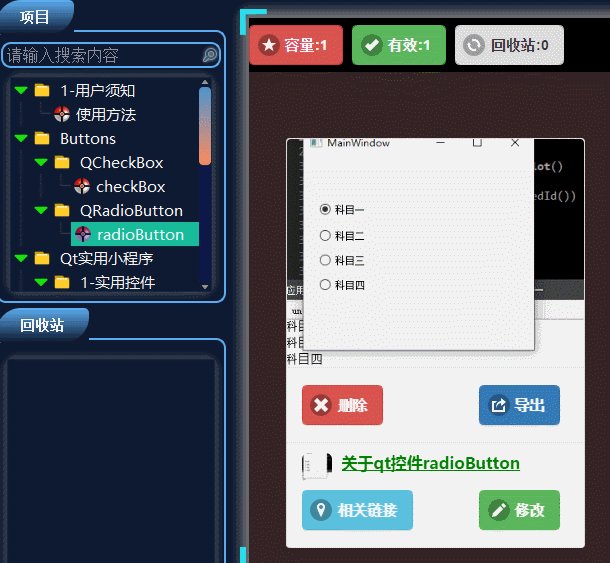
使用QButtonGroup来进行分组测试,首先界面上拖动一组按钮,实现如下:(还没讲到布局,先拖动大致排下)

添加声明:
QButtonGroup *pbuttonGroup;构造函数中添加:
pbuttonGroup = new QButtonGroup(this);
pbuttonGroup->addButton(ui->radioButton,0);
pbuttonGroup->addButton(ui->radioButton_2,1);
pbuttonGroup->addButton(ui->radioButton_3,2);
pbuttonGroup->addButton(ui->radioButton_4,3);
connect(ui->radioButton, SIGNAL(clicked()), this, SLOT(onRadioClickSlot()));
connect(ui->radioButton_2, SIGNAL(clicked()), this, SLOT(onRadioClickSlot()));
connect(ui->radioButton_3, SIGNAL(clicked()), this, SLOT(onRadioClickSlot()));
connect(ui->radioButton_4, SIGNAL(clicked()), this, SLOT(onRadioClickSlot()));槽函数中:
void MainWindow::onRadioClickSlot()
{
switch(pbuttonGroup->checkedId())
{
case 0:
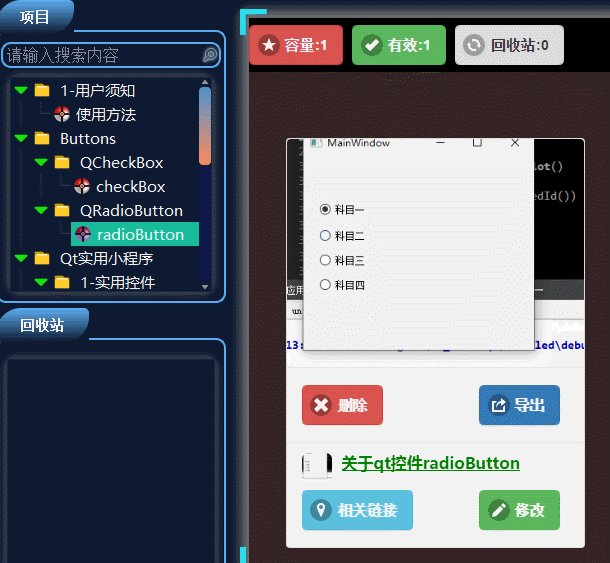
qDebug() << u8"科目一";
break;
case 1:
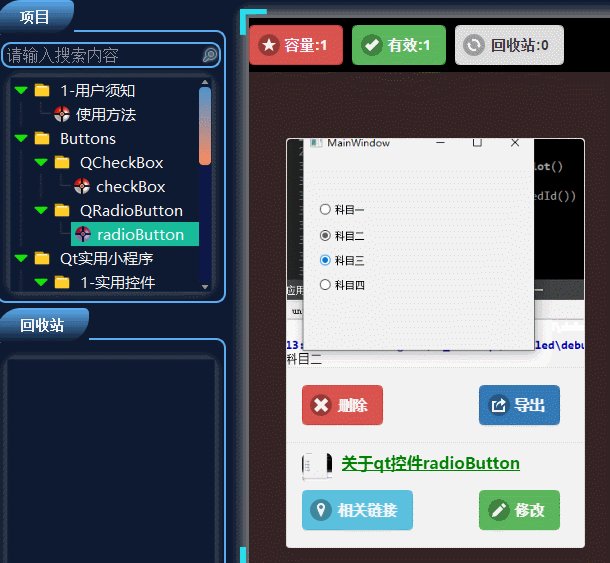
qDebug() << u8"科目二";
break;
case 2:
qDebug() << u8"科目三";
break;
case 3:
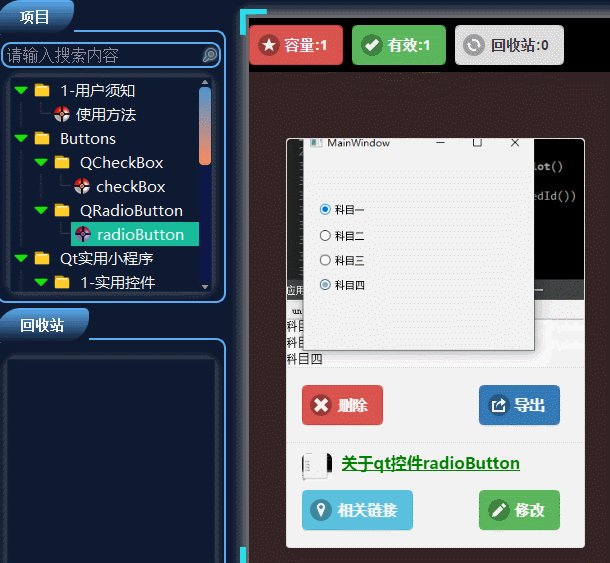
qDebug() << u8"科目四";
break;
}
}最后效果如下:

三、Demo展示
我放在精灵球了
推荐学习博客:精灵球Plus介绍_清风徐来Groot的博客-CSDN博客
百度云盘:链接:https://pan.baidu.com/s/11b634VvKMIsGdahyBLpZ3Q 提取码:6666

























 8146
8146

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








