登录带验证页面
我用的是我用的是线上接口
<template>
<div class="bian">
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="用户名" prop="username">
<el-input v-model="ruleForm.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="ruleForm.password"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">立即创建</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: '',
data() {
return {
ruleForm: {
username:"",
password:"",
},
rules: {
username:[{ required: true, message: '请输入用户名', trigger: 'blur' }],
password:[{ required: true, message: '请输入密码', trigger: 'blur' }],
},
};
},
mounted() { },
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
this.$axios.post('https://www.liulongbin.top:8888/api/private/v1/login',this.ruleForm).then(res=>{
console.log(res);
if(res.meta.status==200){
sessionStorage.setItem('liu_token',res.data.token)
this.$store.commit("add",this.ruleForm.username)
this.$router.push('/shoye')
this.$message.success(res.meta.msg);
}else{
this.$message.error(res.meta.msg);
}
})
} else {
this.$message.error('错了哦,这是一条错误消息');
return false;
}
});
},
},
computed: {},
watch: {},
};
</script>
<style scoped>
.bian{
width: 400px;
border: 1px solid;
padding: 20px;
margin: 10% auto;
}
</style>
```
图1

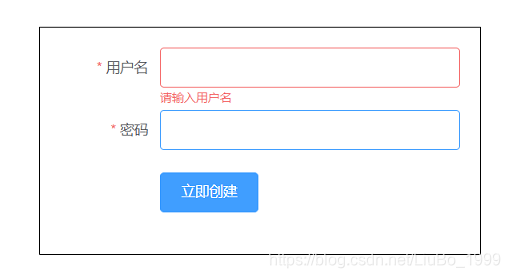
图3

图2








 这是一个使用Vue.js创建的登录页面示例,包含用户名和密码输入字段,以及提交表单的功能。当表单验证通过后,它会向'https://www.liulongbin.top:8888/api/private/v1/login'发送POST请求进行登录验证。如果登录成功,会将token存储到sessionStorage,并跳转到主页,同时显示成功消息;反之,则显示错误信息。
这是一个使用Vue.js创建的登录页面示例,包含用户名和密码输入字段,以及提交表单的功能。当表单验证通过后,它会向'https://www.liulongbin.top:8888/api/private/v1/login'发送POST请求进行登录验证。如果登录成功,会将token存储到sessionStorage,并跳转到主页,同时显示成功消息;反之,则显示错误信息。














 135
135

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








