谷歌开发者论坛上,谷歌为我们介绍了一个名叫 Glide 的图片加载库,作者是bumptech。这个库被广泛的运用在google的开源项目中,包括2014年google I/O大会上发布的官方app。
我们直接实战(不扯淡):
1、引入库:
compile 'com.github.bumptech.glide:glide:3.6.1' 2、演示代码:
public class MainActivity extends AppCompatActivity {
String url = "http://img0.bdstatic.com/img/image/shouye/xiaoxiao/%E5%B0%8F%E6%B8%85%E6%96%B0614.jpg";
ImageView mImgNormal, mImgCircle, mImgRound;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mImgNormal = (ImageView) findViewById(R.id.img_normal);
mImgCircle = (ImageView) findViewById(R.id.img_circle);
mImgRound = (ImageView) findViewById(R.id.img_round);
GlideImgManager.glideLoader(this, url, R.mipmap.ic_launcher, R.mipmap.ic_launcher, mImgNormal);
GlideImgManager.glideLoader(this, url, R.mipmap.ic_launcher, R.mipmap.ic_launcher, mImgCircle, 0);
GlideImgManager.glideLoader(this, url, R.mipmap.ic_launcher, R.mipmap.ic_launcher, mImgRound, 1);
} 3、CircleImage工具类:
/**
* Created by qly on 2016/6/22.
* 将图片转化为圆形
*/
public class GlideCircleTransform extends BitmapTransformation {
public GlideCircleTransform(Context context) {
super(context);
}
@Override protected Bitmap transform(BitmapPool pool, Bitmap toTransform, int outWidth, int outHeight) {
return circleCrop(pool, toTransform);
}
private static Bitmap circleCrop(BitmapPool pool, Bitmap source) {
if (source == null) return null;
int size = Math.min(source.getWidth(), source.getHeight());
int x = (source.getWidth() - size) / 2;
int y = (source.getHeight() - size) / 2;
// TODO this could be acquired from the pool too
Bitmap squared = Bitmap.createBitmap(source, x, y, size, size);
Bitmap result = pool.get(size, size, Bitmap.Config.ARGB_8888);
if (result == null) {
result = Bitmap.createBitmap(size, size, Bitmap.Config.ARGB_8888);
}
Canvas canvas = new Canvas(result);
Paint paint = new Paint();
paint.setShader(new BitmapShader(squared, BitmapShader.TileMode.CLAMP, BitmapShader.TileMode.CLAMP));
paint.setAntiAlias(true);
float r = size / 2f;
canvas.drawCircle(r, r, r, paint);
return result;
}
@Override public String getId() {
return getClass().getName();
}
} 4、RoundImage工具类:
/**
* Created by qly on 2016/6/22.
* 将图片转化为圆角
* 构造中第二个参数定义半径
*/
public class GlideRoundTransform extends BitmapTransformation {
private static float radius = 0f;
public GlideRoundTransform(Context context) {
this(context, 4);
}
public GlideRoundTransform(Context context, int dp) {
super(context);
this.radius = Resources.getSystem().getDisplayMetrics().density * dp;
}
@Override protected Bitmap transform(BitmapPool pool, Bitmap toTransform, int outWidth, int outHeight) {
return roundCrop(pool, toTransform);
}
private static Bitmap roundCrop(BitmapPool pool, Bitmap source) {
if (source == null) return null;
Bitmap result = pool.get(source.getWidth(), source.getHeight(), Bitmap.Config.ARGB_8888);
if (result == null) {
result = Bitmap.createBitmap(source.getWidth(), source.getHeight(), Bitmap.Config.ARGB_8888);
}
Canvas canvas = new Canvas(result);
Paint paint = new Paint();
paint.setShader(new BitmapShader(source, BitmapShader.TileMode.CLAMP, BitmapShader.TileMode.CLAMP));
paint.setAntiAlias(true);
RectF rectF = new RectF(0f, 0f, source.getWidth(), source.getHeight());
canvas.drawRoundRect(rectF, radius, radius, paint);
return result;
}
@Override public String getId() {
return getClass().getName() + Math.round(radius);
}
} 5、操作工具类:
/**
* Created by QLY on 2016/6/22.
*/
public class GlideImgManager {
/**
* load normal for img
*
* @param url
* @param erroImg
* @param emptyImg
* @param iv
*/
public static void glideLoader(Context context,String url, int erroImg, int emptyImg, ImageView iv) {
//原生 API
Glide.with(context).load(url).placeholder(emptyImg).error(erroImg).into(iv);
}
/**
* load normal for circle or round img
*
* @param url
* @param erroImg
* @param emptyImg
* @param iv
* @param tag
*/
public static void glideLoader(Context context, String url, int erroImg, int emptyImg, ImageView iv, int tag) {
if (0 == tag) {
Glide.with(context).load(url).placeholder(emptyImg).error(erroImg).transform(new GlideCircleTransform(context)).into(iv);
} else if (1 == tag) {
Glide.with(context).load(url).placeholder(emptyImg).error(erroImg).transform(new GlideRoundTransform(context,10)).into(iv);
}
}
} Glide教程:http://mrfu.me/2016/02/27/Glide_Getting_Started/
打完收工,不谢 -_-
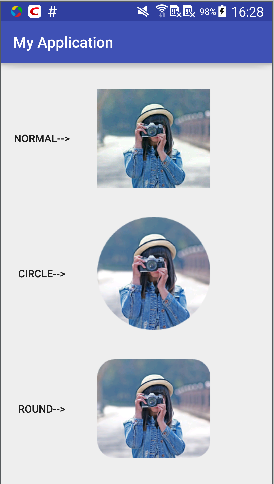
尼玛,差点忘贴图:






















 920
920

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








