今天下班在车上闲来无事,随便翻翻掘金看看有没有更新什么好玩的新技术,突然看到一个RoundedBitmapDrawable(V4包下的)实现圆角、圆形图片,当时就给我震惊了,是我太孤陋寡闻,还是太彩笔。。。
不管啦,我要学习下贴上来,以前实现圆角图片什么的,都是用自定义控件或者Glide直接转换,没想到还有更省事的…也是醉了…
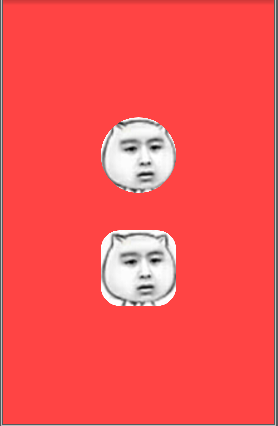
准备靓图,前方高能:
效果还不错把?
看完代码:我猜你也会喜欢这种方式—>
private ImageView iv0, iv1;
private RoundedBitmapDrawable circleImg0, roundImg1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv0 = (ImageView) findViewById(R.id.img0);
iv1 = (ImageView) findViewById(R.id.img1);
circleImg0 = RoundedBitmapDrawableFactory.create(getResources(),
BitmapFactory.decodeResource(getResources(), R.mipmap.robot));
roundImg1 = RoundedBitmapDrawableFactory.create(getResources(),
BitmapFactory.decodeResource(getResources(), R.mipmap.robot));
//圆形
circleImg0.setCircular(true);
iv0.setImageDrawable(circleImg0);
//圆角
roundImg1.setCornerRadius(30);
iv1.setImageDrawable(roundImg1);
}不用我多解释,一目了然






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








