目录
HTML超文本标记语言(Hyper Text Markup Language)
一、域名
域名的概念
IP地址不易记忆,域名方便记住,以便于用户进行搜索访问
早期使用Hosts文件解析域名地址
缺点:
① 主机名称重复
② 主机维护困难
DNS(Domain Name System)域名系统
① 分布式
将一个大的数据或者文件,交给若干个主机同时分开处理,处理完之后再交付回给相应主机整合,这就是分布式处理
② 层次性
一层一层进行交付传输(根域 → 顶级域 → 二级域 → 子域[主机名]),顶级域中分有组织域和国家/地区域名
FQDN=主机名.DNS后缀
域名注册步骤

遵循先申请先注册的原则,域名注册是Internat中用于解决地址对应问题的一种方法(申请完10-20天后才可以使用)
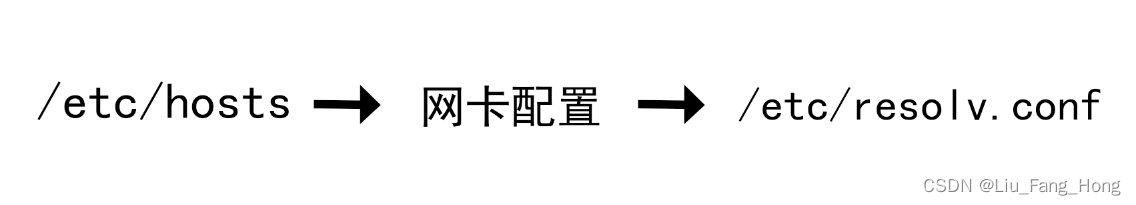
DNS解析生效顺序

二、网页的概念
网页
① 纯文本格式文件
② 编写语言为HTML
③ 被“翻译”成网页显示出来
网站
网站(由一个个页面构成,是多个网页的结合体)
主页
主页(是打开网站后的第一个网页,成为主页或者首页)
域名
是浏览网页时输入的网址
HTTP
用来传输网页的通信协议
URL
是一种万维网寻址系统
HTML
用来编写网页的超文本标记语言
超链接
是将网站中不同网页相互链接起来的功能
发布
将制作好的网页上传到服务器供用户访问的过程
HTML超文本标记语言(Hyper Text Markup Language)
HTML是网页的“源码”
浏览器是“解释和执行”HTML源码的工具
HTML文档的结构
HTML网页<html>
头部部分<head>
标题部分<title>
主题部分<body>
三、Web、URL、http
Web即全球广域网,也成万维网,一种分布式图形信息系统(World Wide Web)万维网是一个分布式的超媒体系统,是超文本系统的扩充,基于B/S架构实现
URL是万维网使用同一资源定位符,来标志万维网上的各种文档,并且使每个文档在整个因特网的范围内具有唯一的标识符URL
HTTP处于应用层的协议,实现用网络协议来使用万维网超媒体系统
Web 1.0 (单向)
以编辑为特征,以静态,单向阅读为主,网络提供给用户的内容是编辑处理之后的,然后用户阅读网站提供的内容,是网站到用户的单向行为
Web 2.0 (双向)交互作用
更注重用户进行交互的作用,用户即是网站内的浏览者,也是制造者,加强了网站与用户之间的互动,网站内容基于用户提供,网站诸多功能也由用户参与建设,实现了网站与用户双向的交流与参与
Web 2.0 特征
用户分享,以兴趣为聚合点的社群、开放的平台,活跃的用户
四、静态页面与动态页面
静态页面定义
① 是标准的HTML文件
② 扩展名是.htm和.html
③ 是网站建设的基础,早期一般都由静态网页制作
④ 没有后台数据库,不含程序和不可交互的网页
⑤ 相对更新起来比较麻烦,适用于一般更新较少的展示型网站
特点:
① 内容相对稳定,容易被搜索引擎检索
② 交互性差,功能方面有较大限制,制作和维护比较困难
③ 页面浏览速度快,过程中无需连接数据库,速度比动态页面快
动态页面定义
① 页面网页URL不固定,能够通过后台与用户交互
② 在动态网页网址中有一个标志性符号 “ ? ” 和 “ _ ”
③ 常用语言有PHP,JSP,Python,Ruby等
特点:
① 交互性,根据用户要求和选择而动态改变和相应,将浏览器作为客户端界面,将是今后Web的大势所趋
② 自动更新:无需手动的更新HTML文档,便会自动生成新的页面,可以大大节省工作量
③ 因时因人而改变:不同时间,不同的客户用户访问同一网站时候,页面也不相同
总结
静态页面由于很多内容都是固定的,在功能方面有很大限制,交互性差
动态页面则可以实现更多的功能,如用户的登录,注册,查询等交互性操作
五、HTTP协议
HTTP
HTTP协议是超文本传输协议(HyperText Transfer Protocol)是互联网上应用最广泛的一种网络协议
建立在传输层TCP之上,但HTTP是应用层上的协议,客户端与服务端进行TCP连接(三次握手),之后发送HTTP请求与接收HTTP响应都是通过访问Socket接口来调用TCP协议实现
HTTP协议是一种无状态(stateless)协议,重复执行相同的操作,每天保持相同状态无改变就是一种无状态,方便HTTP执行简单操作,快捷,效率高,处理起来速度快
Cookie和session扩展
许多应用场景中,需要保持用户登录的状态或者记录用户的信息,由于HTTP是一种无状态协议,所以要引用一些技术来记录管理状态,例如cookie
session和cookie都是实现http的短期持久化(内存/缓存方式)
cookie节省服务器性能,session更安全
解决了HTTP无状态协议的持久化和存储问题
HTTP 1.0和HTTP 1.1之间的区别
① 缓存控制优,HTTP 1.1引入了更多的缓存控制策略
② 带宽优化以及网络连接的使用,HTTP 1.0有一些浪费带宽的现象
③ 错误通知管理,有错误状态码报错,HTTP 1.1新增许多状态码
④ Host头处理
⑤ 长连接的持久化
HTTP请求格式(GET/POST方式)
1.请求行
① 请求的方式
② 请求的资源路径
③ 请求的版本协议号
2.请求头(描述信息/标准化信息)
3.请求体(就是发送给服务器的数据)
GET请求会保存在浏览器的记录里(COOKIE)
POST请求不会保存在浏览器的记录里(COOKIE)
六、HTTP状态码
当使用浏览器访问某一个URL,会根据处理情况返回响应的处理状态
通常正常的状态码为2xx,3xx(如200等)
如果出现异常会返回4xx,5xx(如404等)
| 状态码首位 | 已定义范围 | 分类 |
| 1xx | 100-101 | 信息提示 |
| 2xx | 200-206 | 成功 |
| 3xx | 300-305 | 重定向 |
| 4xx | 400-415 | 客户端错误 |
| 5xx | 500-505 | 服务器错误 |
生产环境中常见的HTTP状态码
| 消息 | 描述 | 解释 |
| 200 | OK | 请求成功 |
| 301 | Moved Permanently | 请求的永久页面跳转 |
| 403 | Forbidden | 禁止访问该网站 |
| 404 | Not Found | 服务器无法找到被请求的页面 |
| 500 | Internal Servers Error | 内部服务器错误 |
| 502 | Bad Gateway | 无效网关 |
| 503 | Service Unavailable | 当前服务不可用 |
| 504 | Gateway Timeout | 网关请求超时 |





















 2816
2816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








