实现过程:
使用element 的select以及input输入框
<el-form-item label="Mid" prop="mid">
<el-select
filterable
v-model="form.mid"
placeholder="请选择"
>
<el-option
v-for="item in midList"
:key="item.value"
:label="item.label"
:value="item.value"
/>
</el-select>
</el-form-item>
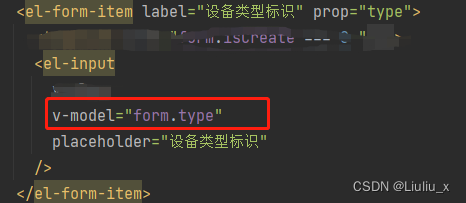
<el-form-item label="设备类型标识" prop="type">
<el-input
v-model="form.type"
placeholder="设备类型标识"
/>
</el-form-item>在data中定义一个数组用于接收后台请求的数据

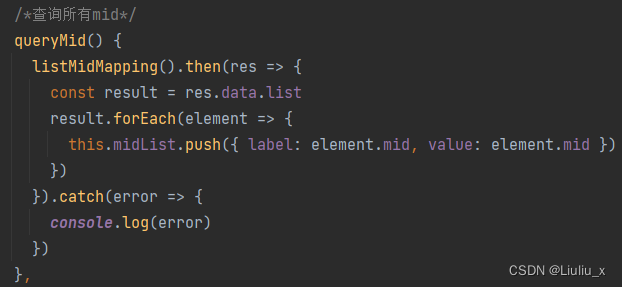
method中定义一个方法,用于请求数据

在created中实现显示:

listMidMapping为封装好的get请求

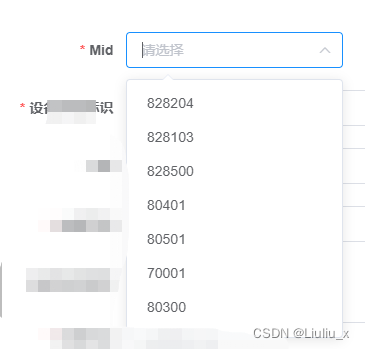
至此实现后台数据渲染到下拉框选项中,效果图:

接下来实现将select与input进行联动,当select选定之后,input会自动填充
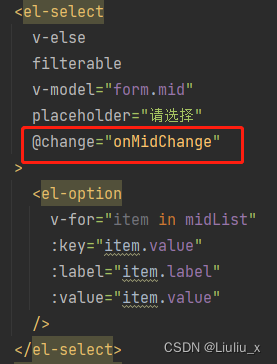
在select中添加一个点击事件

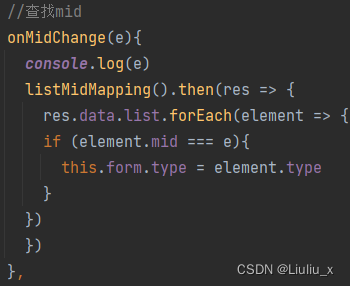
事件方法如下:

e为select中选定的值,当用一个循环去匹配e与从后台数据库请求到的数据,当两者相等的时候,将对应的值赋给input框绑定的值。
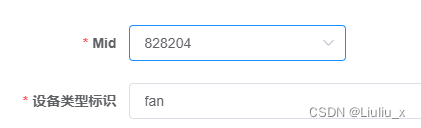
效果:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








