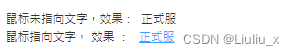
要实现的效果,如下图:

直接上代码
<style>
/* 鼠标未悬浮时效果设置 */
.title_linespan {
color: #606266;
}
/* 鼠标悬浮后的设置 */
.title_linespan:hover {
color: #1890ff;
text-decoration: underline;
}
</style>
通过css分别设置鼠标未悬浮时跟悬浮时的效果
<el-button class="title_linespan" type="text" @click="handleViewNew()">正式服</el-button>button里面直接引用,实现效果
























 2204
2204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








