实验名称:
使用 JavaScript实现随机抽奖
实验目的:
1. 掌握JavaScript的基本语法及定义函数
2. 掌握JavaScript中函数的定义及调用
3. 掌握使用编辑工具编写JavaScript程序
4. 掌握在HTML文档中嵌入JavaScript脚本的方法
实验内容及原理:
使用网页编辑工具,通过在HTML中嵌入JavaScript代码实现随机抽奖,效果如图1所示。单击“开始抽奖”按钮开始随机抽奖,单击“停止抽奖”按钮结束随机抽奖,显示抽奖结果。

图1 实验效果图
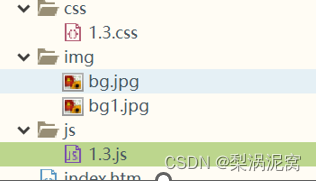
要求:项目名为自己的姓名,建立的项目中包含CSS文件夹、img文件夹、js文件夹,分别用来存放CSS文件、图像文件和js文件,在HTML页面里通过链入式引入JavaScript代码和CSS样式文件。把项目操作过程中的代码粘贴到下面的实验步骤里。图片可以自己任意选择,但必须是积极向上、正能量的图片。
实验设备及实验步骤:
新建web项目

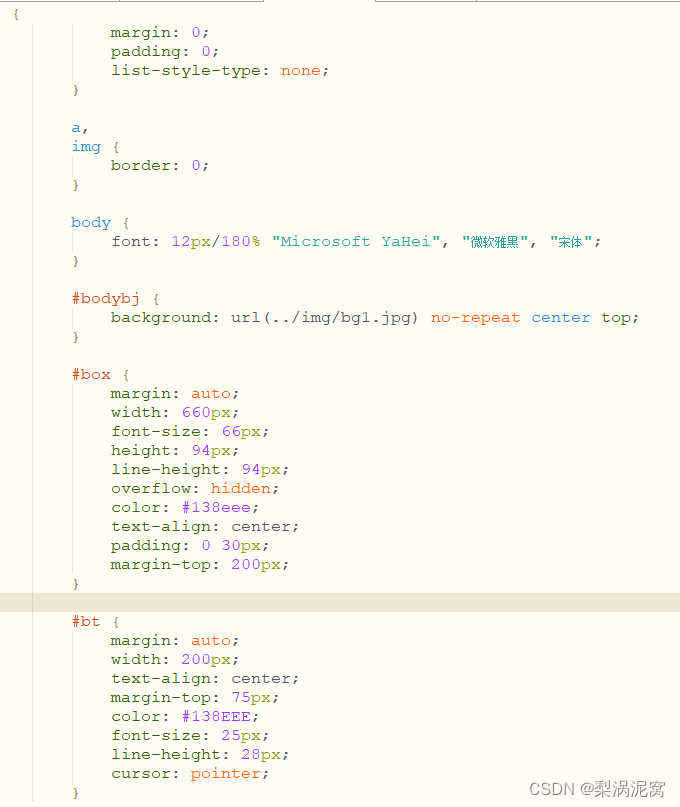
新建CSS样式文件

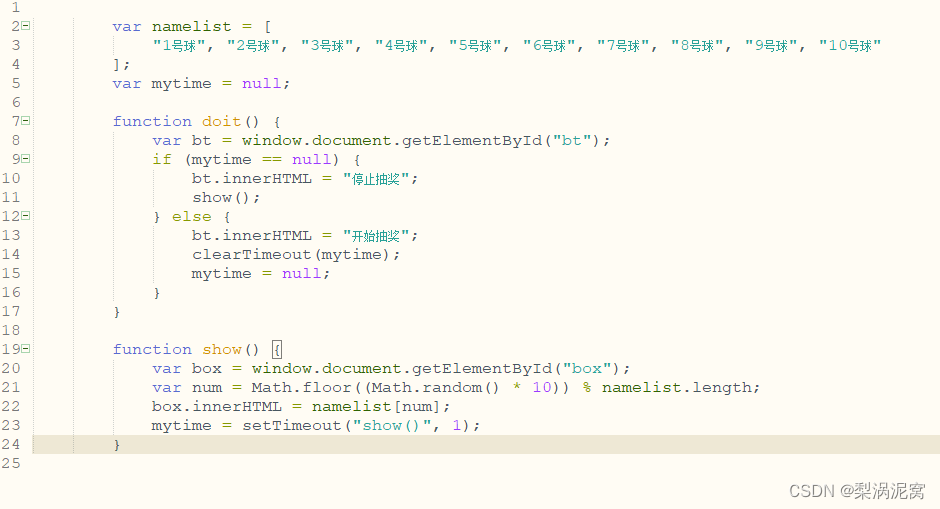
新建JavaScript文件

图片保存到img文件夹里
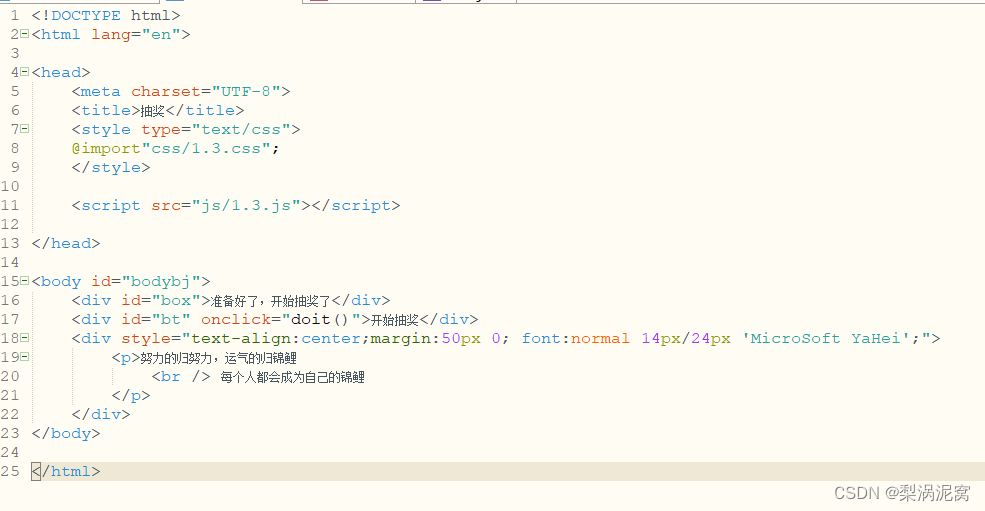
新建项目index.html页面

项目运行结果

问题及思考:
通过该实验项目的练习,我学习了如何将html与css和JavaScript文件分离,掌握了如何制作一个动态网页,遇到了字体颜色与背景相似和格式问题,通过修改字体颜色和修改css文件解决。























 13万+
13万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








