问题: 刚刚vue2升级到vue3,旧的devtool识别不了vue3数据。
原因:
devtool版本过低。升级到最新。
解决:
去github下载vuetool项目代码:
GitHub - vuejs/devtools: ⚙️ Browser devtools extension for debugging Vue.js applications.

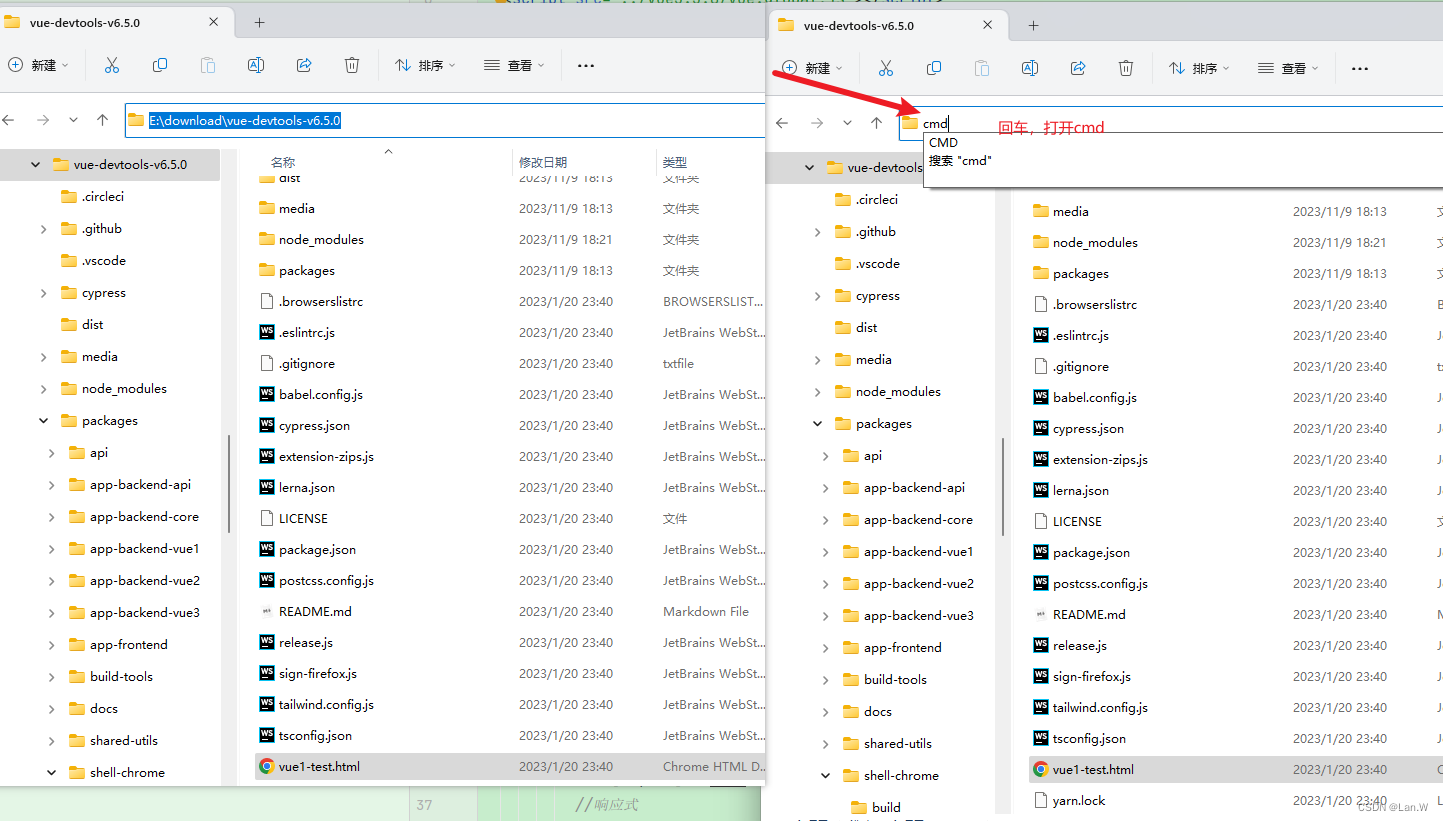
下载项目解压,目录下cmd

执行编译
-
因为devtools必须使用yarn进行下载,所以我们要下载yarn这个包管理工具。
-
执行命令下载yarn:
npm install -g yarn -
安装好yarn后,通过yarn来安装相关依赖:
yarn install
-
依赖安装完成后,开始打包build。 需要注意,这里的命令需要带watch,如果不带,会出错
yarn run build:watch -
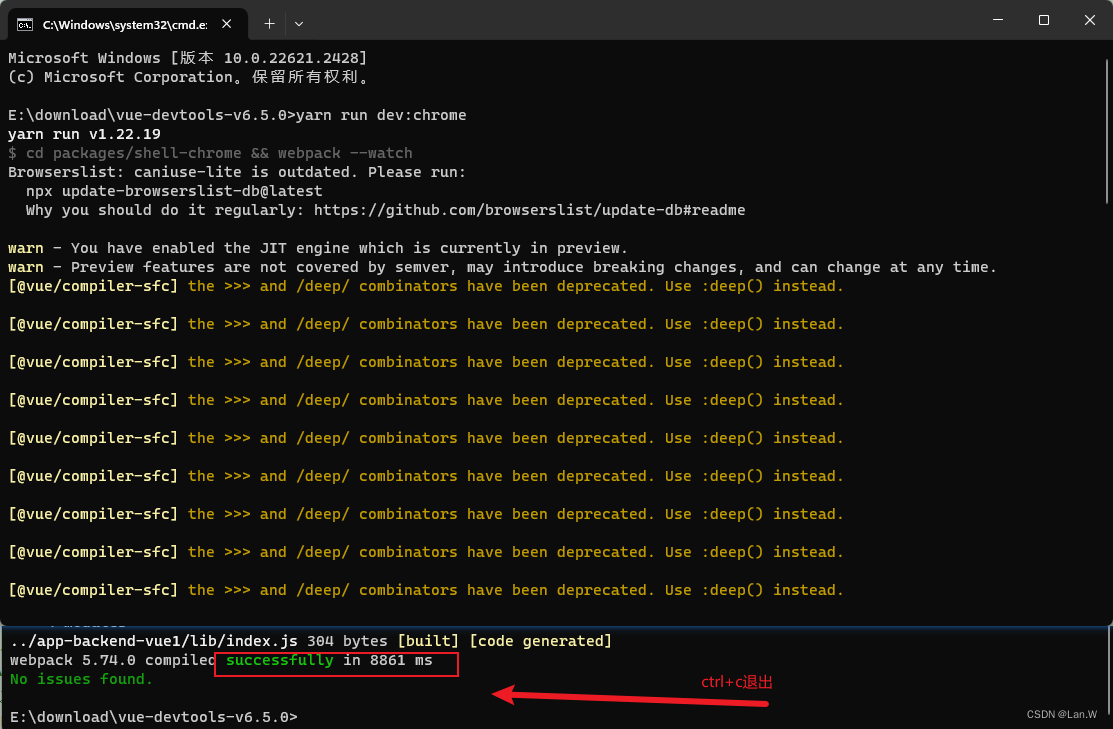
代码执行一阵后,出现此图画面,并没有其他反应后,此时Ctrl+C退出即可。
-
接下来执行编译给chrome版本脚本
yarn run dev:chrome
出现下面的界面后就可以Ctrl+C退出终端了:

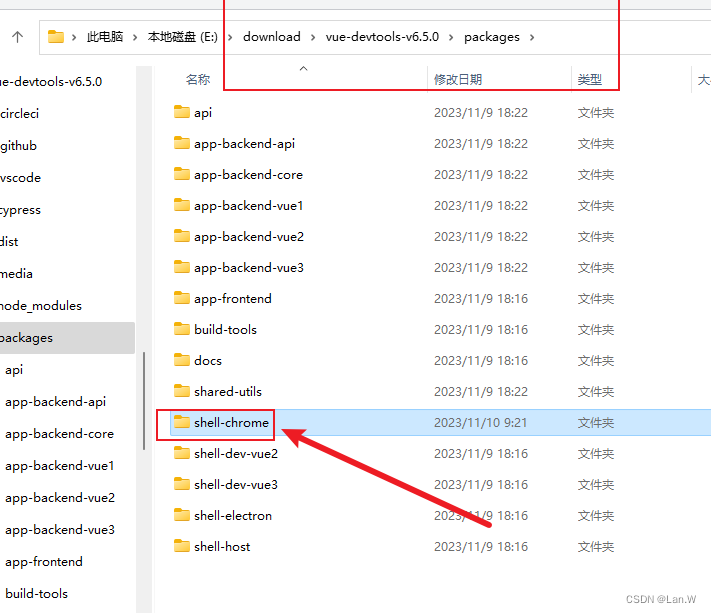
编译成功话,可以用看到这个包

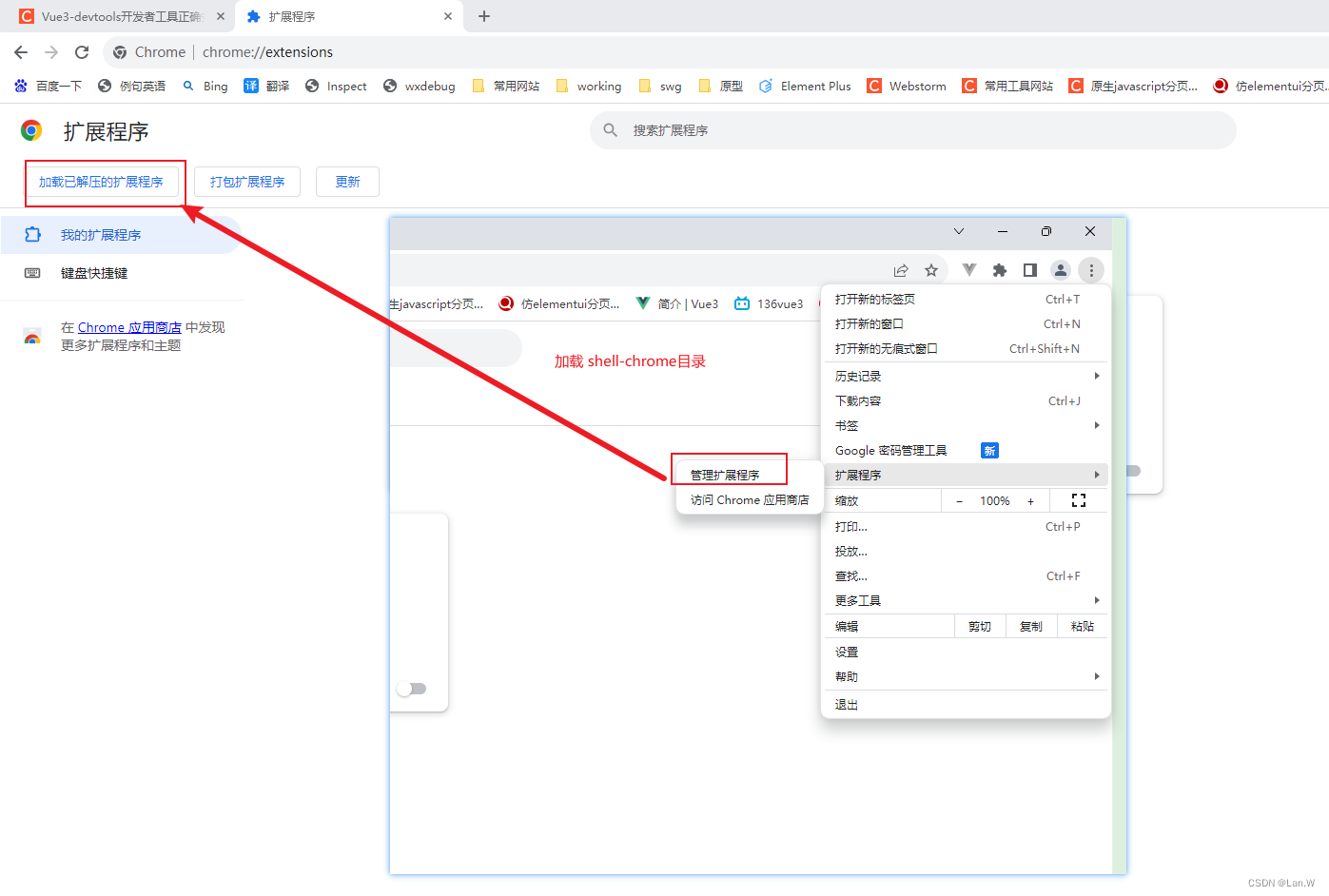
chrome浏览器加载

加载扩展程序ok,错误不用管

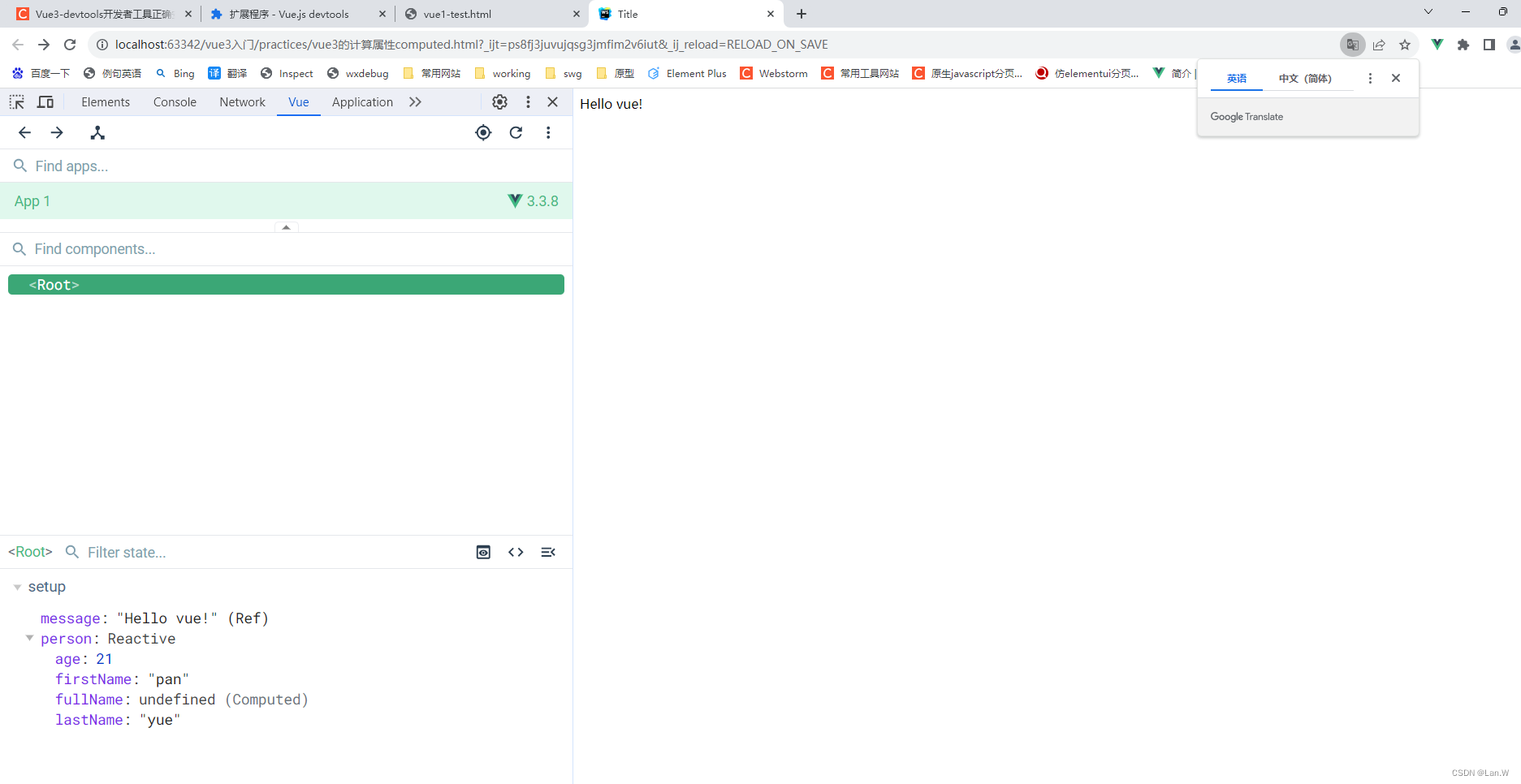
运行vue3的页面,devtool可以识别了。

最后分享我编译成功的shell-chrome包:
链接: https://pan.baidu.com/s/1zKEgGxT5uAvofpD-T1Oa_w?pwd=72m5 提取码: 72m5 复制这段内容后打开百度网盘手机App,操作更方便哦





















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








